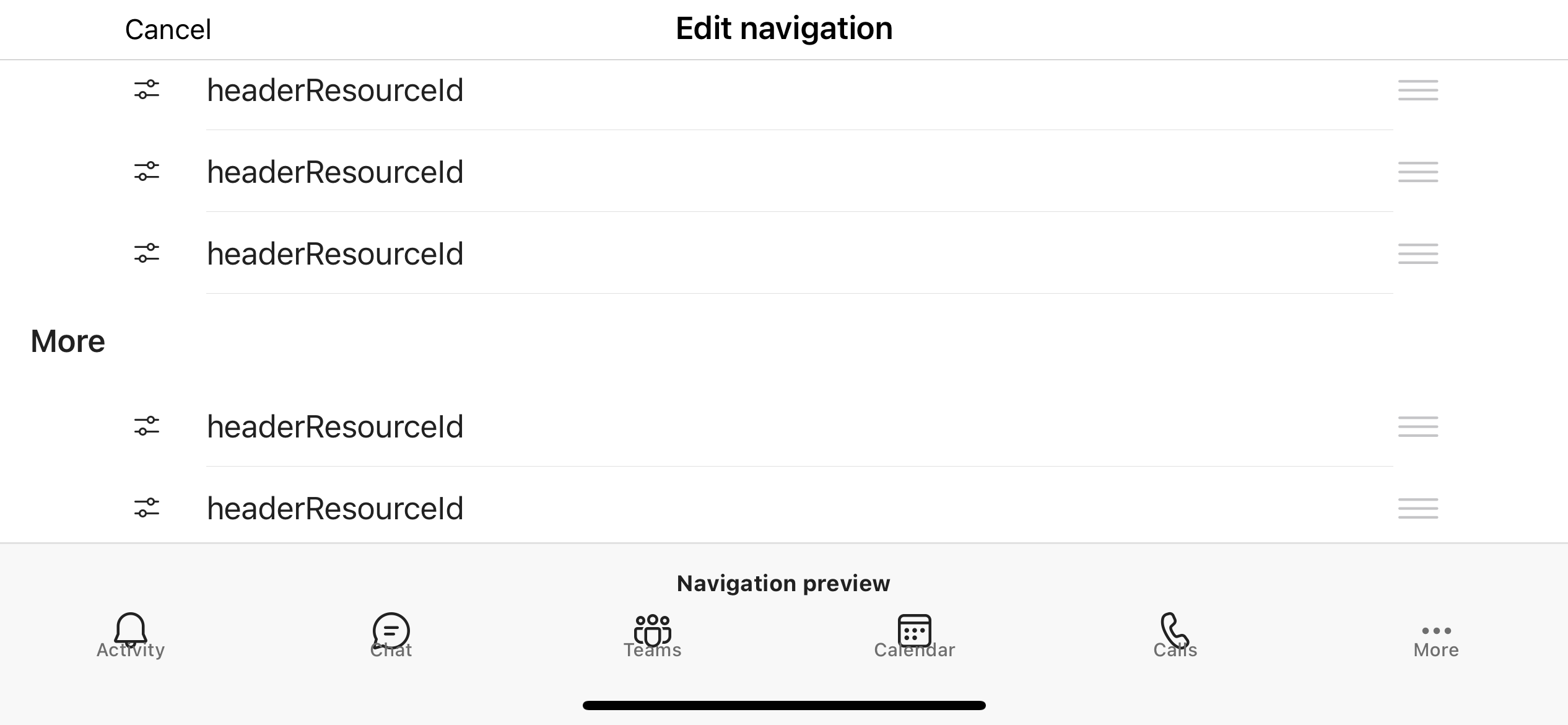
This is my current behaviour
I want the "More" section header leading to be aligned with the tableview cells leading. When in portrait they all are at same leading space but, in landscape orientation the section header is not at same leading as the tableview cells.
