I have an array of objects which I need to restructure. The input array of objects is as follows:
[
[
{
"lat": 51.00445965809624,
"lng": 5.505536355741434
},
{
"lat": 51.00431971638806,
"lng": 5.505461423372382
},
{
"lat": 51.00417977463196,
"lng": 5.505386491455417
},
{
"lat": 51.00403983282792,
"lng": 5.505311559990534
},
{
"lat": 51.00389989097598,
"lng": 5.505236628977724
},
{
"lat": 51.00375994907609,
"lng": 5.505161698416986
},
{
"lat": 51.00362000712828,
"lng": 5.505086768308312
}
],
[
{
"lat": 51.00440846173839,
"lng": 5.505785160705168
},
{
"lat": 51.00426821144456,
"lng": 5.505709911534925
},
{
"lat": 51.00412796110243,
"lng": 5.50563466281968
},
{
"lat": 51.00398771071194,
"lng": 5.5055594145594275
},
{
"lat": 51.00384746027312,
"lng": 5.505484166754162
},
{
"lat": 51.00370720978598,
"lng": 5.5054089194038776
},
{
"lat": 51.0035669592505,
"lng": 5.50533367250857
}
],
[
{
"lat": 51.004357264852146,
"lng": 5.506033965119733
},
{
"lat": 51.00421670597403,
"lng": 5.505958399145694
},
{
"lat": 51.004076147047186,
"lng": 5.505882833629572
},
{
"lat": 51.003935588071585,
"lng": 5.505807268571363
},
{
"lat": 51.00379502904726,
"lng": 5.505731703971063
},
{
"lat": 51.003654469974194,
"lng": 5.5056561398286625
},
{
"lat": 51.00351391085237,
"lng": 5.505580576144162
}
],
[
{
"lat": 51.00430606743754,
"lng": 5.506282768985127
},
{
"lat": 51.00416519997647,
"lng": 5.506206886204688
},
{
"lat": 51.00402433246626,
"lng": 5.506131003885096
},
{
"lat": 51.00388346490688,
"lng": 5.506055122026344
},
{
"lat": 51.00374259729837,
"lng": 5.505979240628427
},
{
"lat": 51.00360172964068,
"lng": 5.505903359691342
},
{
"lat": 51.003460861933874,
"lng": 5.505827479215082
}
]
]
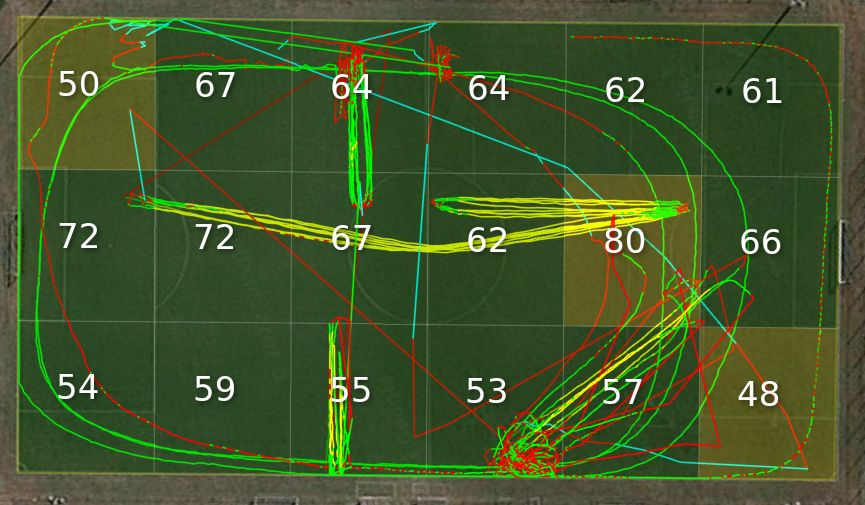
In actuality these are the coordinates of pitch blocks here as below:

If you see there are four row lines ( each block has two up and down ) and seven column lines ( each block has two, left and right line). so array has four main array and seven objects under that.
Can I get the structure of array so that it should be like the coordinates of each block in array? e.g.
[
[
{1,1}, // 51.00445965809624, 5.505536355741434
{1,2}, //51.00431971638806, 5.505461423372382
{2,1}, // 51.00440846173839,5.505785160705168
{2,2} //51.00426821144456, 5.505709911534925
],[
{1,2},
{2,2},
{1,3},
{2,3}
]
]
Below array structure if for bottom left block number 54.
[
[
{
"lat": 51.00445965809624,
"lng": 5.505536355741434
},{
"lat": 51.00431971638806,
"lng": 5.505461423372382
},{
"lat": 51.00440846173839,
"lng": 5.505785160705168
},{
"lat": 51.00426821144456,
"lng": 5.505709911534925
},
],[
{},{}..
]
]
CodePudding user response:
You'll have to iterate the original array and make the "box" combinations. There are many ways to do that. Here is how you can use flatMap and map to perform the nested iteration along row/column dimensions:
const points = [[{"lat": 51.00445965809624,"lng": 5.505536355741434},{"lat": 51.00431971638806,"lng": 5.505461423372382},{"lat": 51.00417977463196,"lng": 5.505386491455417},{"lat": 51.00403983282792,"lng": 5.505311559990534},{"lat": 51.00389989097598,"lng": 5.505236628977724},{"lat": 51.00375994907609,"lng": 5.505161698416986},{"lat": 51.00362000712828,"lng": 5.505086768308312}],[{"lat": 51.00440846173839,"lng": 5.505785160705168},{"lat": 51.00426821144456,"lng": 5.505709911534925},{"lat": 51.00412796110243,"lng": 5.50563466281968},{"lat": 51.00398771071194,"lng": 5.5055594145594275},{"lat": 51.00384746027312,"lng": 5.505484166754162},{"lat": 51.00370720978598,"lng": 5.5054089194038776},{"lat": 51.0035669592505,"lng": 5.50533367250857}],[{"lat": 51.004357264852146,"lng": 5.506033965119733},{"lat": 51.00421670597403,"lng": 5.505958399145694},{"lat": 51.004076147047186,"lng": 5.505882833629572}, {"lat": 51.003935588071585,"lng": 5.505807268571363},{"lat": 51.00379502904726,"lng": 5.505731703971063},{"lat": 51.003654469974194,"lng": 5.5056561398286625},{"lat": 51.00351391085237,"lng": 5.505580576144162}],[{"lat": 51.00430606743754,"lng": 5.506282768985127},{"lat": 51.00416519997647,"lng": 5.506206886204688},{"lat": 51.00402433246626,"lng": 5.506131003885096},{"lat": 51.00388346490688,"lng": 5.506055122026344},{"lat": 51.00374259729837,"lng": 5.505979240628427},{"lat": 51.00360172964068,"lng": 5.505903359691342},{"lat": 51.003460861933874,"lng": 5.505827479215082}]];
const boxes = points.slice(1).flatMap((row, y) =>
row.slice(1).map((_, x) => [
...points[y].slice(x, x 2),
...row.slice(x, x 2)
])
);
console.log(boxes);Note that the same object will be used multiple times in the output, as an object represents a point that can be shared by up to four neighboring boxes. In the above stack snippet output, this reuse of the same objects is marked with /*id*/ and /*ref*/ comments.
