I have this project I’m working on and I am using node/express Axios to retrieve data from a third-party API.
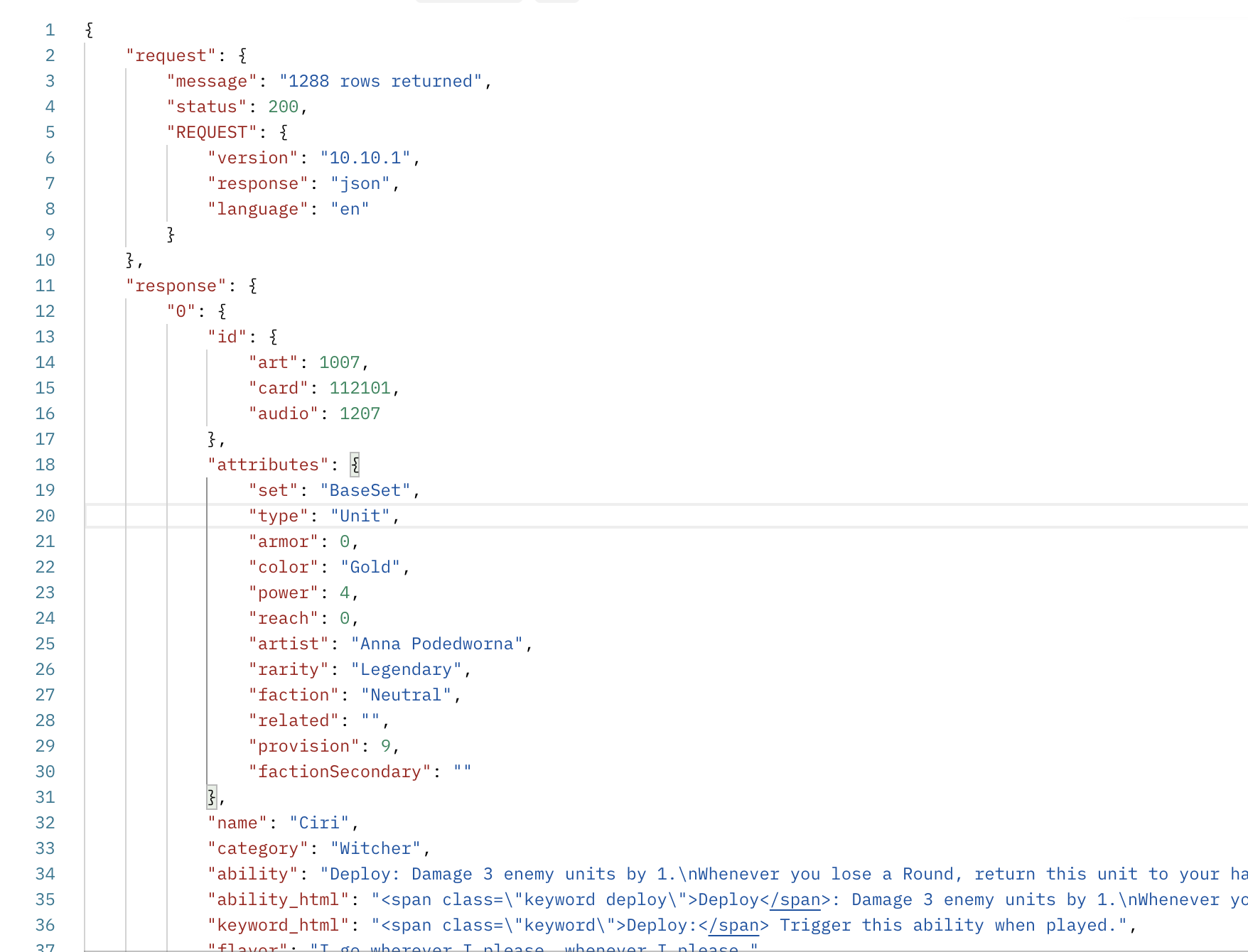
I am attaching an image of the response I am getting from my postman but, I am having an issue figuring out a way to access and manipulate a specific set of data. If there are any resources anyone could share that would help I would appreciate it.
as of now I just have:
axios.get('apiUrl')
.then((response) => {
const cardData = response.data;
res.send(cardData);
}
for example, I’d like to access the “abilities” property. Since that property is within the “0" object within the response object, I’m a bit confused as to how to navigate this in the code.
I’ve tried response.data.0 but that doesn’t seem to work.
CodePudding user response:
function retrieve(callback){
//I don't get why you are using request.send here. Are you routing the response elsewhere?
//If you are just consuming a service, use Axios with a callback instead.
//If you're not routing it you won't need Express.
axios.get('apiUrl').then(response => callback(response));
}
function clbk(response){
let obj = JSON.parse(response); //In case you are receiving a stringified JSON
//Do whatever you want with the data
//If you have a number as a key, access it by using []. So, considering your example:
response.data[0]
}
//CALL:
retrieve(clbk);
CodePudding user response:
Is that the response? If that's the response you can try cardData.response[0].ability
This link is related to Object : https://www.w3schools.com/js/js_objects.asp