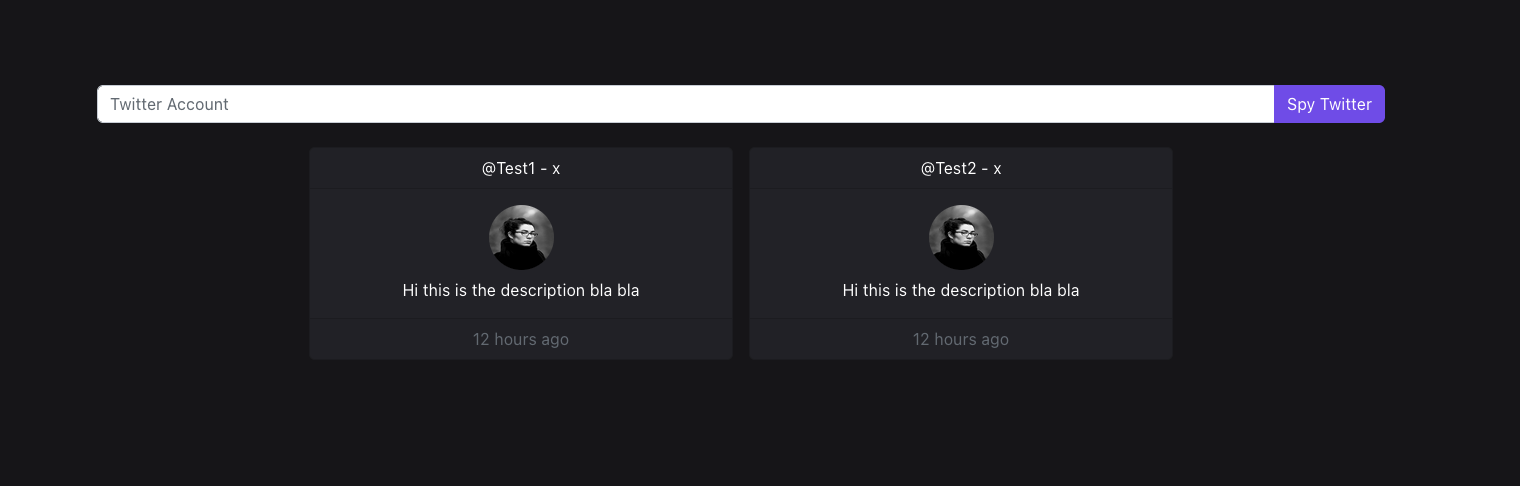
I have some Cards made with Boostrap, they look like this.
function TimeLine(props) {
return props.data.map(
({ screenName, name, imageProfile, description, timeAgo }) => (
<TwitterCard
screenName={screenName}
name={name}
imageProfile={imageProfile}
description={description}
timeAgo={timeAgo}
/>
)
);
}
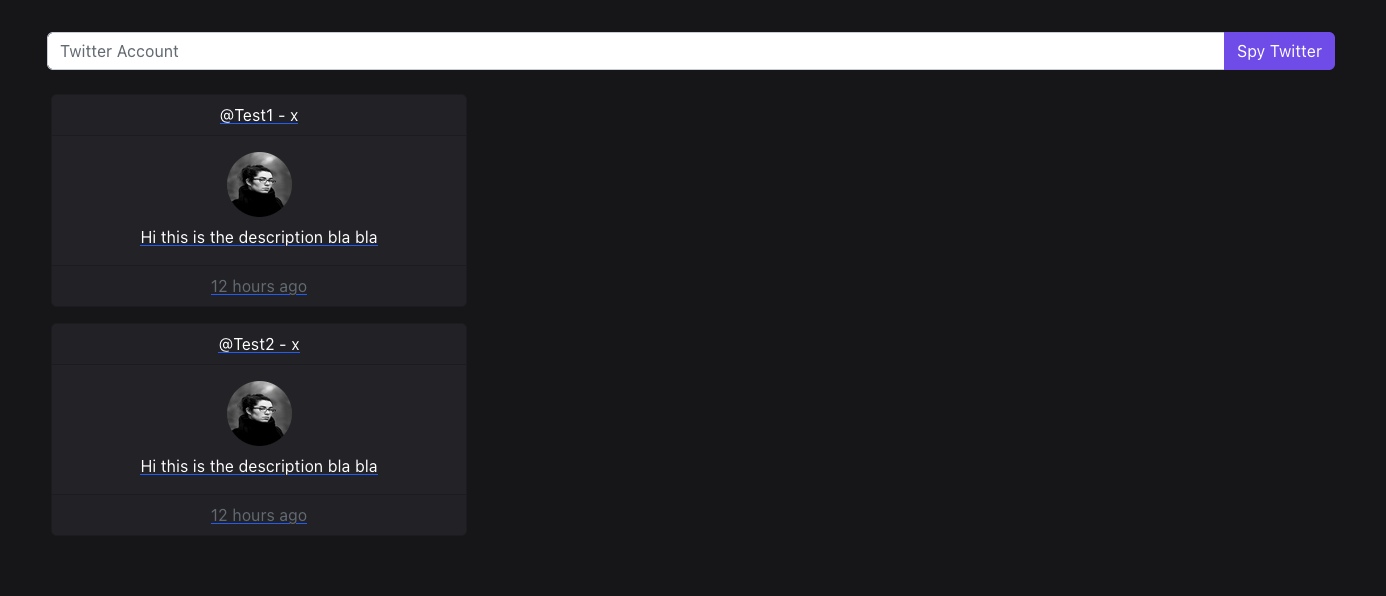
Nevertheless if I add the component Link from react router dom, I got this.
function TimeLine(props) {
return props.data.map(
({ screenName, name, imageProfile, description, timeAgo }) => (
<Link to={`/username${screenName}`}>
<TwitterCard
screenName={screenName}
name={name}
imageProfile={imageProfile}
description={description}
timeAgo={timeAgo}
/>
</Link>
)
);
}
How could I keep the align and avoid these underlined text? Is there some alternative to Link? Or a correct approach to do this? Notice that I'm interested in make the Card clickeable so I can use link there
CodePudding user response:
Apply CSS/style to make them not block-level elements.
Example:
function TimeLine(props) {
return props.data.map(
({ screenName, name, imageProfile, description, timeAgo }) => (
<Link
key={`/username${screenName}`}
to={`/username${screenName}`}
