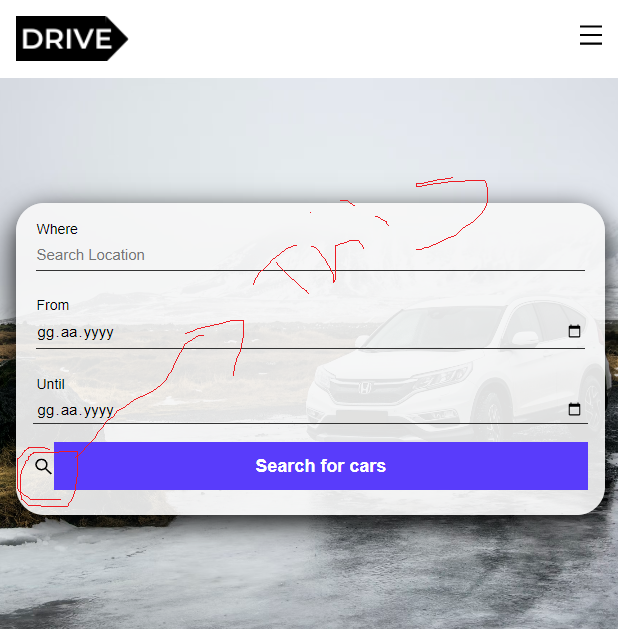
How can I remove the search button in Mobile Design? As far as I know display: none code this should work but unfortunately I am not able to. I would be very happy if someone can help. Is it a typo error or is there something I've overlooked? I spent about two hours but couldn't figure it out. My codes are like this:
My React codes are like this:
import React from 'react'
import styles from './Hero.module.css'
import {AiOutlineSearch} from 'react-icons/ai'
function Hero() {
return (
<div className={styles.hero}>
<form>
<div className={styles.text}>
<label>Where</label>
<input type="text" placeholder='Search Location' />
</div>
<div className={styles.from}>
<span className={styles.border}></span>
<label>From</label>
<input type="date" />
</div>
<div className={styles.until}>
<span className={styles.border}></span>
<label>Until</label>
<input type="date" />
</div>
<div className={styles.search_btn}>
<AiOutlineSearch />
<button className={styles.btn}>Search for cars</button>
</div>
</form>
</div>
)
}
export default Hero
My CSS Modules Codes like this:
.hero {
background: url('https://images.unsplash.com/photo-1519641471654-76ce0107ad1b?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=2342&q=80')
no-repeat center/cover;
width: 100%;
height: 500px;
display: flex;
}
form {
display: flex;
justify-content: space-between;
align-items: center;
max-width: 700px;
width: 100%;
margin: auto;
margin-top: 10%;
padding: 6px 15px;
border-radius: 25px;
box-shadow: rgba(0, 0, 0, 0.9) 0px 8px 24px;
background-color: rgba(247, 247, 247, 0.9);
}
form label {
font-size: 0.78rem;
padding-bottom: 2px;
}
.text, .from, .until {
display: flex;
flex-direction: column;
}
form input {
background-color: transparent;
border: none;
font-family: 'Epilogue', sans-serif;
}
form .text_input {
width: 300px;
font-size: 1rem;
}
form input:focus {
outline: none;
}
.from, .until {
border-left: 1px solid #333;
padding-left: 6px;
}
form .search_btn {
display: flex;
align-items: center;
}
.search_btn button {
display: none;
}
@media screen and (max-width: 720px) {
form {
display: flex;
flex-direction: column;
max-width: 100%;
margin: auto 1rem;
}
.text, .from, .until {
width: 100%;
padding: .2rem;
}
.from, .until {
border-left: none;
}
.text_input {
font-size: 0.8rem;
}
.text_input{
font-size: 0.8rem;
}
form label {
padding: 0.4rem 0;
}
.border {
border-top: 1px solid #333;
padding: 8px;
}
.search_btn {
width: 100%;
border-top: 1px solid #333;
padding: 8px 0;
}
.search_btn .btn {
display: block;
background-color: #593cfb;
color: #fff;
font-weight: 600;
font-size: 1rem;
border: none;
width: 100%;
padding: 12px 18px;
margin: .5rem 0;
cursor: pointer;
}
.search_btn .btn:hover {
background-color: #4733b7;
transition: background-color 1s;
}
.icon {
display: none;
}
}
CodePudding user response:
add className={style.icon} in its icon <AiOutlineSearch className={style.icon} />