Good afternoon. I'm trying to make a page with a logo in it and a table.
For this layout, I use display flex for the wrapper.
However, when using it, the padding of the table disappears during mobile adaptation. How can this be fixed?
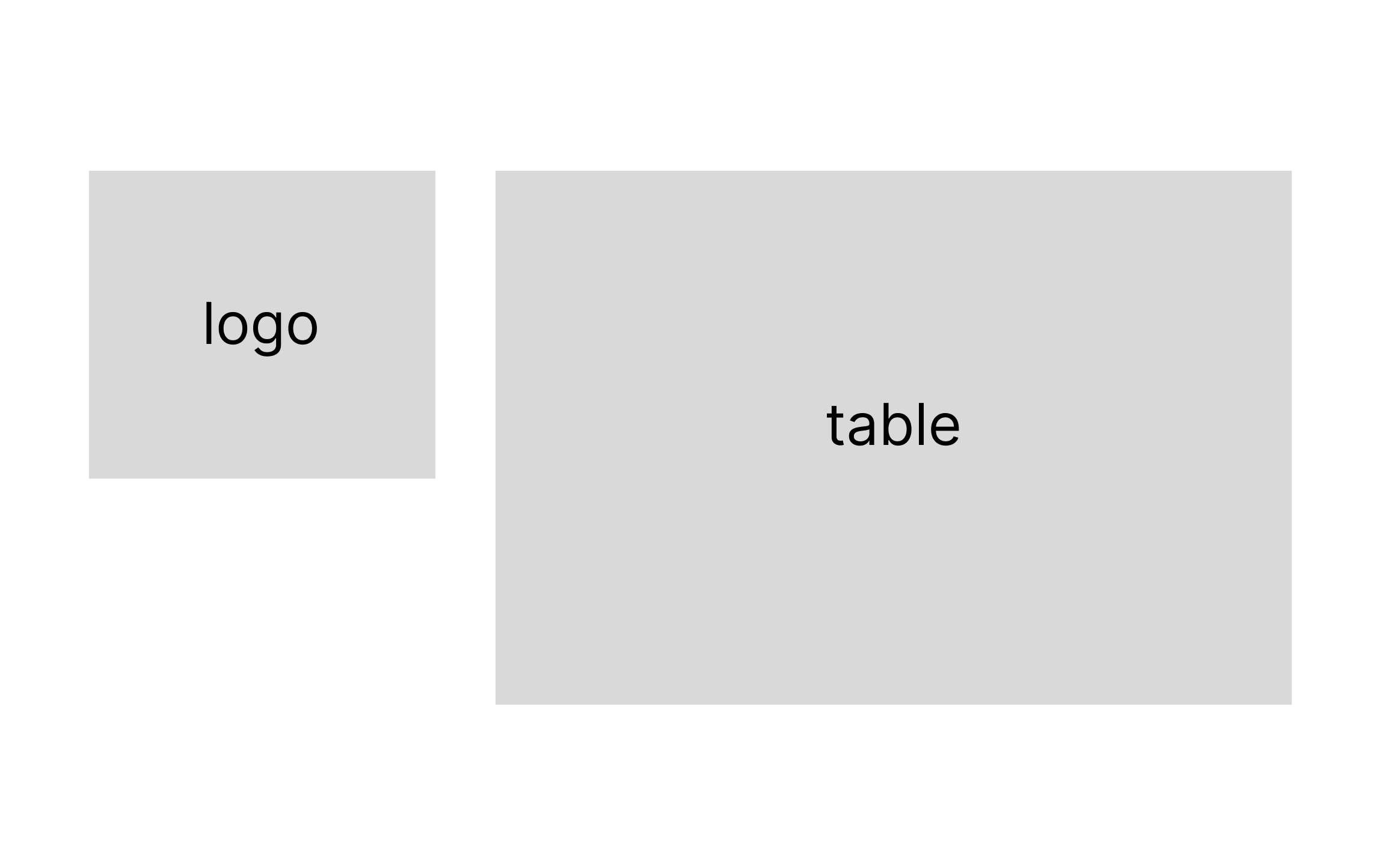
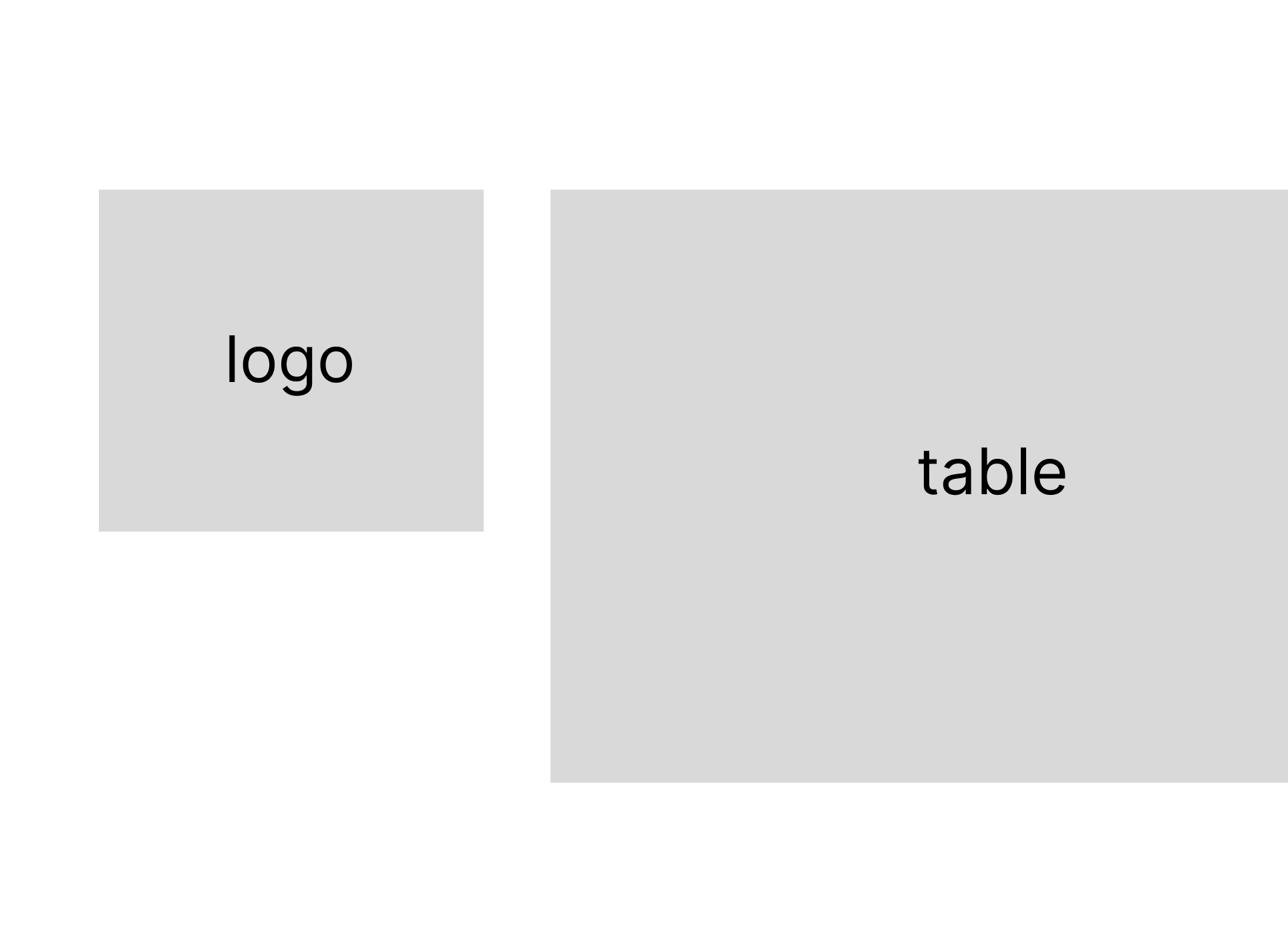
Normal display
 What am I trying to achieve
What am I trying to achieve
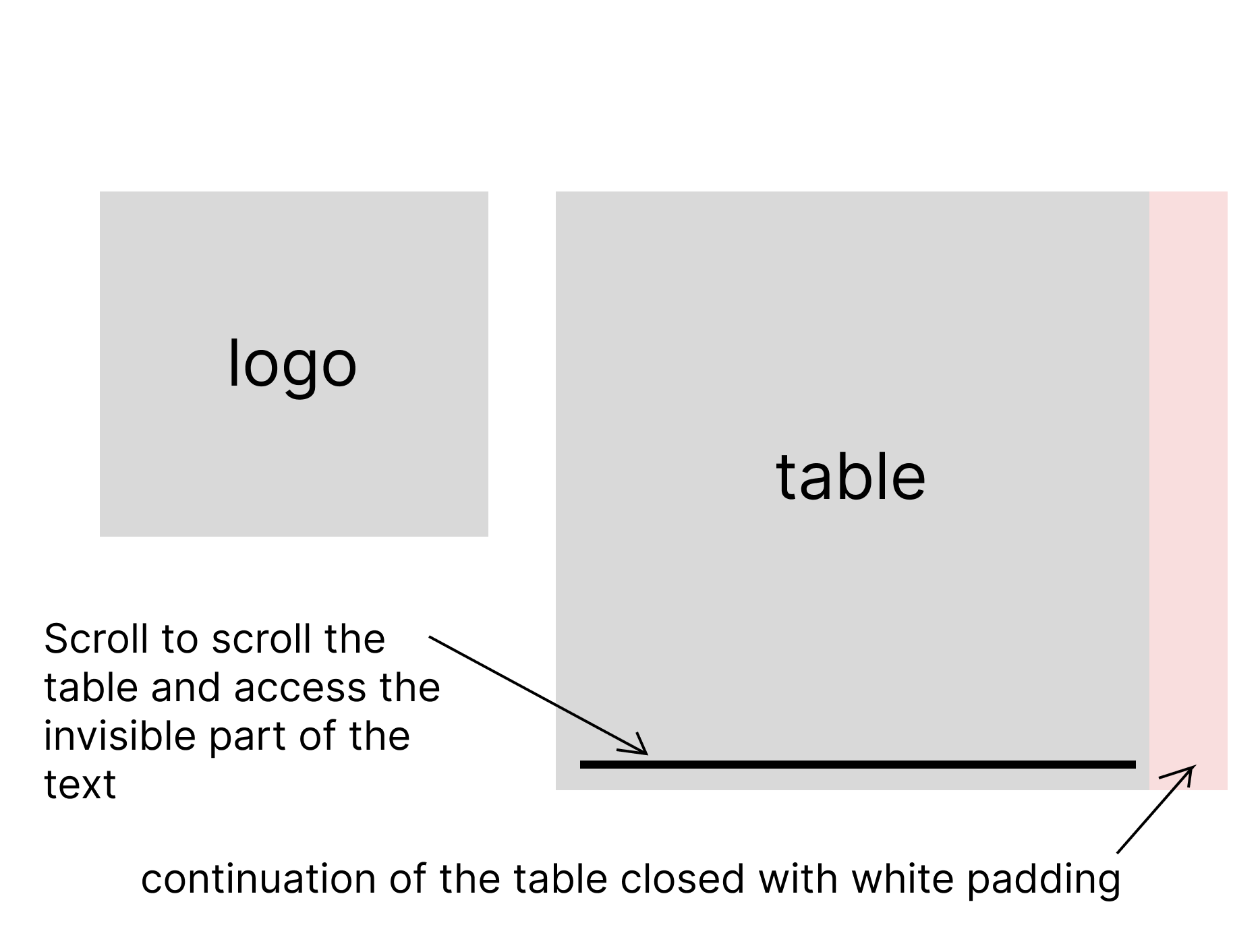
 What happens with my code
What happens with my code

My code
.wrapper
{
min-height: 100%;
overflow: hidden;
}
._container
{
max-width: 1310px;
margin: 0px auto;
padding: 0px 45px;
box-sizing: content-box;
}
.main_section{
width: 100%;
display: flex;
}
.table_text table{
width: 100%;
display: block;
}
.table_text tbody,
.table_text th{
width: 100%;