style={{ display: "inline" }}
>
<TwitterCard
screenName={screenName}
name={name}
imageProfile={imageProfile}
description={description}
timeAgo={timeAgo}
/>
</Link>
)
);
}
Since the TwitterCard component is the component enforcing the flex/grid layout though the link should be moved into the TwitterCard component inside the Col component.
Example:
const TwitterCard = ({
screenName,
name,
imageProfile,
description,
timeAgo
}) => {
return (
<>
<style type="text/css">
{`
.bg-customBlack {
background-color: #26262C;
color: white;
},
`}
</style>
<Col md={4} className="p-2">
<Link to={`/username${screenName}`}> // <-- link here inside column component
<Card bg="customBlack" className="text-center">
<Card.Header>
@{screenName} - {name}
</Card.Header>
<Card.Body>
<Card.Title>
<Image width={65} height={65} roundedCircle src={imageProfile} />
</Card.Title>
<Card.Text>{description}</Card.Text>
</Card.Body>
<Card.Footer className="text-muted">{timeAgo}</Card.Footer>
</Card>
</Link>
</Col>
</>
);
};
function TimeLine(props) {
return props.data.map(
({ screenName, name, imageProfile, description, timeAgo }) => (
<TwitterCard
key={screenName}
screenName={screenName}
name={name}
imageProfile={imageProfile}
description={description}
timeAgo={timeAgo}
/>
)
);
}