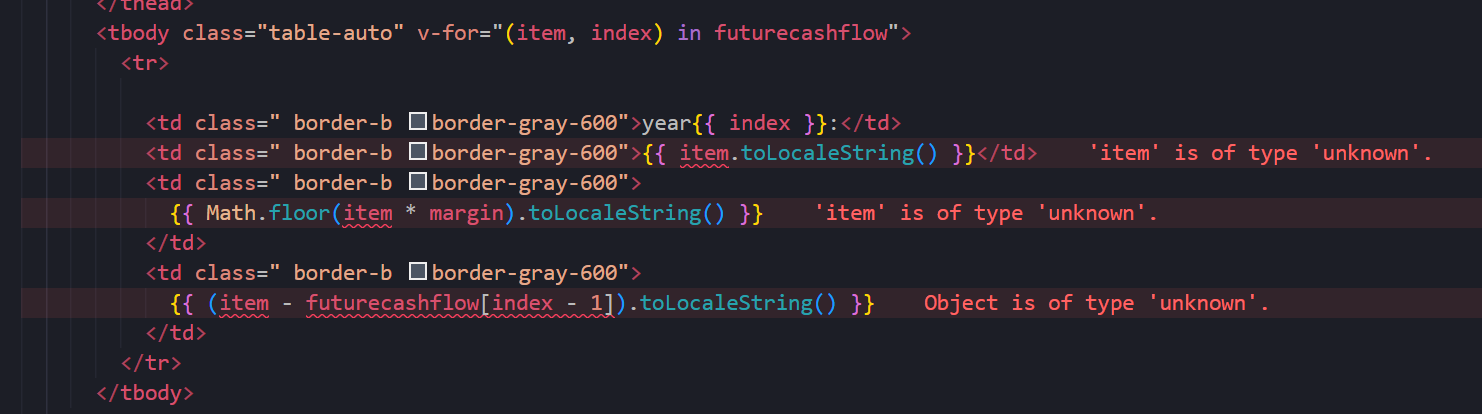
im trying to do a v-for loop but its showing this error on vue3 typescript project
this is a component and im passing props like this
<script setup lang="ts">
import { ref } from "vue"
defineProps({
margin: {
type: Number,
default: 1
},
futurecashflow: {
type: Array,
default: [1,2]
},
});
</script>
i tried everything, this error wasnt present before like a week ago this is apperaing out of no where
CodePudding user response:
Since you're using TypeScript, you should use the TypeScript-only features. Define an interface of your props, then add the defaults with withDefaults:
interface Props {
margin: number;
futurecashflow: number[];
}
const props = withDefaults(defineProps<Props>(), {
margin: 1,
futurecashflow: [1, 2],
});
CodePudding user response:
For default array value try to return from function:
futurecashflow: {
type: Array,
default: () => [1,2]
},
CodePudding user response:
I fixed it by adding the props and then calling props.futurecashflow
import {ref,defineProps} from "vue"
let props= defineProps({
margin: {
type: Number,
default: 1
},
discountrate: {
type: Number,
default: 1
},
futurecashflow: {
default: [1,2]
},
});
and callingon v-for like
<tbody v-for="(item, index) in props.futurecashflow">