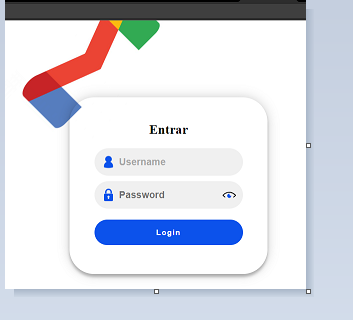
I need to leave the image aligned with the form according to the photo below, being the site responsive, could anyone give me some advice?
but i wanted it to stay that way
CodePudding user response:
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
}
input {
font-family: "Poppins", sans-serif;
}
.container {
width: 360px;
padding: 8% 0 0;
margin: auto;
}
.ContainerTodos{
background-image: url('../../assets/undraw_unexpected_friends_tg6k.png');
background-repeat: no-repeat, repeat;
background-size: contain;
background-position: right,center;
height: 98vh;
}
#Capa_1{
width: 25px;
margin:auto;
color: #111213;
}
#logo{
width: 25%;
height: 25%;
position: absolute;
margin: -180px;
transform: rotate(-45deg);
}
#Layer_1{
width: 25px;
height: 50px;
margin-left: 8px;
}
.iconUser{
margin:auto;
width: 25px;
height: 25px;
}
.cls-1{fill:#111213;}
.cls-2{fill:#0c52eb;}
form {
caret-color: transparent;
position: relative;
z-index: 1;
max-width: 360px;
margin: 0 auto 100px;
padding: 45px;
border-radius:45px;
text-align: center;
overflow: hidden;
grid-column: 1 / 2;
grid-row: 1 / 2;
box-shadow: 0 0 20px 0 rgba(0, 0, 0, 0.2), 0 5px 5px 0 rgba(0, 0, 0, 0.24);
}
form input{
}
input:-webkit-autofill,
input:-webkit-autofill:hover,
input:-webkit-autofill:focus,
input:-webkit-autofill:active,
input:-webkit-autofill::first-line {
-webkit-box-shadow: 0 0 0 30px #f0f0f0 inset;
-webkit-text-fill-color: rgb(36, 31, 31) !important;
}
/* input:-webkit-autofill {
-webkit-box-shadow:#f0f0f0 inset;
-webkit-text-fill-color: blue !important;
} */
.btn {
font-family: "Titillium Web", sans-serif;
font-size: 14px;
font-weight: bold;
letter-spacing: .1em;
outline: 0;
background: #0c52eb;
width: 100%;
border: 0;
border-radius:30px;
margin: 0px 0px 8px;
padding: 15px;
color: #FFFFFF;
-webkit-transition: all 0.3 ease;
transition: all 0.3 ease;
cursor: pointer;
transition: all 0.2s;
margin-top: 10px;
}
.title{
margin-bottom: 20px;
}
.input-field{
max-width: 380px;
width: 100%;
background-color: #f0f0f0;
margin: 10px 0;
height: 50px;
border-radius: 55px;
display: grid;
grid-template-columns: 15% 70% 15%;
padding: 0 0.4rem;
position: relative;
}
.input-field input{
background: none;
outline: none;
border: none;
line-height: 1;
font-weight: 600;
font-size: 1.1rem;
color: rgb(36, 31, 31);
}
.input-field-password{
max-width: 380px;
width: 100%;
background-color: #f0f0f0;
margin: 10px 0;
height: 50px;
border-radius: 55px;
display: grid;
grid-template-columns: 15% 70% 15%;
padding: 0 0.4rem;
