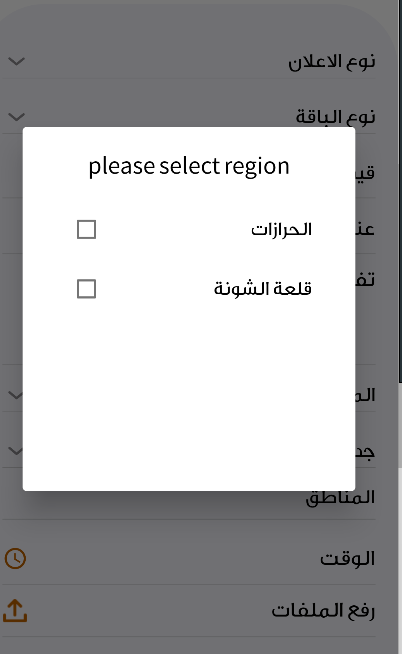
I'm building a dialog which allow user to use multi Regions by checking the checkBox next to the region name.
what I wanna know is how to add the Checkbox checked values to a list of int to be sent later to the API
And how to make multi select which not affect the value of the others check boxes , What I mean is if I checked the box the whole list stays unchecked
please I've been trying for a long time and got nothing
showDialog(
context: context,
builder: (context) {
return AlertDialog(
content: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.min,
children: [
Text('يرجي اختيار المناطق',
textAlign: TextAlign.center,
style: mediumStyle(
fontSize: 21,
color: AppColors.blackColor)),
SizedBox(
height: 20.h,
),
SizedBox(
width: 500,
height: 250,
child: ListView.builder(
itemCount: state.selectedCity!.regions.length,
itemBuilder: (context, index) {
bool isChecked = false;
return CheckboxListTile(
title: Text(
state.selectedCity!.regions[index].name,
style: mediumStyle(fontSize: 20.sp, color: AppColors.blackColor),
),
value: isChecked,
onChanged: (value) {
setState(() => isChecked = value!);
List regions = [];
},
);
},
),
)
],
),
);
CodePudding user response:
Try this:
Map<String, bool> selectedRegions = {};
state.selectedCity!.regions.for(region){
selectedRegions[region.name]=false;
}
showDialog(
context: context,
builder: (context) {
return AlertDialog(
content: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.min,
children: [
Text('يرجي اختيار المناطق',
textAlign: TextAlign.center,
style: mediumStyle(
fontSize: 21,
color: AppColors.blackColor)),
SizedBox(
height: 20.h,
),
SizedBox(
width: 500,
height: 250,
child: ListView(
children: selectedRegions.keys.map((String key) {
return new CheckboxListTile(
title: Text(key,
style: mediumStyle(fontSize: 20.sp, color: AppColors.blackColor),),
value: selectedRegions[key],
onChanged: (bool value) {
setState(() {
selectedRegions[key] = value;
});
},
);
}).toList(),
);
CodePudding user response:
You can try something like this, using your variables:
Future<void> showADialog(List<String> items) async {
final selectedIndexes = <int>[];
await showDialog(
context: context,
builder: (context) {
return AlertDialog(
content: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.min,
children: [
const Text(
'يرجي اختيار المناطق',
textAlign: TextAlign.center,
),
const SizedBox(
height: 20,
),
SizedBox(
width: 500,
height: 250,
child: StatefulBuilder(
builder: (context, setState) {
return ListView.builder(
itemCount: items.length,
itemBuilder: (context, index) {
final item = items[index];
return CheckboxListTile(
title: Text(
item,
),
value: selectedIndexes.contains(index),
onChanged: (value) {
if (value == null) return;
setState(() {
value
? selectedIndexes.add(index)
: selectedIndexes.remove(index);
});
},
);
},
);
},
),
)
],
),
);
});
print(selectedIndexes);
}