display: block;
}
.table_text tbody{
overflow-x: auto;
}
.table_text tbody tr{
width: 100%;
display: table-cell;
}
.table_text td{
width: 100%;
display: block;
}
.table__container {
padding: 0px;
}
.yacheika td{
padding: 34px 25px;
}
.yacheika th{
padding: 34px 25px;
text-align: left;
}
.title {
text-align: center;
padding-bottom: 40px;
} <div >
<div >
<div >
<img src="logo.svg" alt="logo" >
</div>
<div >
<div >Table name</div>
<div >
<table>
<tr>
<th>header</th>
<th>header</th>
<th>header</th>
<th>header</th>
<th>header</th>
</tr>
<tr>
<td>Content</td>
<td>Content</td>
<td>Content</td>
<td>Content</td>
<td>Content</td>
</tr>
<tr>
<td>Content</td>
<td>Content</td>
<td>Content</td>
<td>Content</td>
<td>Content</td>
</tr>
<tr>
<td>Content</td>
<td>Content</td>
<td>Content</td>
<td>Content</td>
<td>Content</td>
</tr>
</table>
</div>
</div>
</div>
</div>CodePudding user response:
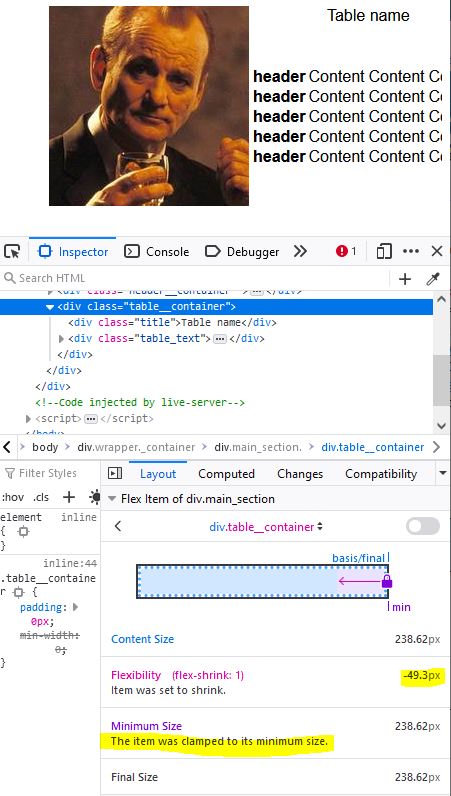
If you use the layout inspector on your web developer tools you'll see the min-wdith is clamped so it overflows your browser. You can override this by setting min-width:0 in your .table__container rule.
.wrapper {
min-height: 100%;
overflow: hidden;
}
._container {
max-width: 1310px;
margin: 0px auto;
padding: 0px 45px;
box-sizing: content-box;
}
.main_section {
width: 100%;
display: flex;
}
.table_text table {
width: 100%;
display: block;
}
.table_text tbody,
.table_text th {
width: 100%;
display: block;
}
.table_text tbody {
overflow-x: auto;
}
.table_text tbody tr {
width: 100%;
display: table-cell;
}
.table_text td {
width: 100%;
display: block;
}
.table__container {
padding: 0px;
min-width: 0; /* <--- Added this property */
}
.yacheika td {
padding: 34px 25px;
}
.yacheika th {
padding: 34px 25px;
text-align: left;
}
.title {
text-align: center;
padding-bottom: 40px;
}<div >
<div >
<div >
<img src="https://www.fillmurray.com/200/200" alt="logo" >
</div>
<div >
<div >Table name</div>
<div >
<table>
<tr>
<th>header</th>
<th>header</th>
<th>header</th>
<th>header</th>
<th>header</th>
</tr>
<tr>
<td>Content</td>
<td>Content</td>
<td>Content</td>
<td>Content</td>
<td>Content</td>
</tr>
<tr>
<td>Content</td>
<td>Content</td>
<td>Content</td>
<td>Content</td>
<td>Content</td>
</tr>
<tr>
<td>Content</td>
<td>Content</td>
<td>Content</td>
<td>Content</td>
<td>Content</td>
</tr>
</table>
</div>
</div>
</div>
</div>