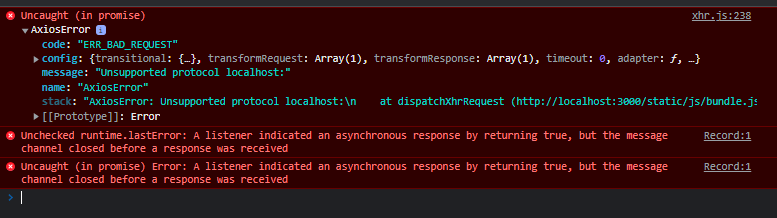
I have this simple project in which I am recording an audio and then saving that recorded audio in the system directory. I am done with the recording part but now I am trying to save that recorded audio in the system using node js on a button click. But on creating an api I am getting this below error. I am confused if I am doing it correctly.

This is my Record.js file:
import React from "react";
import MicRecorder from "mic-recorder-to-mp3";
import { Button } from "reactstrap";
import "./App.css";
import Navbar from "./Navbar";
import mic from "./imgs/mic.png";
import stop from "./imgs/stop.png";
import axios from "axios";
const Mp3Recorder = new MicRecorder({ bitRate: 128 });
class Record extends React.Component {
constructor(props) {
super(props);
this.state = {
isRecording: false,
blobURL: "",
isBlocked: false,
};
}
start = () => {
if (this.state.isBlocked) {
console.log("Permission Denied");
} else {
Mp3Recorder.start()
.then(() => {
this.setState({ isRecording: true });
})
.catch((e) => console.error(e));
}
};
stop = () => {
Mp3Recorder.stop()
.getMp3()
.then(([buffer, blob]) => {
const blobURL = URL.createObjectURL(blob);
this.setState({ blobURL, isRecording: false });
})
.catch((e) => console.log(e));
};
componentDidMount() {
navigator.getUserMedia(
{ audio: true },
() => {
console.log("Permission Granted");
this.setState({ isBlocked: false });
},
() => {
console.log("Permission Denied");
this.setState({ isBlocked: true });
}
);
}
Save = (e) => {
e.preventDefault();
const url = "localhost:8000/record";
const data = new FormData();
data.append("audio", this.state.blobURL);
axios.post(url, data).then((e) => {
console.log("success");
});
alert("audio uploaded successfully");
};
render() {
return (
<div className="big-wrapper light">
<div className="container">
<Navbar />
<br />
<br />
<br />
<div className="cont1">
<h2 style={{ color: "white", marginLeft: "-98px" }}>
Remove Noise From Your Audio
</h2>
<br />
<Button
className="bg-transparent border btn record-button rounded-circle shadow-sm text-center"
id="recordButton"
onClick={() => {
this.state.isRecording ? this.stop() : this.start();
}}
>
{this.state.isRecording ? <img src={stop} /> : <img src={mic} />}
</Button>
<br />
<br />
<audio
src={this.state.blobURL}
controls="controls"
autoPlay
id="audio-element"
/>
<br />
<br />
<form
method="post"
action="#"
id="#"
onSubmit={this.Save}
className="form-group"
>
<button className="btn-recordaudio">Submit</button>
</form>
</div>
</div>
</div>
);
}
}
export default Record;
This is my index.js file:
const path = require("path");
const fs = require("fs");
const express = require("express");
const multer = require("multer");
const cors = require("cors");
const app = express();
app.use(cors());
app.use(express.static("uploads"));
const storage = multer.diskStorage({
destination(req, file, cb) {
// directory to save the audio
cb(null, "uploads/");
},
filename(req, file, cb) {
const fileNameArr = file.originalname.split(".");
// file name
cb(null, `recording.${fileNameArr[fileNameArr.length - 1]}`);
},
});
const upload = multer({ storage });
app.post("/record", upload.single("audio"), (req, res) =>
res.json({
success: true,
})
);
app.listen(8000, () => {
console.log("server is running");
});
If I am doing anything wrong, please correct me.
CodePudding user response:
Code ERR_BAD_REQUEST means your request is wrong
Then take a look at message "Unsupported protocol localhost:"
So, I think the problem is you don't define is it http or https
Therefore, try to use http://127.0.0.1:3000 instead
