A Frame that has 2 rows and 1 column can be weighted. From my understanding, this will set the growth from some arbitrary position to be proportional. So something like:
self.grid_columnconfigure(0, weight=1)
self.grid_rowconfigure(0, weight=1)
self.grid_rowconfigure(1, weight=10)
# # ============ frame_header ============
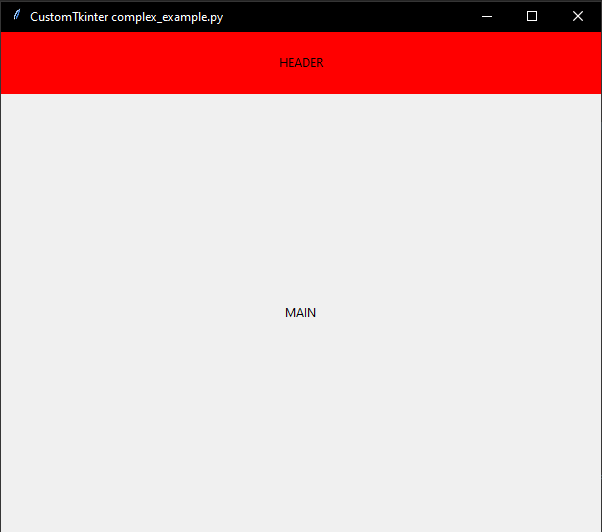
self.frame_header = tk.Frame(master=self, bg='red')
self.frame_header.grid(row=0, column=0, sticky="nsew")
self.frame_header.grid_rowconfigure(0, weight=1)
self.frame_header.grid_columnconfigure(0, weight=1)
self.label1 = tk.Label(master=self.frame_header, text = 'HEADER', bg='red')
self.label1.grid(row=0, column=0, sticky="nsew")
# # ============ frame_main ============
self.frame_main = tk.Frame(master=self)
self.frame_main.grid(row=1, column=0, sticky="nsew")
self.frame_main.grid_rowconfigure(0, weight=1)
self.frame_main.grid_columnconfigure(0, weight=1)
self.label2 = tk.Label(master=self.frame_main, text = 'MAIN')
self.label2.grid(row=0, column=0, sticky="nsew")
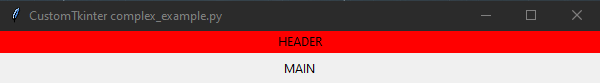
will yield a window in which the top half and bottom half are weighted differently. But they are not actually in a 1:10 proportion. This is evident that as the window is resized, the proportion changes:
So I'm sure there's some other flag I have to set, or some other aspect of the layout manager I'm missing, but I have not been able to find anything that addresses this.
CodePudding user response:
From my understanding, this will set the growth from some arbitrary position to be proportional
Not so much arbitrary, but rather initial. Grid will compute the layout based on the requested size of the widgets. If there is any unallocated space left over, the space will be allocated to each row or column proportional to its weight.
If you set the uniform option to be the same string for a group of rows or columns along with a weight, they will all be sized proportional to their weights.
This is from the official grid documentation:
The -uniform option, when a non-empty value is supplied, places the row in a uniform group with other rows that have the same value for -uniform. The space for rows belonging to a uniform group is allocated so that their sizes are always in strict proportion to their -weight values
The tcl/tk man pages have a section titled The Grid Algorithm which explains exactly how grid works.