I am using, vite 3 vue 3 vuetify 3 (with volar extension and eslint). I am using composition api with script setup mode too.
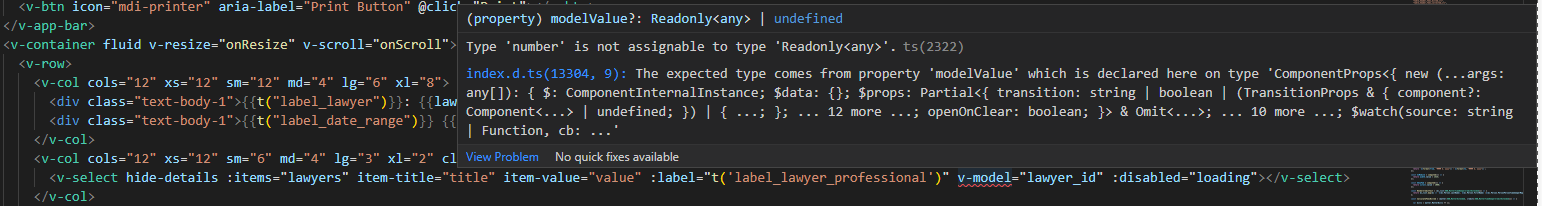
I have some html code using vuetify's v-select. However I am getting an error with the v-model prop when I am trying to assign a ref to it.
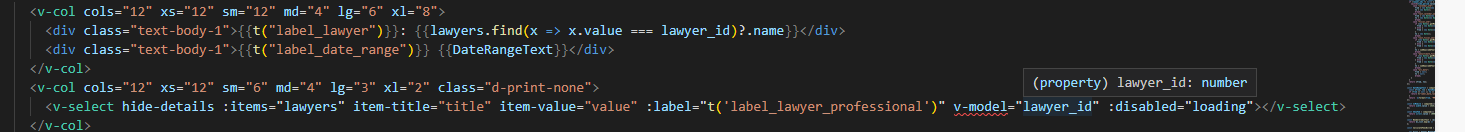
This shows the value portion is just a number

Does anyone know what could be the problem here?
CodePudding user response:
I think this is because the v-model is two way binding and the Readonly type only allows assignments in the constructor. See the explanation here