Good afternoon!
To check the font size of a CSS element on getbootstrap.com in the Firefox browser via Selenium, I use the following script:
#!/usr/bin/env perl
use strict;
use warnings;
use Test::More;
use Selenium::Firefox;
my $url = 'http://getbootstrap.com';
my $driver = Selenium::Firefox->new();
$driver->get($url);
my $elt = $driver->find_element(
'h1.mb-3.fw-semibold', 'css');
is $elt->get_css_attribute('font-size'), '72px',
'Masthead font size is unchanged';
$driver->quit();
done_testing;
When the script runs, the test fails:
❯ ./selenium_properties_css_attribute.pl
not ok 1 - Masthead font size is unchanged
# Failed test 'Masthead font size is unchanged'
# at ./selenium_properties_css_attribute.pl line 12.
# got: '64px'
# expected: '72px'
1..1
Killing Driver PID 4132 listening on port 45685...
# Looks like you failed 1 test of 1.
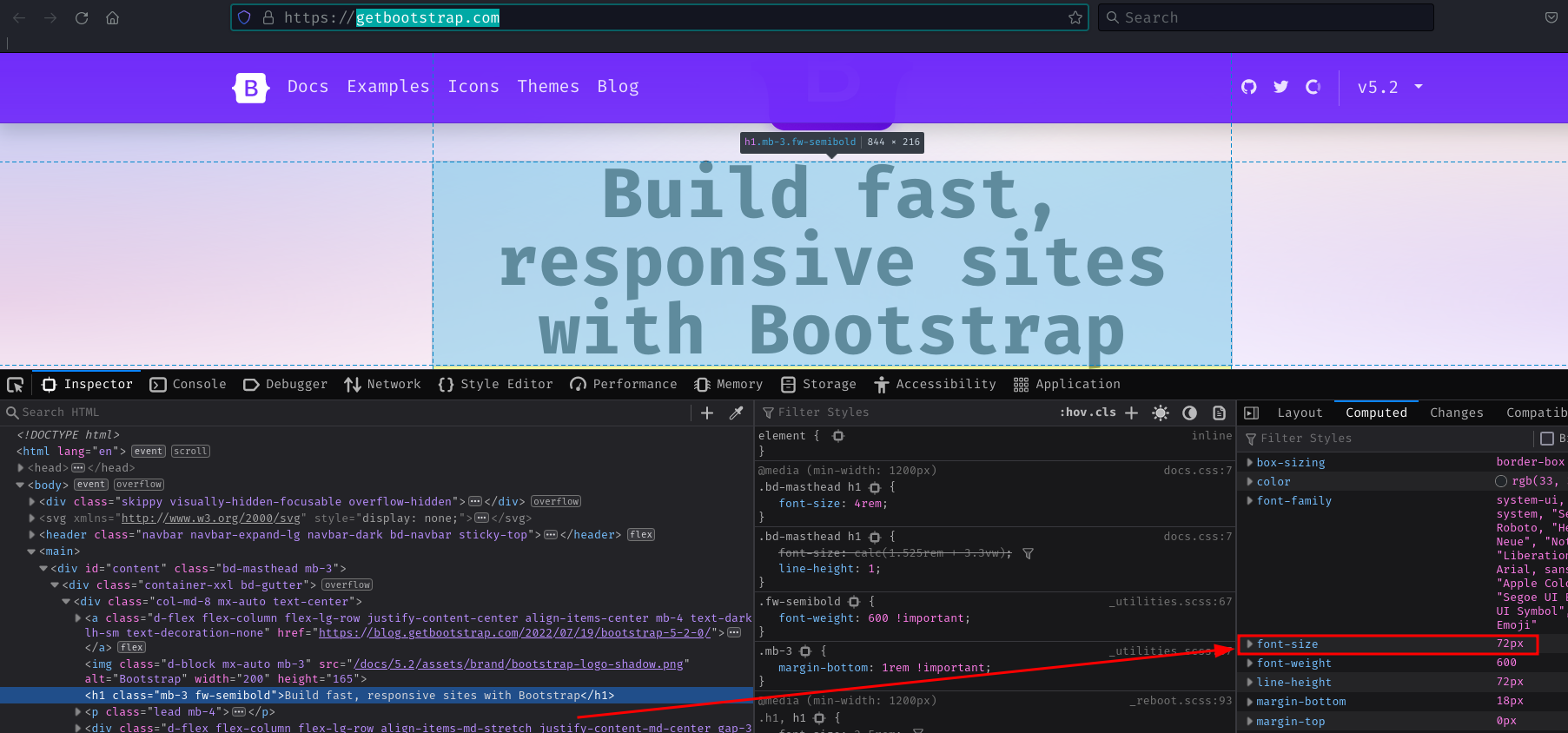
Can you please tell me why the test is failing? On the getbootstrap.com page in the Firefox browser, in the Computed tab for the element h1.mb-3.fw-semibold we see that the font size is 72px, but when we run the test we get 64px. Why?
The screenshot showing the font size is 72px:
CodePudding user response:
The CSS for the heading includes:
.bd-masthead h1 {
font-size: calc(1.525rem 3.3vw);
}
The font size is thus dependent on the width of the viewport. You are not explicitly controlling the width of the Firefox browser viewport.