 o bosses can glad to paid
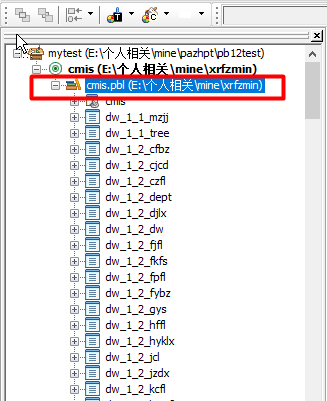
o bosses can glad to paid Treeview control I think it is done, select the node treeview style data window should be ok, but to write code in which event, with what function?
CodePudding user response:

CodePudding user response:

Like him this is the treeview control, can be selected
