<div style="width: 150%;" style="display:table;">
<div style="display:table;">
<p style="font-size: 30px;">Voici la transcription et traduction :</p>
</div>
<ul >
<li style="display: inline-block;">
ADN
<div >
<span id="basic-addon1" style="font-size: 15px;display: inline-block;">{{ generationdata[0] }}</span>
</div>
</li>
<li style="display: inline-block;">
ARN
<div >
<span id="basic-addon1" style="font-size: 15px;display: inline-block;">{{ generationdata[1] }}</span>
</div>
</li>
<li style="display: table;width: fit-content; ">
Protéine
<div >
<span id="basic-addon1" style="font-size: 15px;display: inline-block;width: fit-content; ">{{ generationdata[2] }}</span>
</div>
</li>
</ul>
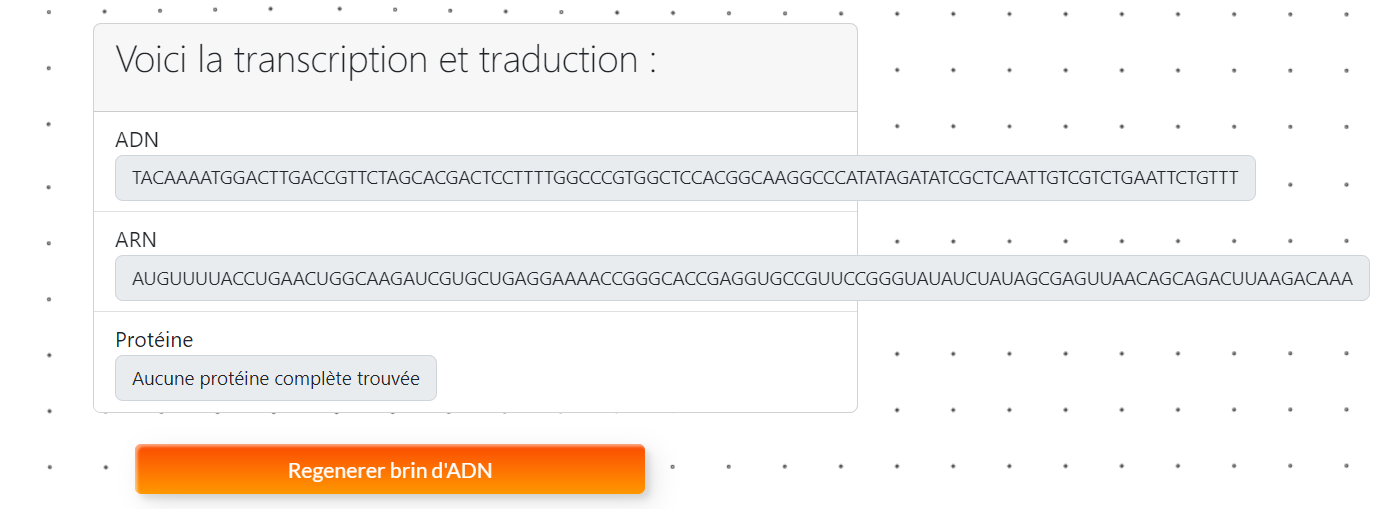
</div>This is what I get but I would want the content to be displayed on another line if too long for the div width:

CodePudding user response:
I believe adding this to your css would fix your issue
.list-group-item {
word-wrap:break-word;
}
alternatively you could add word-wrap:break-word; to each individual style of the spans
CodePudding user response:
can you also show me the css code so I can see and analyze the code
CodePudding user response:
This should do it:
.input-group-prepend {
word-break: break-all;
max-width: 400px; /* or your width of choice*/
}
In snippet:
.input-group-prepend {
word-break: break-all;
max-width: 400px;
}<div style="width: 150%;" style="display:table;">
<div style="display:table;">
<p style="font-size: 30px;">Voici la transcription et traduction :</p>
</div>
<ul >
<li style="display: inline-block;">
ADN
<div >
<span id="basic-addon1" style="font-size: 15px;display: inline-block;">TACAAGGRCTTGACGITCTAGCACGACTCCTTTGGCGGTCCAGGCAAGGCCAITAGAIATCGCTCAATGTCGICTGAATTCTGTTT</span>
</div>
</li>
<li style="display: inline-block;">
ARN
<div >
<span id="basic-addon1" style="font-size: 15px;display: inline-block;">AUGUUACCUGAACUGCAAGAUCGUGCUGAGAAACGGGCACGAGGUGCCGUCGGUAUAUCUAUAGCGAGUUAAGAGCAGACUAAGAA</span>
</div>
</li>
<li style="display: table;width: fit-content; ">
Protéine
<div >
<span id="basic-addon1" style="font-size: 15px;display: inline-block;width: fit-content; ">{{ generationdata[2] }}</span>
</div>
</li>
</ul>
</div>