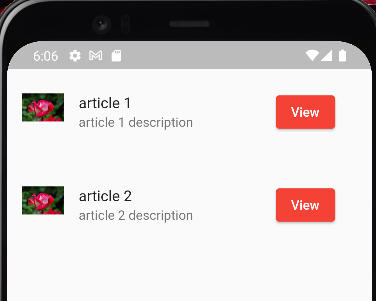
I fetch article list like as list view from firestore using with model class. I wanna to do if user select view button then should display only one article. For that I wanna pass article Id from all article page to another.
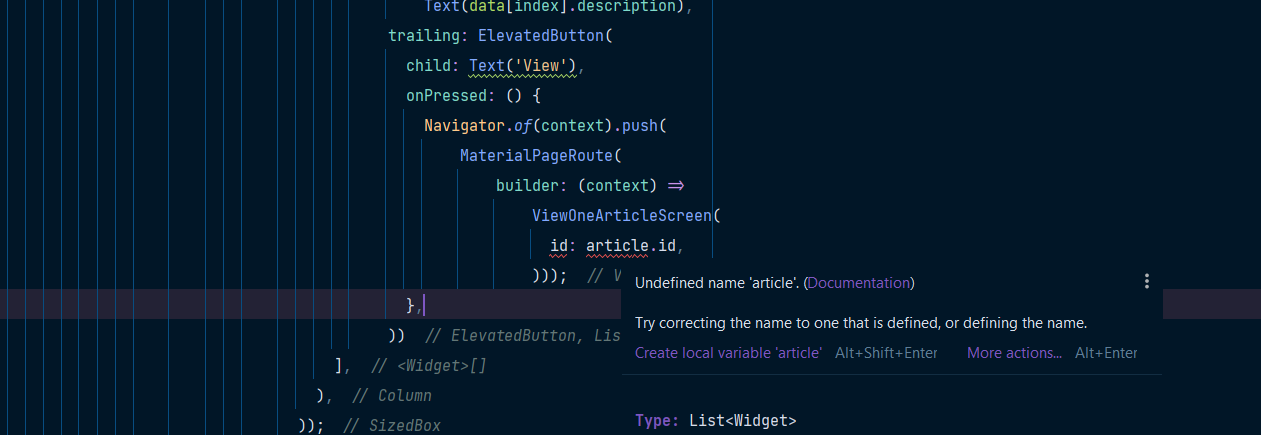
Ex: User select article 1 view button then should pass the article 1 Id to view one article page I tried that but shows some errors. at the navigator
code
import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:neerogi/screens/Articles/Admin/viewOne_articles.dart';
import '../articlesModel.dart';
class ViewArticlesScreens extends StatefulWidget {
const ViewArticlesScreens({Key? key}) : super(key: key);
@override
State<ViewArticlesScreens> createState() => _ViewArticlesScreensState();
}
class _ViewArticlesScreensState extends State<ViewArticlesScreens> {
@override
Future<List<Articles>> fetchRecords() async {
var records = await FirebaseFirestore.instance.collection('articles').get();
return mapRecords(records);
}
List<Articles> mapRecords(QuerySnapshot<Map<String, dynamic>> records) {
var _list = records.docs
.map(
(article) => Articles(
id: article.id,
topic: article['topic'],
description: article['description'],
url: article['url'],
),
)
.toList();
return _list;
}
@override
void initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
double height = MediaQuery.of(context).size.height;
double width = MediaQuery.of(context).size.width;
return Scaffold(
body: Column(
children: [
SingleChildScrollView(
child: Column(
children: <Widget>[
const SizedBox(height: 10),
SizedBox(
width: width * 0.94,
height: height * 0.90,
child: FutureBuilder<List<Articles>>(
future: fetchRecords(),
builder: (context, snapshot) {
if (snapshot.hasError) {
return Text('Error: ${snapshot.error}');
} else {
List<Articles> data = snapshot.data ?? [];
return ListView.builder(
itemCount: data.length,
itemBuilder: (context, index) {
return (SizedBox(
height: 100,
child: Column(
children: <Widget>[
ListTile(
leading: Image.network(
data[index].url,
height: 30,
fit: BoxFit.cover,
),
title: Text(data[index].topic),
subtitle:
Text(data[index].description),
trailing: ElevatedButton(
child: Text('View'),
onPressed: () {
Navigator.of(context).push(
MaterialPageRoute(
builder: (context) =>
ViewOneArticleScreen(
id: article.id,
)));
},
))
],
),
));
});
}
}))
],
),
),
],
),
);
}
}
model
import 'dart:convert';
Articles articlesFromJson(String str) => Articles.fromJson(json.decode(str));
String articlesToJson(Articles data) => json.encode(data.toJson());
class Articles {
Articles({
required this.id,
required this.url,
required this.topic,
required this.description,
});
String id;
String topic;
String description;
String url;
factory Articles.fromJson(Map<String, dynamic> json) => Articles(
id: json["id"] ?? "",
topic: json["topic"] ?? "",
description: json["description"] ?? "",
url: json["url"] ?? "",
);
Map<String, dynamic> toJson() => {
"id": id,
"topic": topic,
"description": description,
"url": url,
};
}
View one Article page
import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import '../articlesModel.dart';
class ViewOneArticleScreen extends StatefulWidget {
const ViewOneArticleScreen({Key? key}) : super(key: key);
@override
State<ViewOneArticleScreen> createState() => _ViewOneArticleScreenState();
}
class _ViewOneArticleScreenState extends State<ViewOneArticleScreen> {
Future<List<Articles>> fetchRecords() async {
var records = await FirebaseFirestore.instance.collection('articles').get();
return mapRecords(records);
}
List<Articles> mapRecords(QuerySnapshot<Map<String, dynamic>> records) {
var _list = records.docs
.map(
(article) => Articles(
id: article.id,
topic: article['topic'],
description: article['description'],
url: article['url'],
),
)
.toList();
return _list;
}
@override
void initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
double height = MediaQuery.of(context).size.height;
double width = MediaQuery.of(context).size.width;
return Scaffold(
body: Column(
children: [
Image.network(
data[index].url,
height: 30,
fit: BoxFit.cover,
),
Text($topic),
Text($description),
],
),
);
}
}
CodePudding user response:
the error is expected because you did not define id inside your ViewOneArticleScreen. To make it work, define it like this
class ViewOneArticleScreen extends StatefulWidget {
const ViewOneArticleScreen({Key? key, required this.id}) : super(key: key);
final String id;
@override
State<ViewOneArticleScreen> createState() => _ViewOneArticleScreenState();
}after that, you can now use inside your widget like this: print(widget.id)