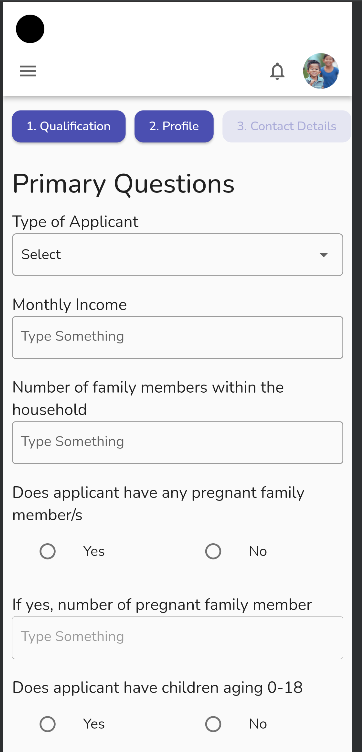
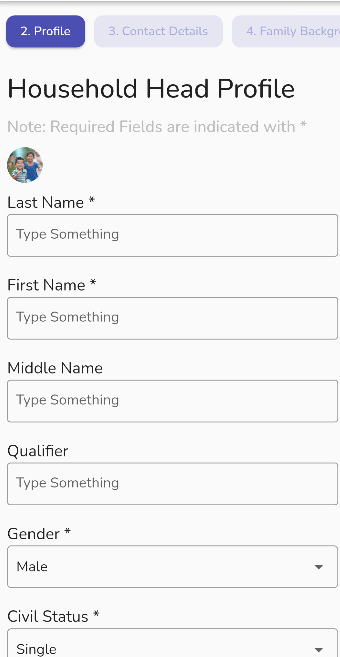
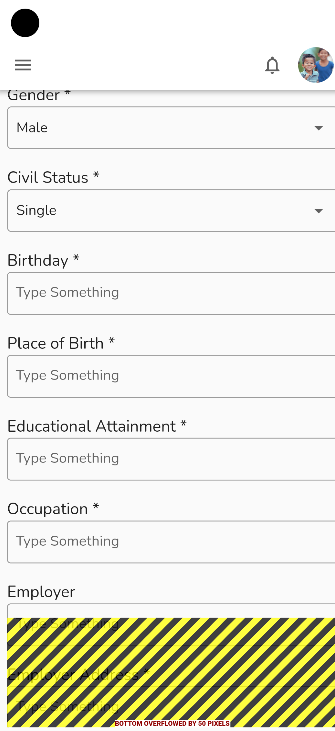
I am currently creating an application using flutter framework, and I am using page view for different part of the form, I have come a cross with this problem where my pages in page view have different height since they have different contents and some pages overflow.
Is there a way we can get the overflow value and put it on an a double / integer variable that I can assign to the height of the container?.
or
Is there any other way to deal with this problem
Container(
margin: EdgeInsets.only(right: 10, left: 10, top: 10, bottom: 30),
child: Container(
height: _height, // variable for different height per page
width: double.infinity,
child: PageView(
physics: NeverScrollableScrollPhysics(),
controller: _pagecontroller,
onPageChanged: (index){
setState(() {
page = index;
isshown();
});
},
children: [
Forms(...),/My different forms
Forms(...),/My different forms
Forms(...),/My different forms
Forms(...), //My different forms
]
),
I have tried to assign a variable that changes that height per page, but it does work when used in different devices with different ratio/resolution/screen size
CodePudding user response:
Add SingleChildScrollView to Forms, so when exceeding the height limit of the container, scroll will be applied to the content.
children: [
SingleChildScrollView(
child: Form(...),
),
SingleChildScrollView(
child: Form(...),
),
SingleChildScrollView(
child: Form(...),
),
SingleChildScrollView(
child: Form(...),
)
],