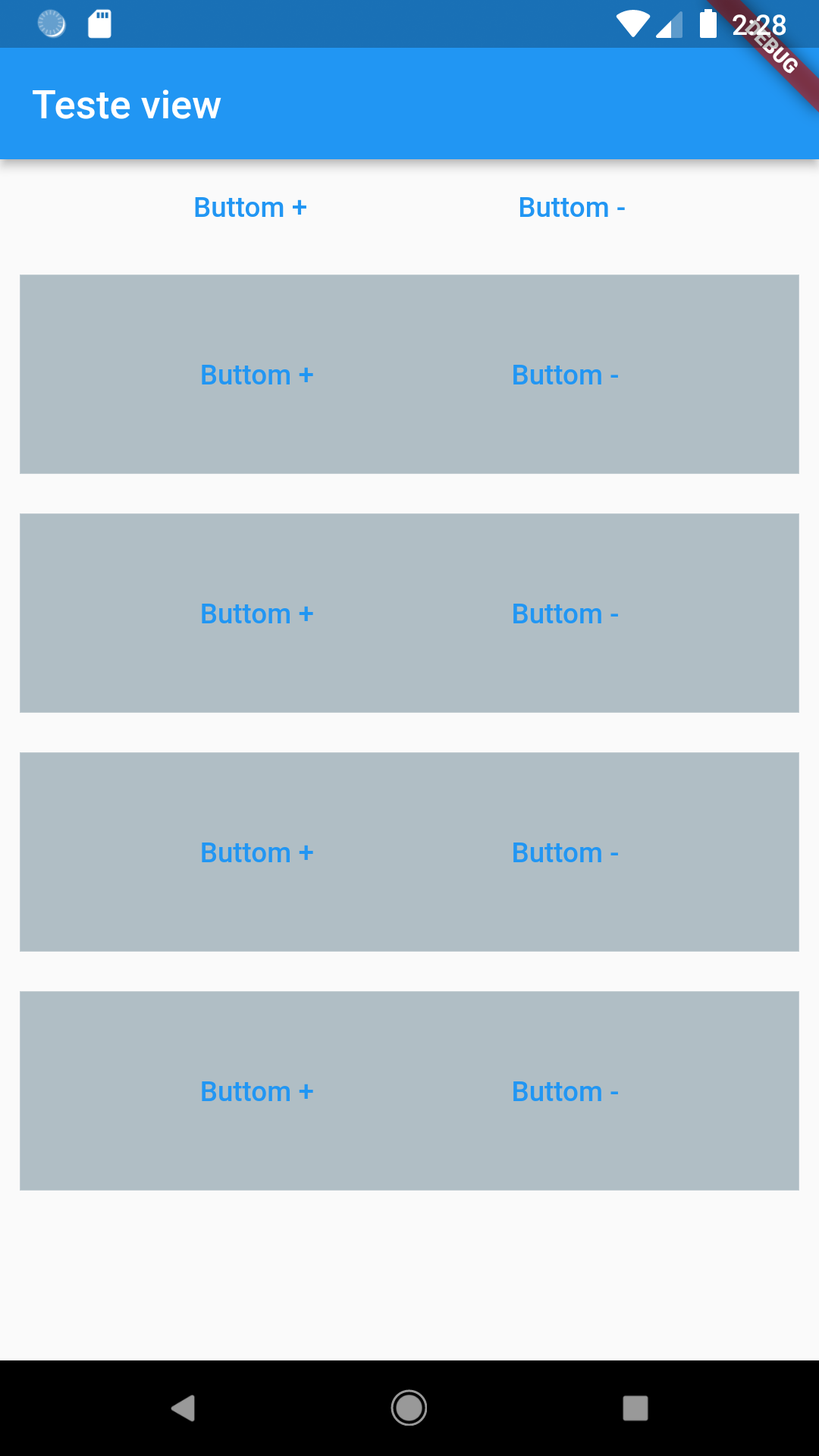
I'm trying to call a widget inside the other, recursively, I tried to illustrate what I want to do in the image below.
Does anyone know how I can do this?
Below is an example of what I'm trying to do.

