I was wondering if there is an easier way to add vertical labels to the game board instead of adding individual Jlabels and moving them. I currently have a single letter set up and when i try to change the font size to anything over 10 font the text will become a small dot or just disaster.
public class View {
private JFrame frameMain;
private JPanel panelBoard;
private JPanel panelTitle;
private JPanel panelMain;
private JPanel panelY;
private JPanel panel2;
private JTextArea text;
private JLabel jlabel;
private JLabel jlabelY;
private List<JButton> list;
public View(){
frameMain = new JFrame();
frameMain.setLayout(new FlowLayout());
list = new ArrayList<>();
panelMain = new JPanel();
panelY = new JPanel();
panelY.setLayout(null);
panelBoard = new JPanel();
panelTitle = new JPanel();
panelMain.setLayout(new BorderLayout());
Board x = new Board();
GridLayout grid = new GridLayout(15,15);
x.createBoard();
panelBoard.setLayout(grid);
for (int i = 0; i < 15; i ) {
for (int j = 0; j < 15; j ) {
list.add(new JButton());
}
}
for(JButton x5:list){
panelBoard.add(x5);
}
jlabel = new JLabel("game");
jlabelY = new JLabel("A");
Dimension size = jlabelY.getPreferredSize();
jlabelY.setBounds(17,10 ,size.width,size.height);
jlabelY.setFont(new Font("Ariel", Font.BOLD, 10));
panelTitle.setPreferredSize(new Dimension(50,50));
panelY.setPreferredSize(new Dimension(25,600));
panelBoard.setPreferredSize(new Dimension(400,400));
panelMain.setPreferredSize(new Dimension(600,600));
panelY.add(jlabelY);
panelTitle.add(jlabel);
panelMain.add(panelTitle, BorderLayout.NORTH);
panelMain.add(panelBoard, BorderLayout.CENTER);
panelMain.add(panelY, BorderLayout.WEST);
frameMain.add(panelMain);
frameMain.setSize(600, 600);
frameMain.pack();
frameMain.setVisible(true);
}
CodePudding user response:
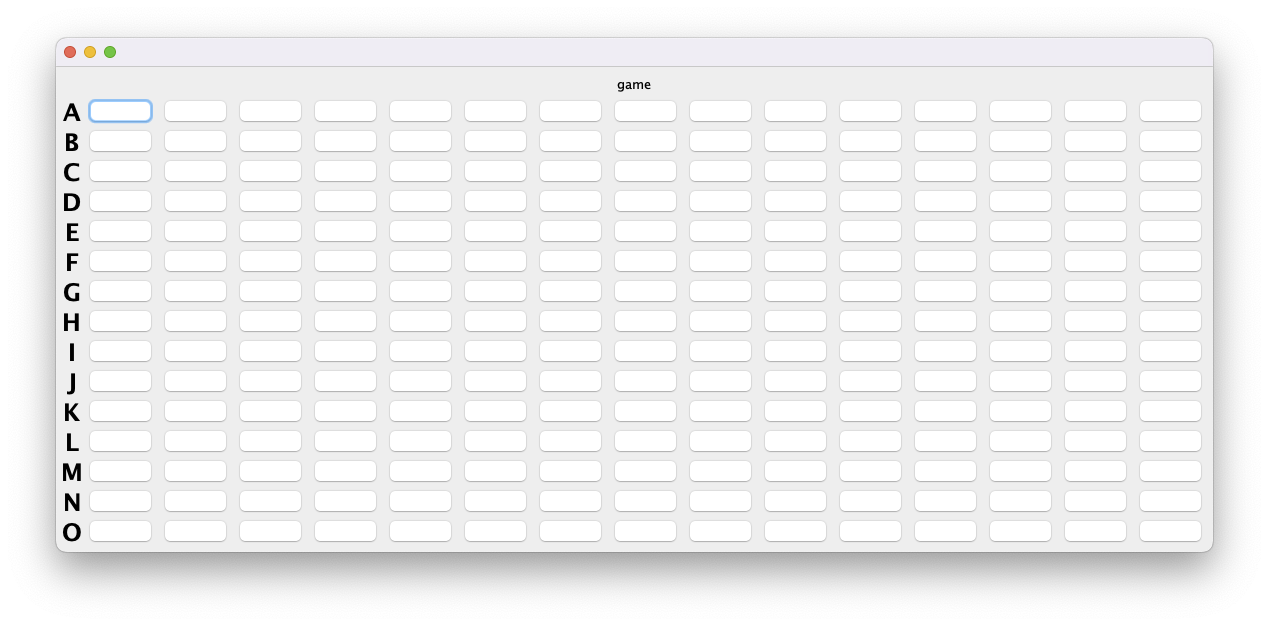
You "could" do this using a GridLayout, but where's the fun in that. The following example makes use of GridBagLayout to layout the text and the buttons.
Trying to align components across contains is, well, let's just "hard" and leave it there, the row labels and buttons are added to the same container. This ensures that height of each row is based on the needs of the components within the row.
There's a few other ways you could do this, but this gives you the basic idea.
import java.awt.BorderLayout;
import java.awt.EventQueue;
import java.awt.FlowLayout;
import java.awt.Font;
import java.awt.GridBagConstraints;
import java.awt.GridBagLayout;
import java.util.ArrayList;
import java.util.List;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JTextArea;
public class Main {
public static void main(String[] args) {
new Main();
}
public Main() {
EventQueue.invokeLater(new Runnable() {
@Override
public void run() {
new View();
}
});
}
public class View {
private JFrame frameMain;
private JPanel panelBoard;
private JPanel panelTitle;
private JPanel panelMain;
private JPanel panel2;
private JTextArea text;
private JLabel jlabel;
private JLabel jlabelY;
private List<JButton> list;
public View() {
frameMain = new JFrame();
frameMain.setLayout(new FlowLayout());
list = new ArrayList<>();
panelMain = new JPanel();
panelBoard = new JPanel();
panelTitle = new JPanel();
panelMain.setLayout(new BorderLayout());
panelBoard.setLayout(new GridBagLayout());
GridBagConstraints gbc = new GridBagConstraints();
for (int y = 0; y < 15; y ) {
gbc.gridx = 0;
gbc.gridy = y;
JLabel rowLabel = new JLabel(Character.toString('A' y));
rowLabel.setFont(new Font("Ariel", Font.BOLD, 24));
panelBoard.add(rowLabel, gbc);
for (int x = 0; x < 15; x ) {
gbc.gridx ;
JButton btn = new JButton();
list.add(btn);
panelBoard.add(btn, gbc);
}
}
jlabel = new JLabel("game");
panelTitle.add(jlabel);
panelMain.add(panelTitle, BorderLayout.NORTH);
panelMain.add(panelBoard, BorderLayout.CENTER);
frameMain.add(panelMain);
frameMain.pack();
frameMain.setVisible(true);
}
}
}