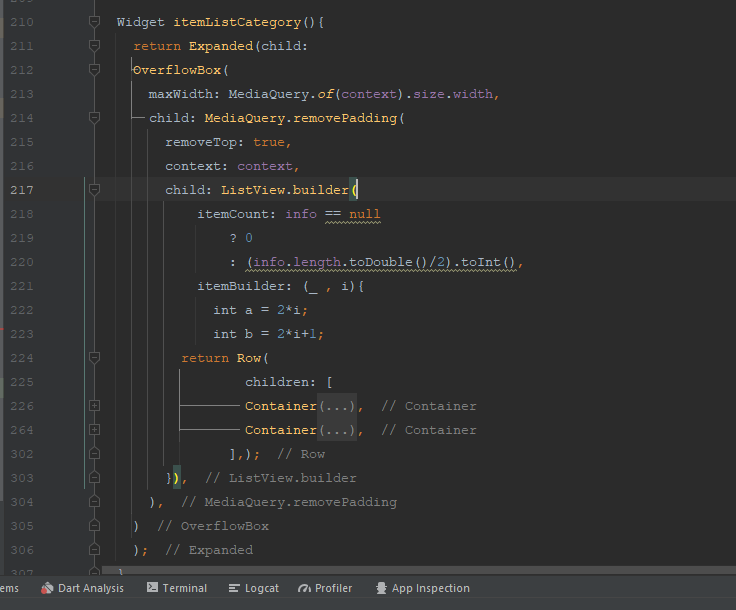
To display the profile of each item, I need to display the same image (corresponding to the same ID) when the user clicks on each item on the next page (which is called PlayPage.dart here) in the section that is considered as the cover Main Page) How should I add the clickable property to the ListView.builder widget?
I use info.json to get and display information
I have used two containers to display items (photos) in two columns The right container displays the even indexes and the left container displays the odd indexes
info.json file & homepage.dart
[
{
"title": "one",
"image": "assets/pexels1.jpg"
},
{
"title": "tow",
"image": "assets/pexels2.jpg"
},
{
"title": "three",
"image": "assets/pexels3.jpg"
},
{
"title": "four",
"image": "assets/pexels4.jpg"
},
{
"title": "five",
"image": "assets/pexels3.jpg"
},
{
"title": "six",
"image": "assets/pexels1.jpg"
}
]
List info = [];
_initData(){
DefaultAssetBundle.of(context).loadString("json/info.json").then((value){
info = json.decode(value);
});
}
@override
void initState(){
super.initState();
_initData();
}
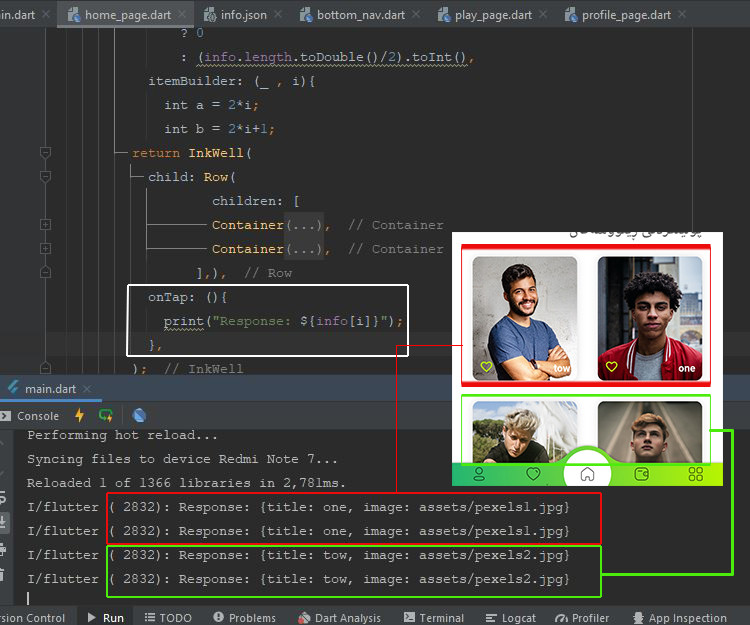
You can see the relevant images
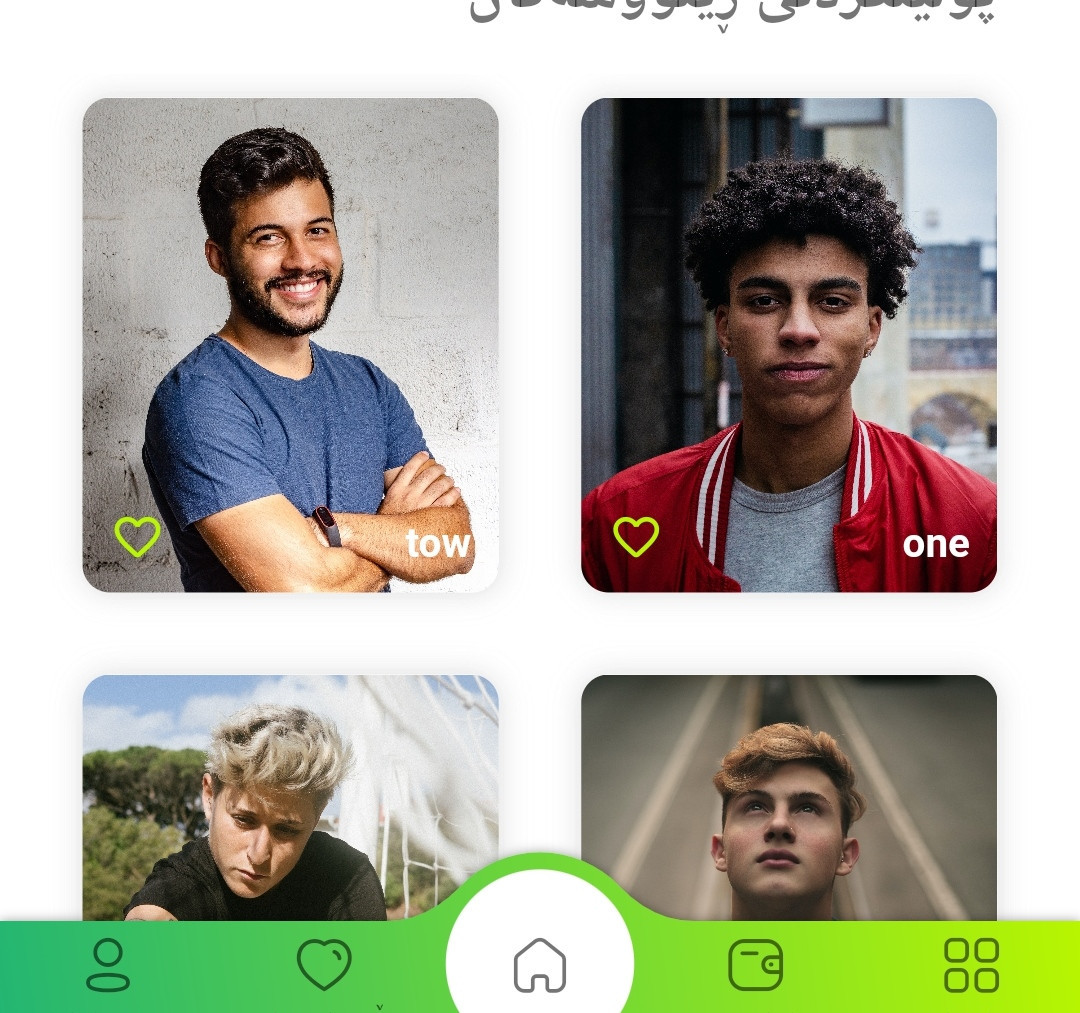
This is the picture related to the program and its items

CodePudding user response:
You can use InkWell or GestureDetector with any widget you want
For example:
InkWell(
onTap:(){
//any logic here
},
child: //any widget here,
),
CodePudding user response:
I have also tried these widgets But the answer it returns to me is in rows It means that both items are considered as one
return InkWell(
