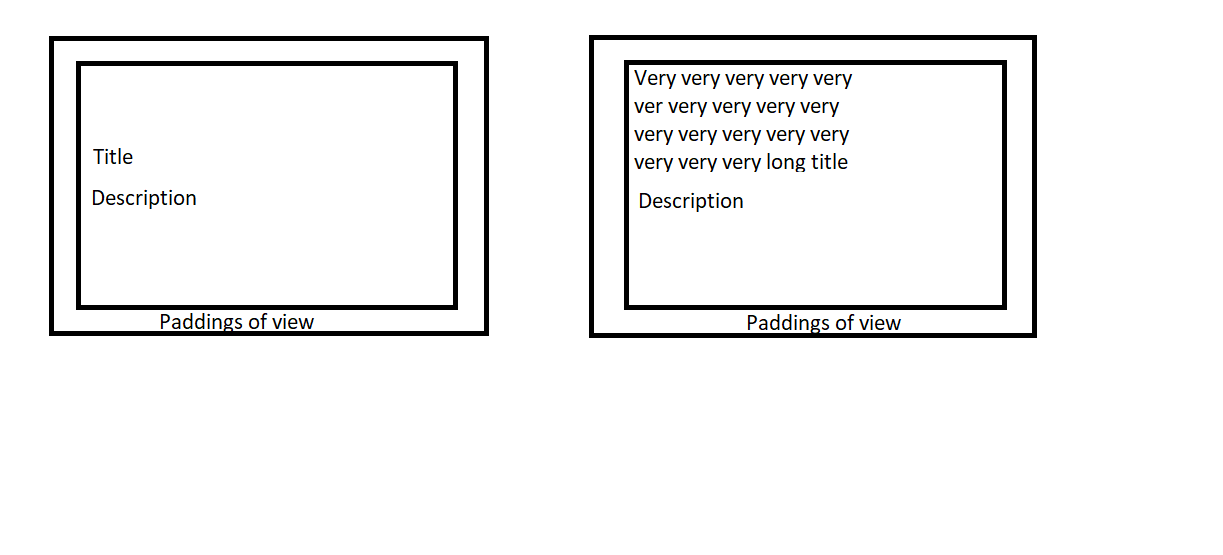
I need to do exactly the same as in the picture below:
I have two TextView: Title and Description. The description is always short, so you can ignore it. But with the title it is more difficult. It can be both short and long. Moreover, with an increase in the number of characters, it should go up without shifting the description. How can this be implemented?
CodePudding user response:
Give the TextView a fixed amount of dp of height, big enough to accommodate a long title. Also give it gravity="bottom|left".
CodePudding user response:
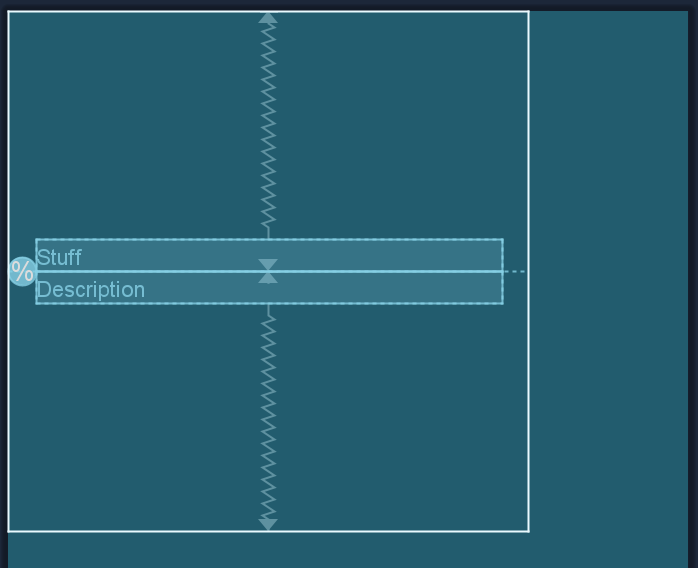
If you want to make it reactive, you can set it up in a ConstraintLayout like this:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:minHeight="300dp"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:padding="16dp"
android:background="#CCCCCC"
>
<androidx.constraintlayout.widget.Guideline
android:id="@ id/divider"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.5"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Stuff"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toTopOf="@id/divider"
app:layout_constraintVertical_bias="1"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Description"
app:layout_constraintTop_toBottomOf="@id/divider"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintVertical_bias="0"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
How it basically works:
- the
Guidelineis there to position the bottom of the text / top of the description. Obviously there are a lot of ways you could do this, depending on the description's length and appearance, and how you want the whole layout to look - this way always puts it right in the middle - the description is constrained between the Guideline and the bottom of the containing View, with a bias of 0% so it's pushed up against the Guideline
- the text is constrained between the top of the View and the top of the Guideline, but with a bias of 100% so it's pushed down against the guideline.
- the text uses a
wrap_contentheight so it can expand. Because the bias keeps the bottom of the view against the Guideline, it expands up - the parent
ConstraintLayouthas a height ofwrap_contentso it can grow if there's enough text that it needs to expand to show it. It also has aminHeightto set a baseline height - basically you can define how it looks by default, but allow it to grow as necessary
If you don't want it to grow, and want the text area to be scrollable instead, you need to wrap it in a ScrollView instead - basically replacing the TextView in the layout
<ScrollView
android:layout_width="match_parent"
android:layout_height="0dp"
android:fillViewport="true"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toTopOf="@id/divider"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Stuff"
android:gravity="bottom"
/>
</ScrollView>
And now you have a scrolling area that fills the space between the constraints, and the TextView in there has its content aligned to the bottom. The fillViewport property on the ScrollView makes it so the TextView expands to fill the visible area even when it doesn't have enough content, which keeps its bottom pinned to the bottom of the ScrollView where you expect the text to be