The documentation mentions that I can use <nuxt-img/> like I'm using the HTML's <img> tag however this is not the case.
I have made this example to demonstrate that <img> tag is working just fine while <nuxt-img/> is not displaying the image.
This is the code:
<template>
<main>
<pre>{{ pokemon.sprites.front_shiny }}</pre>
<h1>Normal Image Tag</h1>
<img :src="`${pokemon.sprites.front_shiny}`" />
<h1>Nuxt Image Tag</h1>
<nuxt-img
placeholder="/images/lazy.jpg"
:src="`${pokemon.sprites.front_shiny}`"
/>
</main>
</template>
<script>
export default {
data: () => ({
pokemon: {},
}),
async fetch() {
this.pokemon = await this.$axios.$get(
"https://pokeapi.co/api/v2/pokemon/charizard"
);
},
};
</script>
nuxt.config.js
export default {
target: 'static',
head: {
title: 'nuxt-img',
htmlAttrs: {
lang: 'en'
},
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: '' },
{ name: 'format-detection', content: 'telephone=no' }
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }
]
},
modules: [
'@nuxtjs/axios',
'@nuxt/image',
],
image: {
domains: ['localhost']
},
axios: {
baseURL: '/',
},
}
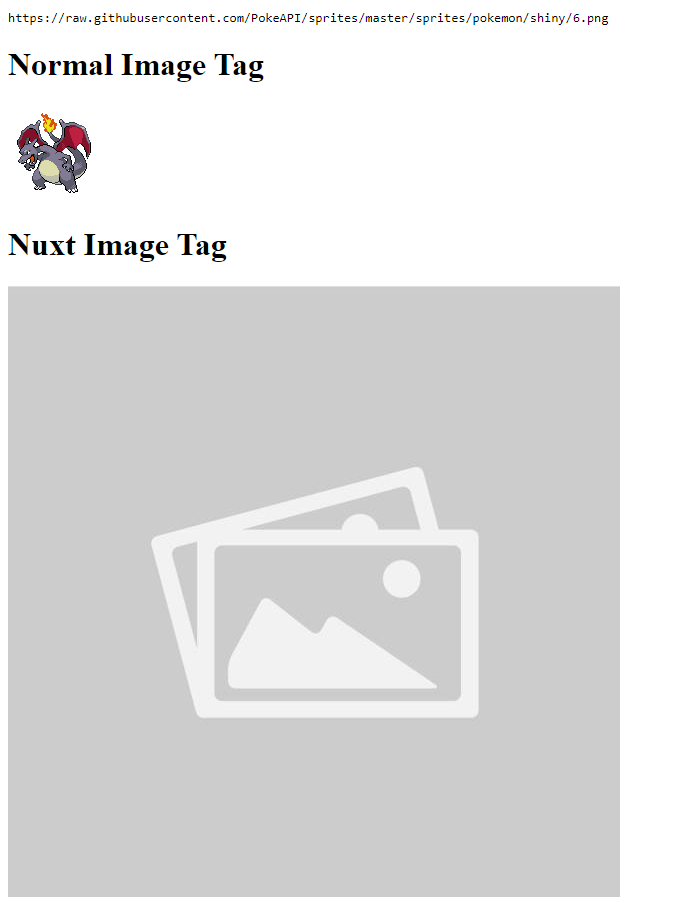
Here is a screenshot

that showns that Image is the lazy load image specified inside nuxt-img so nuxt-image is actually working but :src is not.
Am I doing something wrong or it actually does not work this way?
CodePudding user response:
In your nuxt.config you've specified domains option for image module. Add your API domain to the array
CodePudding user response:
This will probably work if you try with the following
<nuxt-img :src="pokemon.sprites.front_shiny" />
You need to have that one in the nuxt.config.js file
export default {
image: {
domains: ['https://raw.githubusercontent.com'],
}
}
since it's referring an external website.
To enable image optimization on an external website, specify which domains are allowed to be optimized.
Here is the doc related: https://image.nuxtjs.org/api/options#domains
