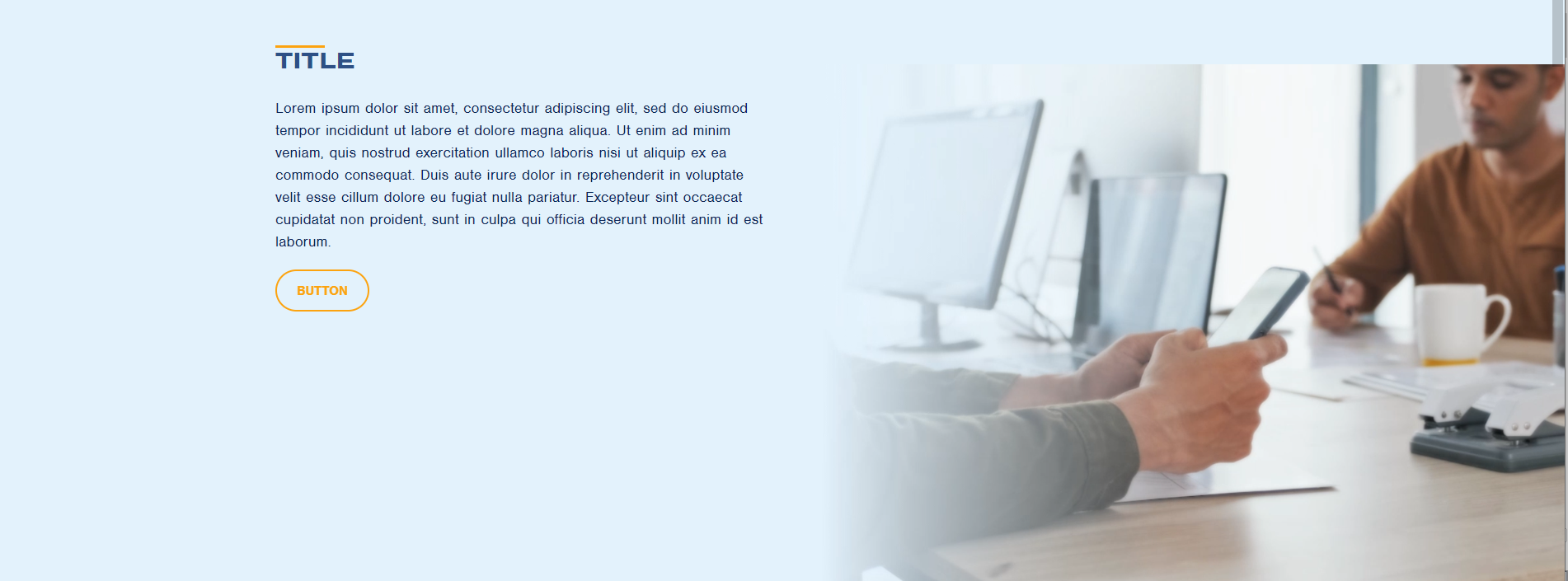
So on a large screen I have this (using Bootstrap 5) which is fine:
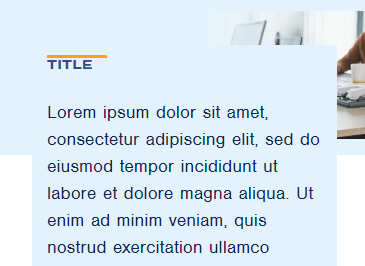
But as soon as I shrink the screen the text in the first column spills out over the sections below as opposed to resizing correctly.
this was my initial code
<section >
<video poster="./assets/img/photos/movie2.jpg" src="./assets/media/home.mp4" autoplay loop muted></video>
<div >
<div >
<div >
<div >
<h2 >Title</h2>
<p >Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
<span><a href="#" data-bs-toggle="modal" data-bs-target="#modal-signup">Read More</a></span>
</div>
<div ></div>
</div>
</div>
<!-- /.container -->
</div>
<!-- /.video-content -->
</section>
I have tried playing with it like this:
<section>
<div >
<div >
<h2 >Title</h2>
<p >Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
<span><a href="#" data-bs-toggle="modal" data-bs-target="#modal-signup">Button</a></span>
</div>
<div >
<video poster="./assets/img/photos/movie2.jpg" src="./assets/media/home.mp4" autoplay loop muted></video>
<div >
<div >
video here
</div>
</div>
</div>
<!-- /.container -->
</div>
<!-- /.video-content -->
</section>
<!-- /section -->
But that actually makes it worse as it splits it into two sections. I tried an embed but then it doesn't auto play. I am ok if the video doesn't work on small screens and is just an image, but i need it to be responsive. I assume its a position issue in the first column, or maybe its just not doable. Any help appreciated.
CodePudding user response:
I'm not exactly sure what your desired result is however, your problems seem to be caused by having the ratio classes on the column. Just fully nest the video container inside the column. Bootstrap grid elements (.container, .row, .col-*) work best when they contain BS components, not so well when you make them the component.
In this snippet the text will stack over the video on smaller screens and they will be side-by-side on medium and up, thanks to .col-12.col-md-6. Notice all content elements are fully nested within the .col-*s:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<section>
<div >
<div >
<h2 >Title</h2>
<p >Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure
dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
<span><a href="#" data-bs-toggle="modal" data-bs-target="#modal-signup">Button</a></span>
</div>
<div >
<div >
<video poster="https://dummyimage.com/400x300/a00/cf.png&text=4:3" src="./assets/media/home.mp4" autoplay loop muted></video>
<div >
<div >
video here
</div>
</div>
</div>
</div>
</div>
</section>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA /3y gxIOqMEjwtxJY7qPCqsdltbNJuaOe923 mo//f6V8Qbsw3" crossorigin="anonymous"></script>CodePudding user response:
So i think this will work, posting in case it helps anyone else
<section >
<div >
<div >
<h2 >Title</h2>
<p >copy</p>
<span><a href="#" data-bs-toggle="modal" data-bs-target="#modal-signup">Read More</a></span>
</div>
<div >
<div >
<video poster="./assets/img/photos/movie2.jpg" src="./assets/media/home.mp4" autoplay loop muted></video>
<div >
</div>
</div>
</div>
</div>
<!-- /.video-content -->
</section>
<!-- /section -->