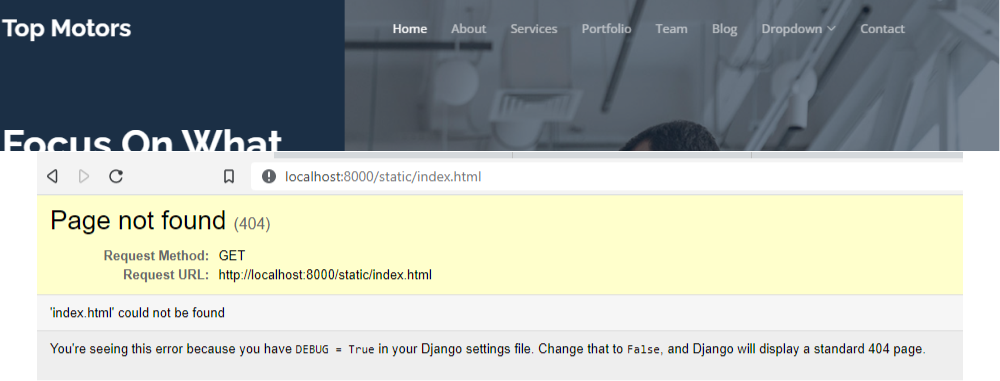
My index is loading well on browser, but when I click home page, there is nothing 404 error, is responding static/index.html, (when I click home page or any other such as contact, it is searching for html in static) why is it asking for index.html in static files and how can I rectify that?[
I stored my html files on templates folder thinking that when i clicked my dropdown, they were going to apper on my web.
CodePudding user response:
if you create your index.html file on templates/index.html,then you can use this settings on your settings.py file:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
# Add 'TEMPLATE_DIR' here
'DIRS': [os.path.join(BASE_DIR,"templates")],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
then in your view you need to render that file:
def home(request):
return render(request, 'index.html', context=context)
CodePudding user response:
You have to use a TemplateView. It is just a simple view that serve a template html.
from django.views.generic import TemplateView
class IndexView(TemplateView):
template_name = "PATH_TO_INDEXHTML"
Just add an url in urls.py for serving this view and let's go
from django.urls import path
from .views import IndexView
urlpatterns = [
path('index', IndexView.as_view(),
]
More information about templateview: https://docs.djangoproject.com/fr/4.1/ref/class-based-views/base/#django.views.generic.base.TemplateView
