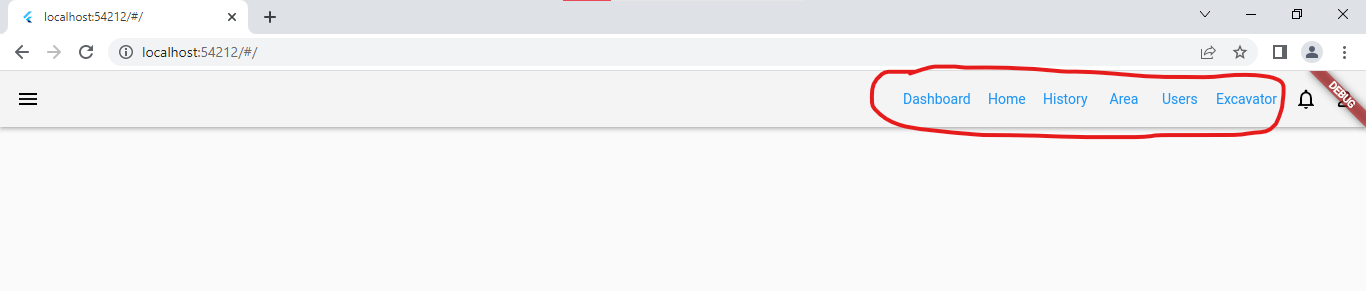
I want to bring the menu to the center, but I still do not know how to do it. O yeah, I use actions and TextButton to put it
I have tried to put Center widget, and I think I use the wrong method. This is the code, as you can see I put the button on actions = [].
actions: [
// Dashboard
TextButton(
onPressed: () {},
child: Text('Dashboard'),
),
// Home
TextButton(
onPressed: () {},
child: Text('Home'),
),
// History
TextButton(
onPressed: () {},
child: Text('History'),
),
// Area
TextButton(
onPressed: () {},
child: Text('Area'),
),
// Users
TextButton(
onPressed: () {},
child: Text('Users'),
),
// Excavator
TextButton(
onPressed: () {},
child: Text('Excavator'),
),
// Notification button
IconButton(
icon: const Icon(
Icons.notifications_none,
color: Colors.black,
),
onPressed: () {},
),
// Person profil button
IconButton(
onPressed: () {},
icon: const Icon(
Icons.person_outline_rounded,
color: Colors.black,
),
),
],
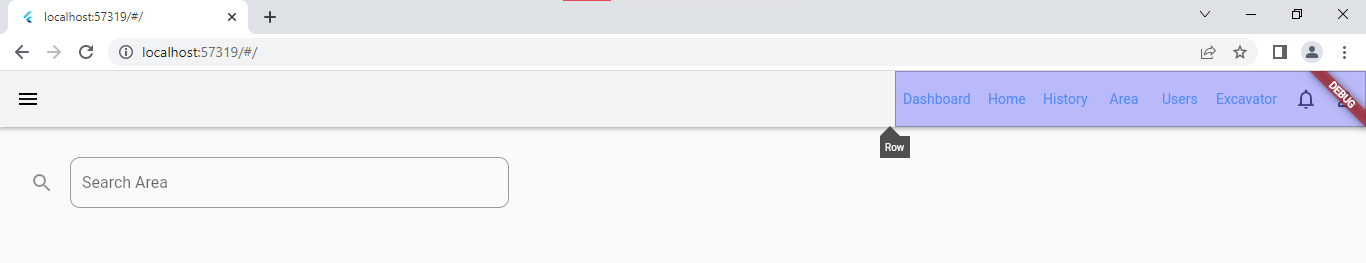
This is the layout looks like when I inspect it with DevTools.
CodePudding user response:
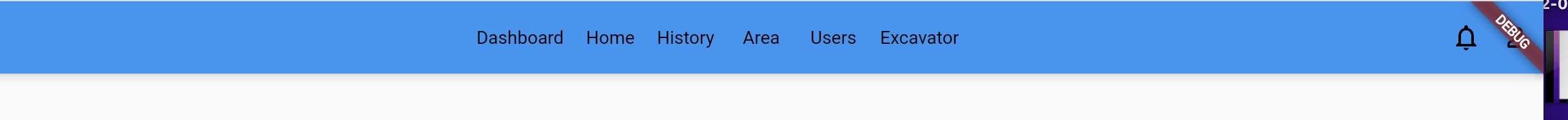
Wrap your actions list widget with Row and assign mainAxisAlignment to center. And it will work.
actions: [
Row(
mainAxisAlignment: MainAxisAlignment.center,
children : [
// Dashboard
TextButton(
onPressed: () {},
child: Text('Dashboard'),
),
// Home
TextButton(
onPressed: () {},
child: Text('Home'),
),
// History
TextButton(
onPressed: () {},
child: Text('History'),
),
// Area
TextButton(
onPressed: () {},
child: Text('Area'),
),
// Users
TextButton(
onPressed: () {},
child: Text('Users'),
),
// Excavator
TextButton(
onPressed: () {},
child: Text('Excavator'),
),
// Notification button
IconButton(
icon: const Icon(
Icons.notifications_none,
color: Colors.black,
),
onPressed: () {},
),
// Person profil button
IconButton(
onPressed: () {},
icon: const Icon(
Icons.person_outline_rounded,
color: Colors.black,
),
),
]
)
],
CodePudding user response:
Just use Row widget in the title property of AppBar
AppBar(
title: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
TextButton(
onPressed: () {},
child: Text('Dashboard', style: TextStyle(color: Colors.black),),
),
// Home
TextButton(
onPressed: () {},
child: Text('Home', style: TextStyle(color: Colors.black),),
),
// History
TextButton(
onPressed: () {},
child: Text('History', style: TextStyle(color: Colors.black),),
),
// Area
TextButton(
onPressed: () {},
child: Text('Area', style: TextStyle(color: Colors.black),),
),
// Users
TextButton(
onPressed: () {},
child: Text('Users', style: TextStyle(color: Colors.black),),
),
// Excavator
TextButton(
onPressed: () {},
child: Text('Excavator', style: TextStyle(color: Colors.black),),
),
],
),
actions: [
// Notification button
IconButton(
icon: const Icon(
Icons.notifications_none,
color: Colors.black,
),
onPressed: () {},
),
// Person profil button
IconButton(
onPressed: () {},
icon: const Icon(
Icons.person_outline_rounded,
color: Colors.black,
),
),
],
)