i create a form where i upload picture into database in asp.net core mvc using ado.net.i face an issue that when i select picture it selects the picture but if i do one more time instead of add more picture it replace that picture which i select first help me to that thing in which i add further more picture. i create a list in which i upload the picture.Here is my code. My Controller:
public IActionResult aprent([Bind] RentModel ar )
{
try
{
if (ModelState.IsValid)
{
if(ar.imge1 != null && ar.imge1.Count>0)
{
string folder = "image/";
foreach (IFormFile imge in ar.imge1)
{
folder = Guid.NewGuid().ToString() "_" imge.FileName;
ar.pic1 = "/" folder;
string serverFolder = Path.Combine(_IWebHostEnvironment.WebRootPath, folder);
imge.CopyTo(new FileStream(serverFolder, FileMode.Create));
}
}
string res = DB.Saverecord(ar);
string pics = DB.imagedb(ar);
TempData["msg"] = res;
}
}
catch (Exception ex)
{
TempData["msg"] = ex.Message;
}
return View();
}
My Model:
public string? pic1 { get; set; }
public IFormFileCollection imge1 { get; set; }
My View:
<div >
<input type="file" name="imge1" id="file" asp-for="imge1" multiple>
<button type="button" id="filebutton"><span id="filetext">Select File</span></button>
<div id="preview"></div>
</div>
<div id="image_preview"></div>
<script>
$(document).ready(function () {
$('#filebutton').click(function () {
$('#file').click();
});
$('#file').change(function () {
var name = $(this).val().split('\\').pop();
var file = $(this)[0].files;
if (name != '') {
if (file.length >= 2) {
$('#filetext').html(file.length ' files ready to upload');
}
else {
$('#filetext').html(name);
}
}
});
$('#file').on("change", previewImages);
});
function previewImages() {
var $preview = $('#preview').empty();
