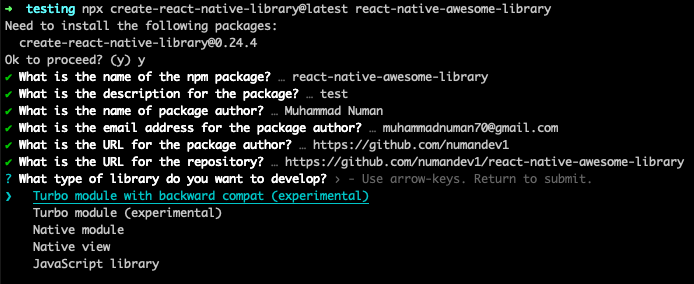
I'm following the guide here to create a Native Module in React Native. I selected Swift & Kotlin for the language.
How do I generate a Workspace in this library project so I can run it independently of the example project?
CodePudding user response:
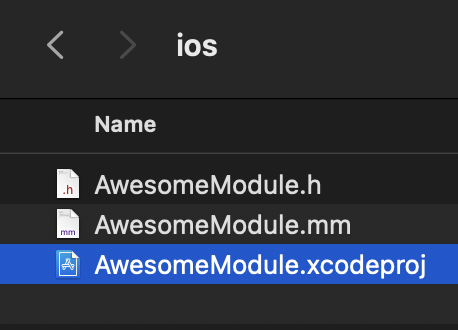
for making a library, we don't need to make xcworkspace separately for a library or native modules, for pod support in your library or native modules you can use project_root/project.podspec