Widget createScreen() {
return SingleChildScrollView(
child: Column(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
TextButton(
style: ButtonStyle(
foregroundColor:
MaterialStateProperty.all<Color>(Colors.blue),
),
onPressed: () {
setState(() {
_i ;
});
},
child: const Text('Buttom '),
),
TextButton(
onPressed: () {
setState(() {
_i--;
});
},
child: const Text('Buttom -'),
),
],
),
ListView.builder(
physics: const NeverScrollableScrollPhysics(),
shrinkWrap: true,
itemCount: _i,
itemBuilder: (BuildContext ctxt, int index) {
return Container(
margin: EdgeInsets.all(10),
color: Colors.blueGrey[500],
height: 100,
// child: createScreen(), //here I tried to call the function inside itself
);
},
),
],
),
);
}
CodePudding user response:
You can have a Container of a Container of a Container, but at some point, you must not have a further one. Are you considering what your stopping point will be, and under what condition? I don't think so, based on your code.
CodePudding user response:
I've included some logic,but it would be better using model data and having item widget.
class MyTabbedPage extends StatefulWidget {
MyTabbedPage({Key? key}) : super(key: key);
@override
_MyTabbedPageState createState() => _MyTabbedPageState();
}
class _MyTabbedPageState extends State<MyTabbedPage> {
int _i = 0;
int _i2 = 0;
int _i3 = 0;
late double heightScreen, widthScreen;
@override
Widget build(BuildContext context) {
heightScreen =
MediaQuery.of(context).size.height - MediaQuery.of(context).padding.top;
widthScreen = MediaQuery.of(context).size.width;
return Scaffold(
appBar: AppBar(title: Text("Teste view")), body: createScreen());
}
Widget mainScreen() {
return Padding(
padding: const EdgeInsets.all(10.0),
child: Container(
margin: const EdgeInsets.only(
top: (10),
bottom: (10),
),
decoration: BoxDecoration(
color: Colors.grey[350],
borderRadius: BorderRadius.circular(10),
boxShadow: const [
BoxShadow(color: Color(4293454064), spreadRadius: 1.5),
],
),
child: SingleChildScrollView(
child: Column(
children: [
ExpandablePanel(
header: const Text("Only teste"),
collapsed: Column(
children: const [Text("Test Sub title")],
),
expanded: createScreen(),
),
],
),
),
),
);
}
Widget createScreen() {
return SingleChildScrollView(
child: Column(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
TextButton(
style: ButtonStyle(
foregroundColor:
MaterialStateProperty.all<Color>(Colors.blue),
),
onPressed: () {
setState(() {
_i ;
if (_i > 4) _i = 5;
});
},
child: const Text('Buttom '),
),
TextButton(
onPressed: () {
setState(() {
_i--;
if (_i < 0) _i = 0;
});
},
child: const Text('Buttom -'),
),
],
),
ListView.builder(
physics: const NeverScrollableScrollPhysics(),
shrinkWrap: true,
itemCount: _i,
itemBuilder: (BuildContext ctxt, int index) {
return Expanded(
child: Container(
margin: EdgeInsets.all(10),
color: Colors.blueGrey[500],
// height: 100,
child: createScreen2(),
),
);
},
),
],
),
);
}
Widget createScreen2() {
return SingleChildScrollView(
child: Column(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
TextButton(
style: ButtonStyle(
foregroundColor:
MaterialStateProperty.all<Color>(Colors.blue),
),
onPressed: () {
setState(() {
_i2 ;
if (_i2 > 5) _i2 = 5;
});
},
child: const Text('Buttom '),
),
TextButton(
onPressed: () {
setState(() {
_i2--;
if (_i2 < 0) _i2 = 0;
});
},
child: const Text('Buttom -'),
),
],
),
ListView.builder(
physics: const NeverScrollableScrollPhysics(),
shrinkWrap: true,
itemCount: _i2,
itemBuilder: (BuildContext ctxt, int index) {
return Expanded(
child: Container(
margin: EdgeInsets.all(10),
color: Colors.red[500],
// height: 100,
child: createScreen3(),
),
);
},
),
],
),
);
}
Widget createScreen3() {
return SingleChildScrollView(
child: Column(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
TextButton(
style: ButtonStyle(
foregroundColor:
MaterialStateProperty.all<Color>(Colors.blue),
),
onPressed: () {
setState(() {
_i3 ;
if (_i3 > 5) _i3 = 5;
});
},
child: const Text('Buttom '),
),
TextButton(
onPressed: () {
setState(() {
_i3--;
if (_i3 < 0) _i3 = 0;
});
},
child: const Text('Buttom -'),
),
],
),
ListView.builder(
physics: const NeverScrollableScrollPhysics(),
shrinkWrap: true,
itemCount: _i3,
itemBuilder: (BuildContext ctxt, int index) {
return Container(
margin: EdgeInsets.all(10),
color: Colors.yellow[500],
height: 100,
// child: createScreen(),
);
},
),
],
),
);
}
}