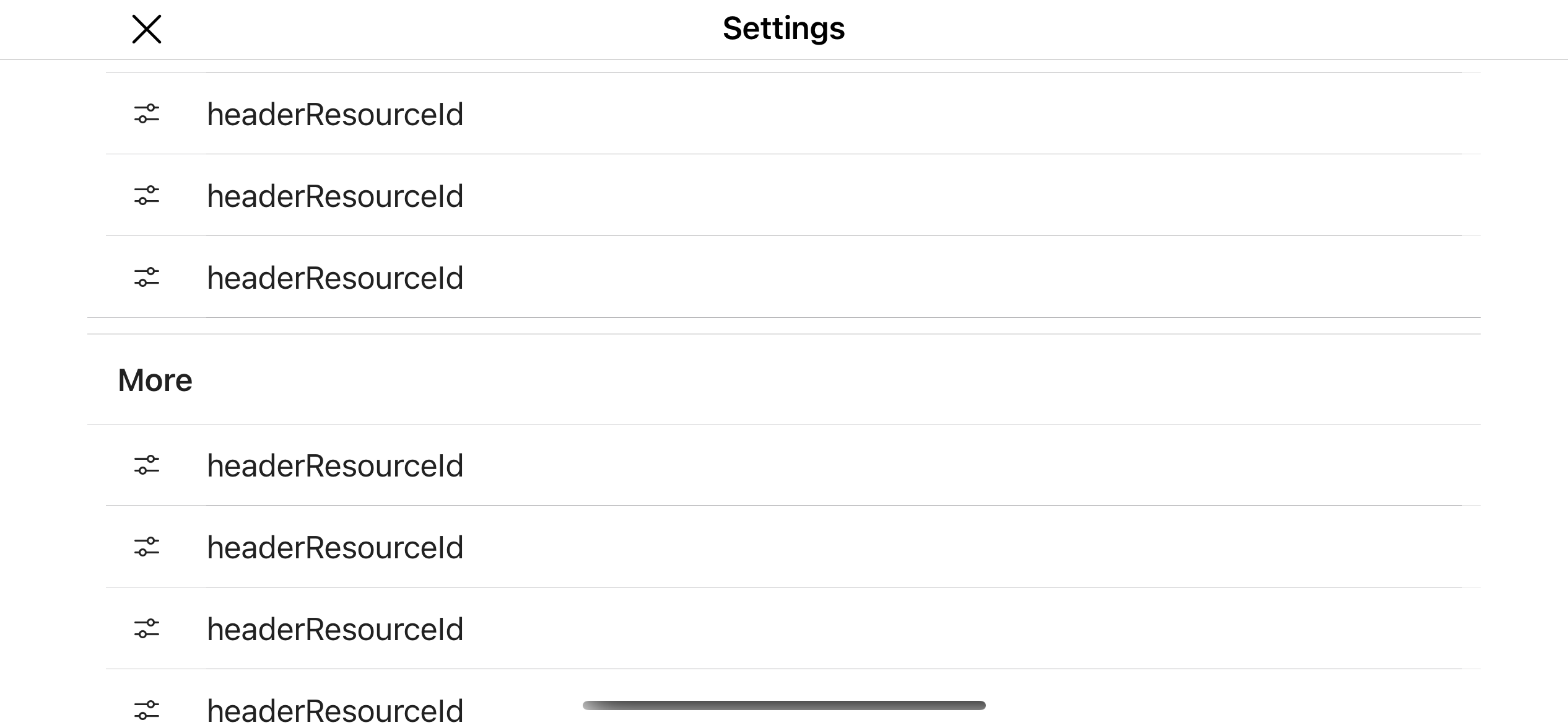
Want to achieve this.
I don't see anything going wrong but, when in landscape the headers are not aligning to the cells. How do I solve this?
CodePudding user response:
Solution to this:
I have previously set the leading of tableView to superView leading but, it should be set with safeArea leading. Which solves the issue.
CodePudding user response:
Solution is this :--
Recently More. header leading, is from superview and cell leading is from safe area.
so you need to change leading of header view "More." superview to safe area
you need to use sizeclass for autolayout constraint for lanscap and portraint view