if (this.files) $.each(this.files, readAndPreview);
function readAndPreview(i, file) {
if (!/\.(jpe?g|png|gif)$/i.test(file.name)) {
return alert(file.name " is not an image");
} // else...
var reader = new FileReader();
$(reader).on("load", function () {
$preview.append($("<img>", { src: this.result, height: 80, }));
});
reader.readAsDataURL(file);
}
}
</script>
CodePudding user response:
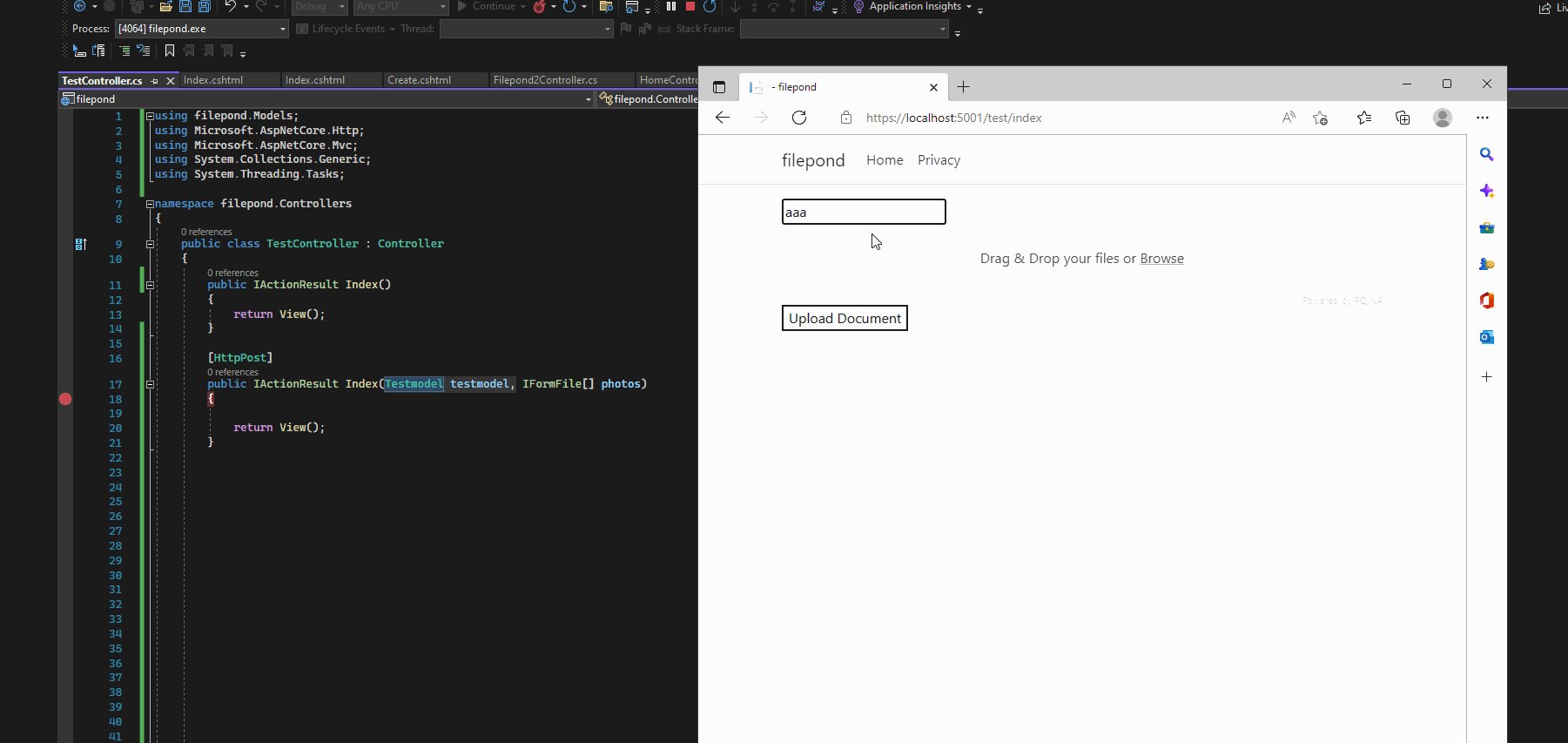
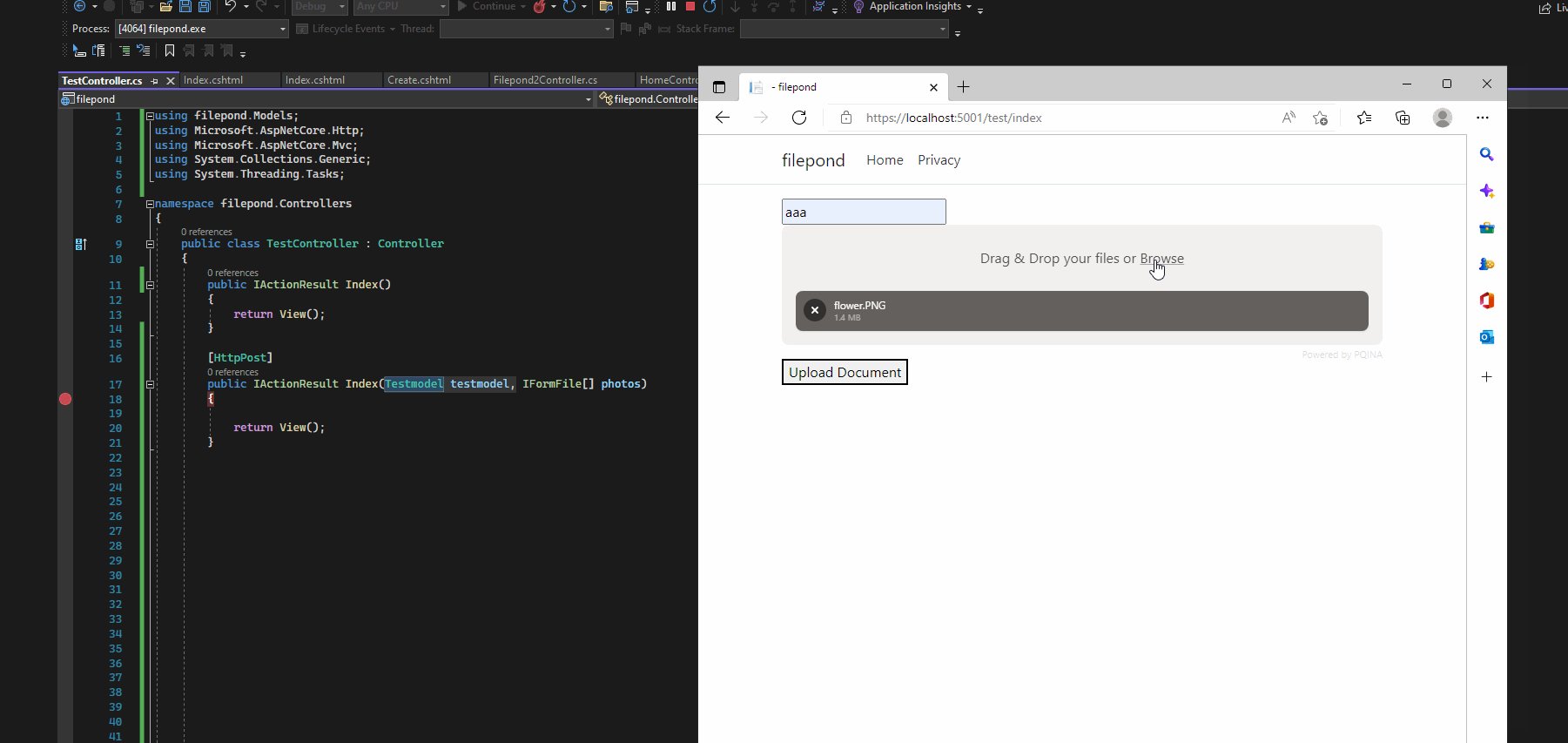
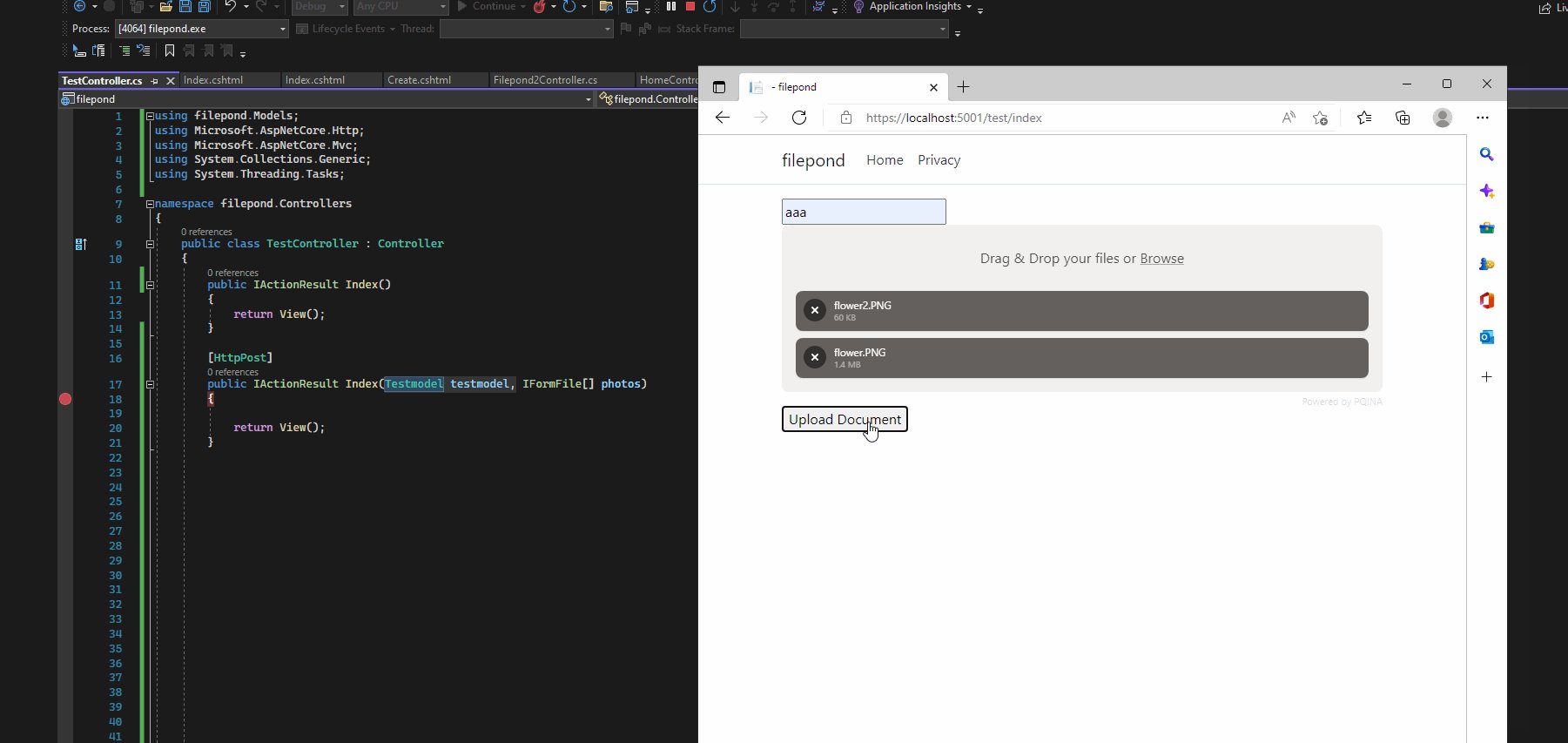
Do you want to choose more pictures at one time ?
Something like below? Hold down the Shift key when you choose pictures.
Update
if i select picture and after that i hit the choose button one more time it select further more picture but not replace the previous selected picture
i have also other data also i have same model in which my data exist when i post form