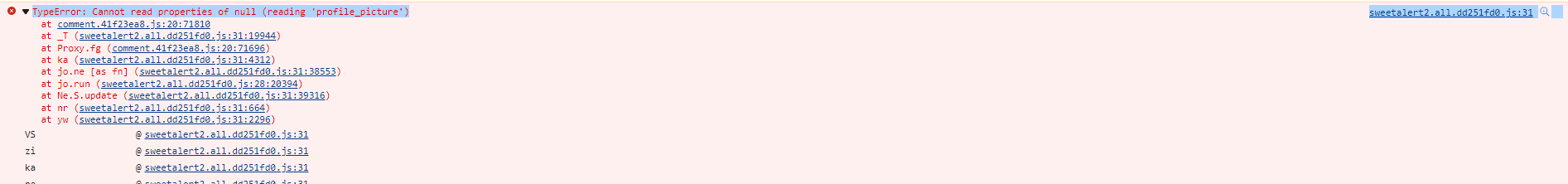
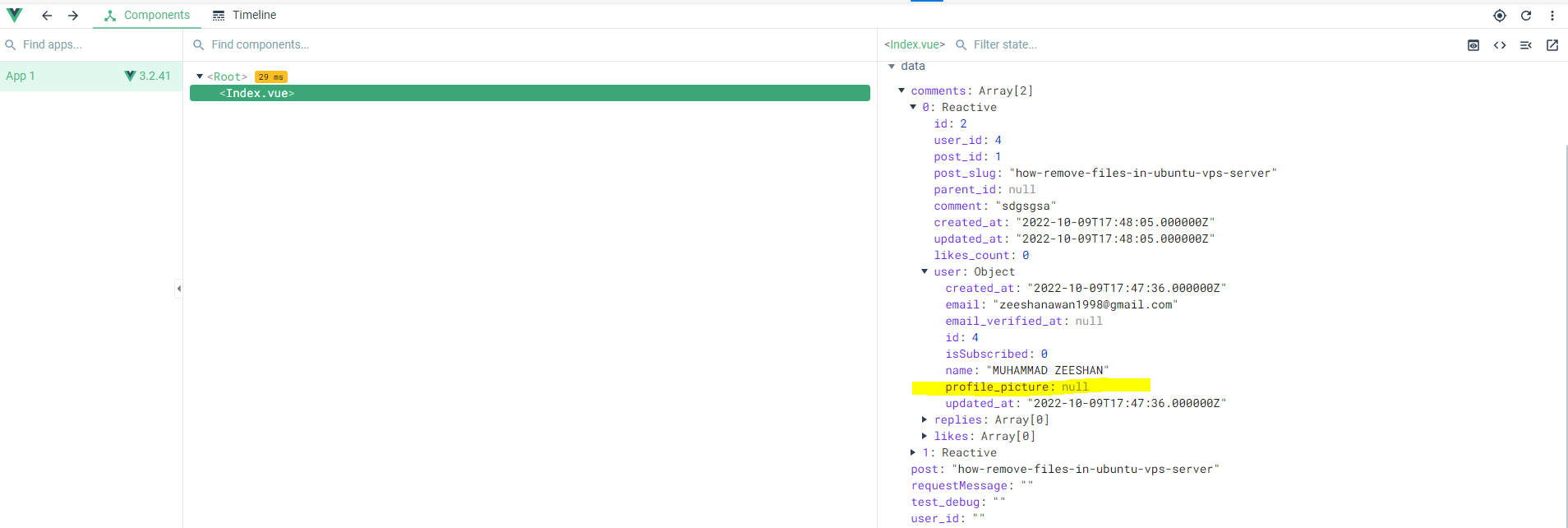
I am having this error in the vue.js component of my Laravel project,it says that the profile_picture has a null value in the object but I also put the check for this
<div v-if="typeof rep.user.profile_picture != null">
<img :src="rep.user.profile_picture" :alt="rep.user.name" />
</div>
<div v-else>
<img src="/assets/images/user-placeholder-1.jpg" alt="Commenter-placeholder" />
</div>
I have carefully searched for this profile_picture property in the file it's not anywhere else except this. but still having this issue
also, it doesn't have any relation with the sweetalert2 library but still, console is pointing to this library
Any thoughts about this error??
extra help meterial>>

CodePudding user response:
The condition v-if="typeof rep.user.profile_picture != null" doesn't work because typeof rep.user.profile_picture returns object. So I would suggest you to change this condition to
v-if="rep.user.profile_picture !== null"
or even
v-if="rep.user && rep.user.profile_picture !== null"
CodePudding user response:
Looks like in some rep objects, user property is null. Can you please verify that all the objects in an array contains a value in user property.
You can use optional chaining (?.) operator :
v-if="rep?.user?.profile_picture !== null"