position: relative;
}
.input-field-password input{
background: none;
outline: none;
border: none;
line-height: 1;
font-weight: 600;
font-size: 1.1rem;
color: rgb(36, 31, 31);
}
.input-field input::placeholder {
color: #aaa;
font-weight: 600;
}
.iinput-field-password input::placeholder {
color: #aaa;
font-weight: 600;
}
@media screen and (max-width: 650px) {
#logo{
width: 70px;
height: 70px;
margin-left: auto;
}
}
@media screen and (max-width: 500px) {
form{
margin-top:60px;
width: 340px;
height: 300px;
}
}
@media screen and (max-width: 1500px) {
.ContainerTodos{
background-position: bottom 5px right 10px;
}
}
</style><html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div >
<div >
<img id="logo" src="./2bdc78b6c227760fca29334de506d739.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth">
<div >
<form @submit.prevent="submit" >
<h2 >Entrar</h2>
<div >
<img id="Capa_1" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAABmJLR0QA/wD/AP gvaeTAAACdklEQVRYhcWXO2gUURiFv//O6m7YnbzcGCUGFI2iYKxErK2Cj4ghECziA4KVj94HdorYiK2ChYWwGkREwcLSIDZJQEFSGFGJMRsTsxvy2pnfYgOCzO7cTCbktP 553zcC3fuwDpLoi1TyXT93mfU3w7gixktPmv8BKJrC9AxknRTDVdU9CLQ8t/0mwj3CyZ7j5wsxg5Q0znZ6jj S6A9JHHQM3JsLpf9ERtA3dHpBi 59B5os/GjfN6QcA5N5Rr/hFmNTV5pY mudTmAsGfJ927bWUNU051vcTz9CjjWAGWV1NHW2dzmn9VMoTvgeHRGKAdIiCedYSaLI9ADEcrLEt0fAwDpqP2qJnRtKIAo41EBUL/q VsBqPHfRe03IgOrBiiaxVfArwj9Y4Xa4ptVA5BrnQNurLRdRK/xaMd8qM8uTiV9avKhoOcs x8U 5v6bIxWNyGIzjqb hTuhDkVvVVsz16wy7UGALeUPy/QG YTpNcdngj1/fOH6eyXVGbGfQzaZRu6rCdFJ3sm7NNcfQe61XELmf4I5QA9aS//lJtataPqMOPlr6vSEaEcAIHjmeH81RBPsOpOju/0jPkIJKMCLGs 4Zf2Tj/fOho0rLgDnnEux1AOkPKcxKVKwwoAKqA9MZSX05TT5UxLALc7vxtoigsAaK7tmthlDeD75ed2nPJ8JzAzEEBU3LgBBK/eGgCN sNSRSY40/oqXisFHwEyhDAVW4swJb4MBo8qqWMkmUnXH8aXI8DB5cfpFsvKMYEhhQ8Y3hZnpwd43bawMoAAZU9MuPOObMPRZlU/Kb7UAqjRGRGzgCfjKU /5180FVaSu676C Uyv6AGwbUdAAAAAElFTkSuQmCC">
<input type="text" placeholder="Username" v-model="login.VarUsernameLogin"/>
</div>
<div >
<img id="Capa_1" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADUAAAA1CAYAAADh5qNwAAAABmJLR0QA/wD/AP gvaeTAAAEEklEQVRoge2aX4gbRRzHv7/Z3LV3Sdq0t0lEQaGgFhSrVqx/Hir4Yi22512j2NKH tr6WKiIcFAEfRV98UEQFdGQtBXqqwfaosV6UktFChYVbS/JNb273bRNd fnQ1Fy2Q03mdlRr T7ctxvZr6/74dLdnZnDxhoZYisuJbYyYT1J4lpJxMeAaMIgQIkaiDMEuM7Jj7mOfkTKFOYdPtkoaZYpM/M7RHgwwzcpdD8Vwl63X9g7GNMkUwqRmJQI6XGHSLkCgFb l/N34SO2HW17P6RRJZEoEbH65uFwOcAbjew VNK7GgdzZ82zWMMNVK6fKcThqcAFE29AMyGjvPo1fL630xMzKBKPJyRjW/BeDB Ap8l4BNJfJpD0SBHuoJpMwMvAXR/D9cZz3W34D26oRvLCCozUXsFoLdjhjxm2u9vGvso9gIwxSL949xeYn4HQCYyznTAO K