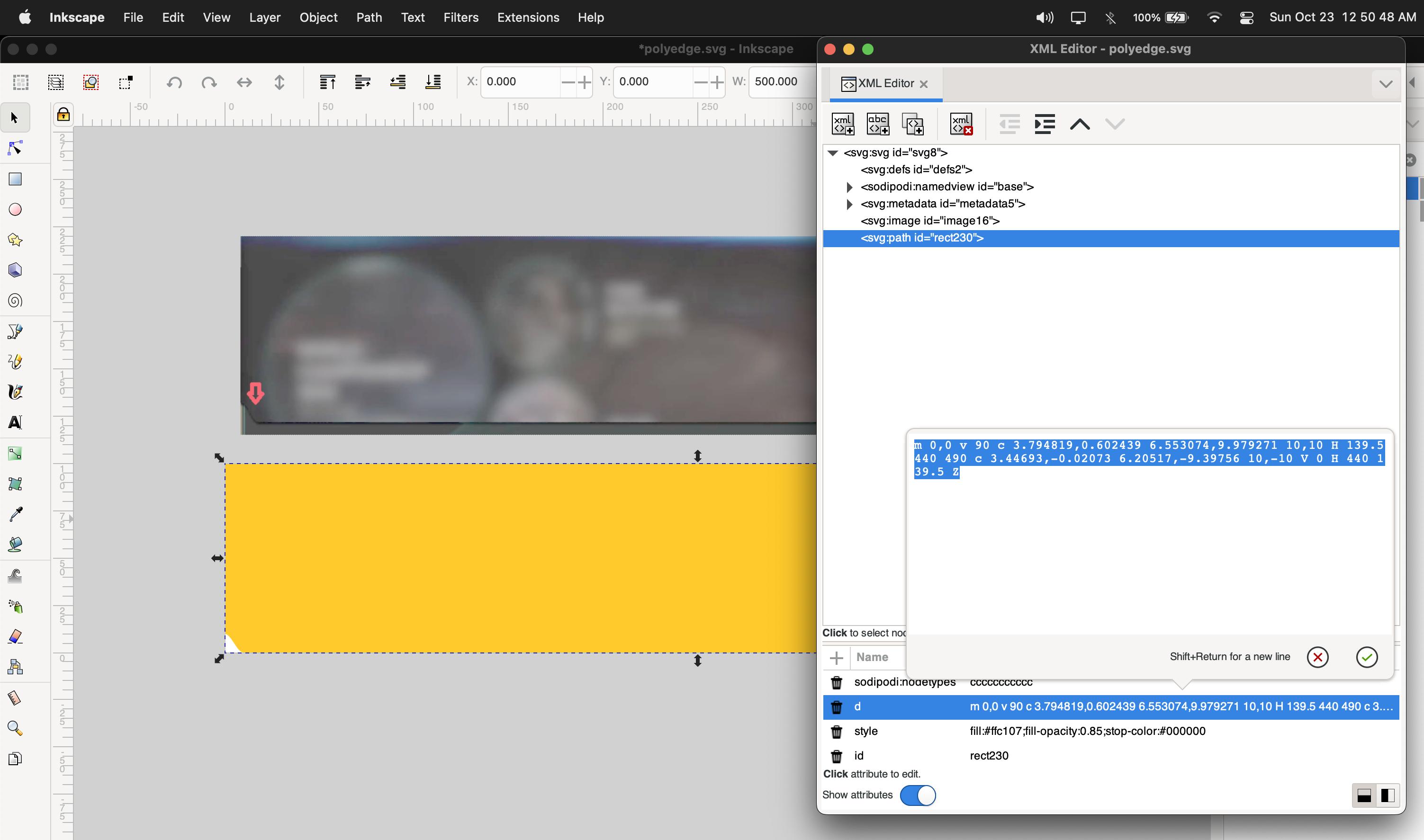
I'm trying to create a border like the image
Then, add it as a clip-path path
.onlyForTheShadow {
filter: drop-shadow(0 3px 0 black);
}
.customBorder {
width: 500px;
height: 100px;
background: orange;
clip-path: path('m 0,0 v 90 c 3.8,0.6 6.55,10 10,10 H 139.5 440 490 c 3.45,-0 6.2,-9.4 10,-10 V 0 H 440 139.5 Z');
}<div >
<div ></div>
</div>When drawing the image, make sure the path doesn't have a transform. If it does, try to ungroup it or, pop it out of a layer.