Code:
library(shiny)
ui <- fluidPage(fluidRow(column(12,dataTableOutput('table'))))
server <- function(input, output) {
output$table <- renderDataTable(
iris,
options =
list(
pageLength = 5,
initComplete = I("function(settings, json) {alert('Done.');
$('th').each( function(){this.setAttribute('title','HELLO');});
$('th').tooltip();
}")
)
)
tags$head(tags$script("
$('table th').each(function(){ console.log( $(this).text());
$(this).attr('data-toggle','tooltip')
$(this).attr('title','example text')
$(this).tooltip();
);
"))
}
shinyApp(ui,server)
CodePudding user response:
Once you have an id for the header, you can apply the shinyBS::bsPopover function. To have an id, you can use the container argument of DT::datatable.
library(shiny)
library(DT)
library(shinyBS)
sketch = htmltools::withTags(
table(
class = "display",
thead(
tr(
th("Sepal length"),
th("Sepal width"),
th("Petal length"),
th("Petal width"),
th("Species", id = "header-species")
)
)
)
)
ui <- fluidPage(
br(),
DTOutput("dtable"),
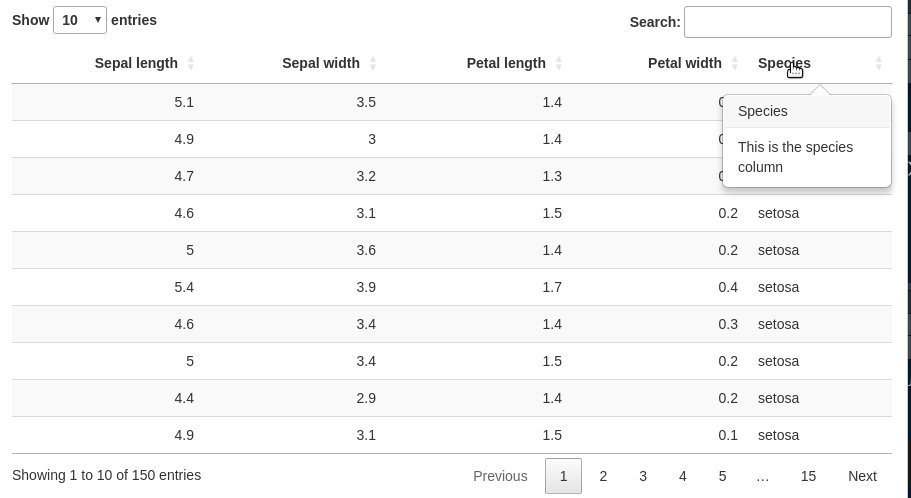
bsPopover(
id = "header-species",
title = "Species",
content = "This is the species column"
)
)
server <- function(input, output, session) {
output[["dtable"]] <- renderDT({
datatable(iris, rownames = FALSE, container = sketch)
})
}
shinyApp(ui, server)