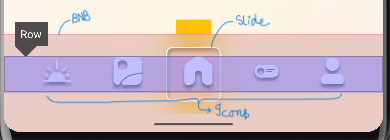
Firstly, I am having a problem that I cannot align the icons with the slide in the center.

How can I align it perfectly?
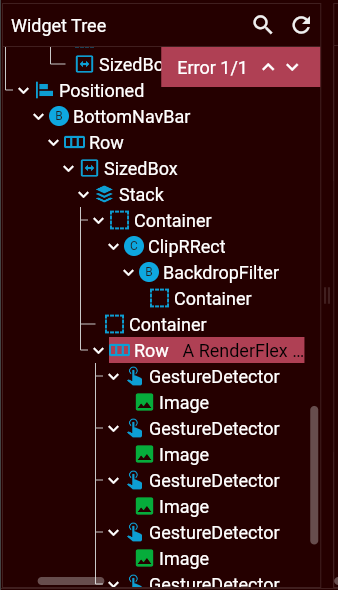
error in layout in widget inspector in the row:

code:
/// bottom nav bar
Row(
children: [
SizedBox(
width: size.width,
height: size.height / 10,
child: Stack(
alignment: Alignment.center,
children: [
Container(
alignment: Alignment.center,
child: ClipRRect(
child: BackdropFilter(
filter: ImageFilter.blur(
sigmaX: 15,
sigmaY: 15,
),
child: Container(
decoration: BoxDecoration(
color: Theme.of(context).brightness == Brightness.light
? const Color.fromRGBO(184, 99, 99, 0.28)
: const Color.fromRGBO(255, 255, 255, 0.1),
border: Border(
top: BorderSide(
width: 1,
color:
Theme.of(context).brightness != Brightness.light
? Colors.white.withOpacity(0.2)
: Colors.pink.withOpacity(0.2),
),
),
),
),
),
),
),
/// slide
Container(
width: 50,
height: 50,
decoration: BoxDecoration(
image: DecorationImage(
image: Theme.of(context).brightness == Brightness.light
? const AssetImage('assets/images/lgt_slide.png')
: const AssetImage('assets/images/drk_slide.png'),
fit: BoxFit.fill,
),
),
),
/// bar items
Row(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
bnbItems('assets/icons/icn1.png', 0, 25.33),
bnbItems('assets/icons/icn2.png', 0, 32),
bnbItems('assets/icons/icn3.png', 0, 33.33),
bnbItems('assets/icons/icn4.png', 0, 17),
bnbItems('assets/icons/icn5.png', 0, 30),
],
),
],
),
),
],
);
}
Widget bnbItems(String image, int index, double height) {
return GestureDetector(
onTap: () => setState(() {
selectedIndex = index;
}),
child: Image.asset(
image,
height: height,
),
);
}
For animation I want the slide to move to the item I select.
What will be the best way to do so?
CodePudding user response:
You can check out circular_bottom_navigation package, it may suit your case
CodePudding user response:
- Centering
To me it looks like the size of the assets images might be different or they centre of the image might not be where it seems to be, you can check it by wrapping image in a coloured container to see it's size or just use Widget inspector tool.
- Animations
I suggest you use presets like this https://gallery.flutter.dev/#/demo/bottom-navigation
Other option would be to use PositionedTransition on your Container, or SlideTransition. Here is an example https://api.flutter.dev/flutter/widgets/PositionedTransition-class.html
