I write a navigation component based on vue and ant-design-vue. the LectureNavigation.vue file is like this:
<template>
<div id="navigation-button">
<a-button type="primary" style="width: 62px;
height: 40px;" @click="toggleCollapsed">
<MenuUnfoldOutlined v-if="collapsed" />
<MenuFoldOutlined v-else />
</a-button>
</div>
<div id="expand">
<a-layout-sider width="220px" style="background: #fff">
<a-menu mode="inline" theme="dark" :inline-collapsed="collapsed" v-model:openKeys="openKeys">
<a-menu-item v-for="(item, index) in get_lecture_index()" :key="item[0]">
<template #icon>
<MailOutlined />
</template>
<router-link :to="'/lecture/' item[1]">{{index}} -{{ item[2] }}</router-link>
</a-menu-item>
</a-menu>
</a-layout-sider>
</div>
</template>
<script>
import { stat_instance } from "@/utils/request";
import router from "@/router/index";
import { defineComponent, reactive, toRefs, watch, onMounted } from "vue";
import {
MenuFoldOutlined,
MenuUnfoldOutlined,
// PieChartOutlined,
MailOutlined,
// DesktopOutlined,
// InboxOutlined,
// AppstoreOutlined,
} from "@ant-design/icons-vue";
export default defineComponent({
data() {
return {
$router: router,
lecture_index: [
["0", "lks", "中华小当家"],
["1", "lks", "中华小当家"],
["2", "fefe", "美美睡一觉"]],
};
},
methods: {
get_lecture_index() {
return this.lecture_index;
}
},
created() {
stat_instance({
url: "/stat_api/get_lecture_index",
})
.then((response) => {
this.lecture_index = response.data.detail);
console.log("lecture_index: ", response);
console.log("lecture_index: ", this.lecture_index);
})
.catch(() => {
console.log("### Failed to request navigation file.");
});
},
components: {
// PieChartOutlined,
MailOutlined,
MenuUnfoldOutlined,
MenuFoldOutlined,
// DesktopOutlined,
// InboxOutlined,
// AppstoreOutlined,
},
});
</script>
<style lang="less">
#navigation-button {
z-index: 20;
display: block;
position: fixed;
top: 10px;
left: 9px;
}
#expand {
z-index: 9;
position: static;
width: 200;
}
@media screen and (max-width: 800px) {
#expand {
position: fixed;
display: none;
}
}
@media screen and (min-width: 801px) {
#navigation-button {
display: none;
}
}
</style>
but the webpage could only render the lecture_index in data method, which contains only 3 items just as the code above. It can not render the response data by a http request in the created method, which contains 8 items in the Array.
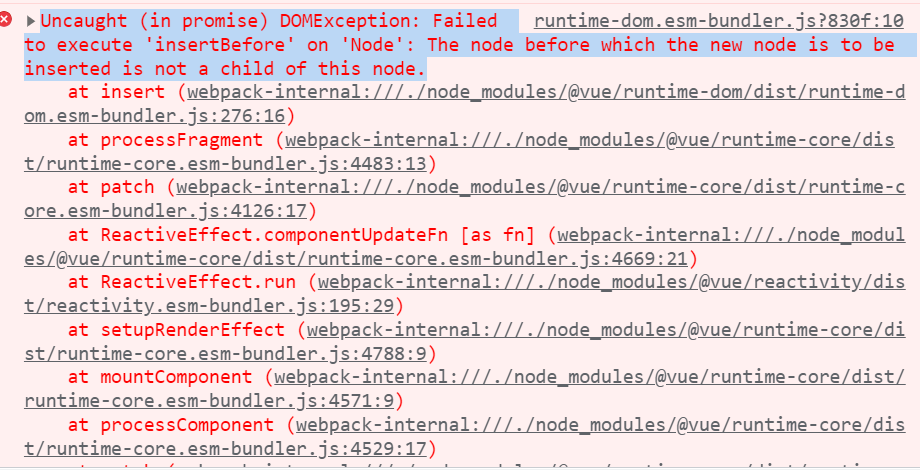
And when executing, the chrome reported an error:
Uncaught (in promise) DOMException: Failed to execute 'insertBefore' on 'Node': The node before which the new node is to be inserted is not a child of this node.
CodePudding user response:
You have two root elements in you tag, wrap it in a seperate div tag so there is only one root element.
Try this:
<template>
<div>
<div id="navigation-button">
...
</div>
<div id="expand">
...
</div>
<div>
</template>