I've migrated Webpack to v5 in my React project and none of my .scss files are picked up when I run it locally
I've followed this guide on migrating webpack 
for a scss file that contains:
.App {
min-height: 100vh;
}
.react-toastify {
&__toast{
padding: 0;
background: transparent;
min-height: auto;
:global .messages {
padding-right: 10px;
}
}
}
But accessing it through classname styles['App'] gives me undefined
CodePudding user response:
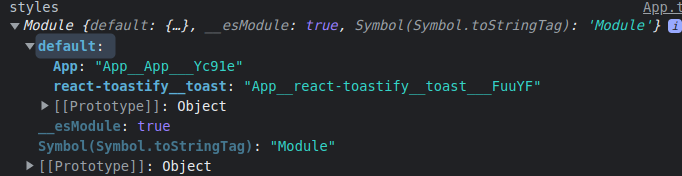
Since you're using require and not import, you have to specify default:
const styles = require('./index.scss').default;