onTap:(){
print("Response: ${info[i]}");
},
child: ...
};
Probably because I have used rows
CodePudding user response:
You can make a modal class to set types of your variables in it, then make you list of type then fill it with your data.
One of the modal types would be a Function or Widget, through it you can pass onTap() paramiter.
After that you can make the list view builder simply with your list.
CodePudding user response:
You can use InkWell or GestureDetector like this
ListView.builder(
itemCount: list.length,
itemBuilder: (context, index) {
return `Row(
children: [
InkWell(
onTap: (){
print("Response: ${info[i].title}");
},
child: Container(),
),
InkWell(
onTap: (){
print("Response: ${info[i].title}");
},
child: Container(),
)
],
)
},
),
CodePudding user response:
Thank you for getting a part related to the information about each item. Now, the best way to find these items (for example, only the image) is to get them on another page (I named it playpage.dart).
class PlayPage extends StatefulWidget {
PlayPage({Key? key}) : super(key: key);
@override
_PlayPageState createState() => _PlayPageState();
}
class _PlayPageState extends State<PlayPage> {
List info = [];
_initData(){
DefaultAssetBundle.of(context).
loadString("json/info.json").then((value){
widget.info = json.decode(value);
});
}
@override
void initState(){
super.initState();
_initData();
setupPlaylist();
}
return Scaffold(
body: Stack(
clipBehavior: Clip.none,
children: [
Container(
decoration: BoxDecoration(
image: DecorationImage(image:
//get the image using info.json
AssetImage('assets/pexels1.jpg'),fit: BoxFit.cover)
),
),