q5tLG6q491La950LAPJLA2FBCn6qVSnMLOcxOll7SEiaBmFN11AtnQ43zH54m6 TTegsAgDfE8 iGwgAQPtUgACgVSnMQMiXY4YKvi 26WbThgLRzkiN8ZV3xK32Y NVihUAX0fsOcZfUfpQwOORIMQf6BgREFnHhCd0vAAzqMiexCxO6hgx04l4f9b6zmtB5cabOQCru tOO3VJxy/FzsWY8uq12 dzOn5aUMHQtaG4 vBoW2tvWZW9HrsuHI7vs5xMPn7/Ww2gVopuSaiUziLvGvvZFB3qrtfhtnX8ZkeK7aw3F/FbDKSn49fXPpB9vn6PJDpE4K0grNNp2JcYTWaadoR8c6FSOK 6TBkqvavxNCQfIyCtl9BIHoAdXjX/pcpkJajceDMXiOA8ANckmaHqQ45zd7O8fn65iUoXikAEL K/BQKAfBCEL6hMVLz60X0maZISi55Py0ukCMWrTMIkJubI/Wacbsl9agBloN8BOnnzp31p3VH0oZok3teqFL74u7Bmor5dAu8DKNhqavMvdUMSP9MJBAAL1fxxCWwDENhqbBOq2utUqVXNfw9GXwc0/cgaFBNOmYybyBoUceSAcul43MlsQrL58Xuu52lQiR0Qxm01tgn1cHZi7mDcQCasv9r7pYK5rO5TDH4rO9nY2FnLlur3AnTYZl/bm297UYz90llYhHsBgNYTsqrsQhHOoUxLAW7 /pPNtlahiPlMj/oPNvta/k6RE1sn0jp5VZXte789mYnaBoA6Xp5xBsBjNpvahgJAXa987Pw/SqcGz1MrRaoHL9ftxlCVWg41KOZzRlkSEhGfVZmnBOW0hz4FcNkokbkaTpj6TGWiEtT88VyTSe4G0DKKpa8Ws9h95ei6KyqT 3tBMNnYCMmvMWEryN7z0D9ieARMw8Ebi X8z9b7DfQv6y/HeEGK0p14CAAAAABJRU5ErkJggg==">
<input :type="eyeOfSupermanInscrever? 'text':'password'" placeholder="Password" v-model="login.VarPasswordLogin"/>
<svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 128 128" @click="feyeOfSupermanInscrever()"><defs>
</defs><title>v</title><path d="M125.088,63.50318l-.79374-.89873a81.072,81.072,0,0,0-103.03269-14.682A81.32084,81.32084,0,0,0,3.6897,62.6316l-.73944.83854A6.23766,6.23766,0,0,0,2.934,71.85331l.78017.87429A81.47074,81.47074,0,0,0,21.25974,87.42768a3.7072,3.7072,0,1,0,3.9135-6.29745A74.05513,74.05513,0,0,1,9.235,67.77916l-.10046-.11268.086-.09684A73.92274,73.92274,0,0,1,25.17324,54.22037,73.65946,73.65946,0,0,1,118.75976,67.538l.114.12852-.09141.10227a75.15449,75.15449,0,0,1-5.48017,5.48017,73.46381,73.46381,0,0,1-10.47071,7.86864,3.707,3.707,0,0,0,3.90264,6.30378,80.90992,80.90992,0,0,0,11.53506-8.66782,82.48721,82.48721,0,0,0,6.03588-6.03815l.76478-.85664A6.26251,6.26251,0,0,0,125.088,63.50318Z" id="id_105" style="fill: rgb(5, 5, 5);"></path><path d="M78.50979,71.50758A12.50668,12.50668,0,0,1,65.99816,58.99595a12.35073,12.35073,0,0,1,1.29752-5.54217,19.22026,19.22026,0,0,0-3.29014-.2873A19.50425,19.50425,0,1,0,83.50519,72.66606a18.19881,18.19881,0,0,0-.12049-2.14088A12.5099,12.5099,0,0,1,78.50979,71.50758Z" id="id_106"></path></svg>
</div>
<input type="submit" value="Login" />
</form>
</div>
</div>
</div>
</body>
</html>CodePudding user response:
You can put the form and image in a form container, so you can position:absolute for image and position: relative for parent form container and you can give it a position using left and right attributes