I have a table with many categories Currently, I am rendering them with tr tags, each category will be displayed in a child tag
But this causes the table layout to break when a parent cell has an increase in height
codepend: https://codepen.io/sayuto/pen/YzvPoBO
Where did I go wrong or does someone have a better idea how to do this? I have tried rendering a tr tag that will contain "parent" and "first child", "other children" will be rendered in the next tr, but this is very complicated, calculating rowspan is difficult.
I trying to find out the correct html table layout what I should to use to render table with nested categories
P/s: I am trying to render column by column (this makes it easier for us to gather data and load Building data structures and load data onto tables with default rendering (line by line) is a nightmare for both the writer and the maintainer (in this case - nested categories)
CodePudding user response:
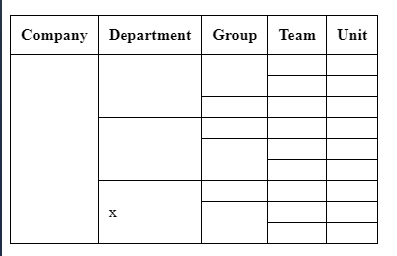
The trick with tables that have lots of rowspans and colspans is to count the cells and disregard the styling.
You can see in the first image you have 9 rows in the tbody. And the first cell spans all of them. So your first cell must be <td rowspan="9">. Carrying on, the remainder of the first row has <td rowspan="3"><td rowspan="2"><td><td>.
The second row already has the first 3 columns "used up", so that's just <td><td>
If you carry on in that vein, you'll construct a table that behaves robustly.
CodePudding user response:
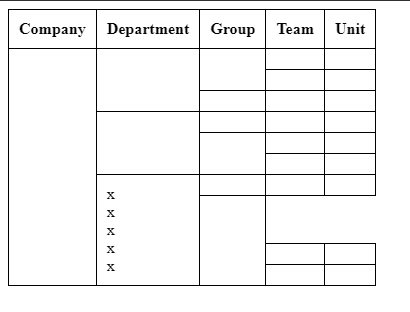
I made you this test code...
const
myTable = document.querySelector('#my-table')
, depIn = document.querySelector('input[type=range]')
, depInV = document.querySelector('input[type=range] span')
;
depIn.value = 1;
depInV.textContent = depIn.value ' X';
depIn.oninput =_=>
{
depInV.textContent = depIn.value ' X'
myTable.rows[7].cells[0].innerHTML = Array( depIn.valueAsNumber ).fill('x').join('<br>')
}body {
font-family : Arial, Helvetica, sans-serif;
font-size : 14px;
}
table {
border-collapse : separate;
border-spacing : 1px;
background-color : darkblue;
margin : 1em;
color : black;
font-size : .8rem;
}
th {
background-color : lightgrey;
padding : .6em;
min-width : 3.2em;
}
td {
background-color : whitesmoke;
padding : .2em .6em;
min-width : 3.2em;
min-height : 1.5em;
}<p> any X you need... <br>
<input type="range" min="1" max="10" value="1"><span>1</span>
</p>
<table id="my-table">
<thead> <tr> <th>Compagny</th> <th>Department</th> <th>Group</th> <th>Team</th> <th>Unit</th> </tr> </thead>
<tbody>
<tr>
<td rowspan="9">.</td> <!-- Compagny -->
<td rowspan="3">.</td> <!-- Department L.1 -->
<td rowspan="2">.</td> <!-- Group L.1 -->
<td>.</td> <!-- Team L.1 -->
<td>.</td> <!-- Unit L.1 -->
</tr>
<tr>
<td>.</td> <!-- Team L.2 -->
<td>.</td> <!-- Unit L.2 -->
</tr>
<tr>
<td>.</td> <!-- Group L.2 -->
<td>.</td> <!-- Team L.3 -->
<td>.</td> <!-- Unit L.3 -->
</tr>
<tr>
<td rowspan="3">.</td> <!-- Department L.2 -->
<td>.</td> <!-- Group L.3 -->
<td>.</td> <!-- Team L.4 -->
<td>.</td> <!-- Unit L.4 -->
</tr>
<tr>
<td rowspan="2">.</td> <!-- Group L.4 -->
<td>.</td> <!-- Team L.5 -->
<td>.</td> <!-- Unit L.5 -->
</tr>
<tr>
<td>.</td> <!-- Team L.6 -->
<td>.</td> <!-- Unit L.6 -->
</tr>
<tr>
<td rowspan="3"> x </td> <!-- Department L.3 -->
<td>.</td> <!-- Group L.5 -->
<td>.</td> <!-- Team L.7 -->
<td>.</td> <!-- Unit L.7 -->
</tr>
<tr>
<td rowspan="2">.</td> <!-- Group L.6 -->
<td>.</td> <!-- Team L.8 -->
<td>.</td> <!-- Unit L.8 -->
</tr>
<tr>
<td>.</td> <!-- Team L.9 -->
<td>.</td> <!-- Unit L.9 -->
</tr>
</tbody>
</table>