html page
<div >
<div >
<!--Import All Product-->
<div>
<div
id="allProduct"
style="
position: relative;
overflow: scroll;
width: 620px;
height: 520px;
"
></div>
</div>
</div>
</div>
js file
const fetchItem = () => {
connection.query(
"SELECT * FROM `products`",
function (error, results, fields) {
if (error) throw error;
let item = results;
for (let i = 0; i < item.length; i ) {
let product =
'<div id="btn_add_item'
`${item[i].pId}`
'" tabindex="1" onclick="openQtyModal('
` ${item[i].pId}`
')">';
product =
' <div id="'
`${item[i].pId}`
'" >';
product =
'<img src="./assets/images/product/'
`${item[i].pImage}`
'" width = "40px" height="40px" alt="Card image cap">';
product = '<div >';
product =
'<p >' `${item[i].pName}` "</p>";
product =
' <p >' `${format_currency}` "</p>";
product = " </div>";
product = " </div>";
product = " </div>";
$("#allProduct").append(product);
}
}
);
};
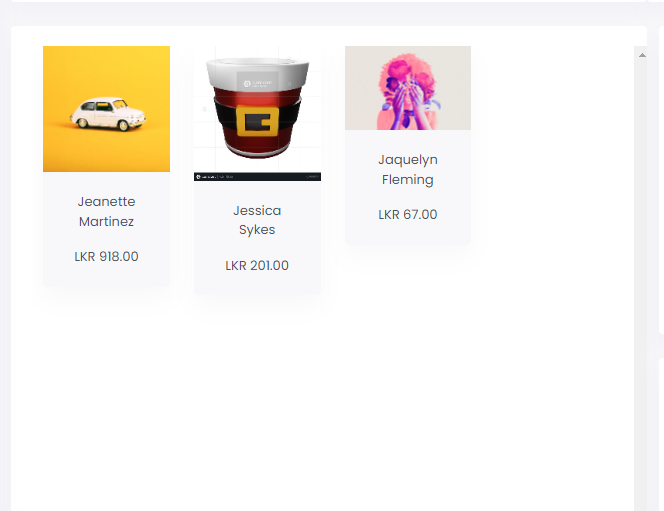
Here I attached a picture . It has some items with pics it heights and widths are not same. just I want to set it as same sizes wth images and whole item square.. please help me to solve it. above I mentioned the code..
CodePudding user response:
You are obviously using Bootstrap which has this behavior built-in.
Take a look at the card layout section of the docs.
Below is an example of grid cards using .h-100 for equal height.
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<div >
<div >
<div >
<img src="https://dummyimage.com/200/000/fff.png" alt="...">
<div >
<h5 >Card title</h5>
<p >This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
<div >
<small >Last updated 3 mins ago</small>
</div>
</div>
</div>
<div >
<div >
<img src="https://dummyimage.com/200/000/fff.png" alt="...">
<div >
<h5 >Card title</h5>
<p >This is a short card.</p>
</div>
<div >
<small >Last updated 3 mins ago</small>
</div>
</div>
</div>
<div >
<div >
<img src="https://dummyimage.com/200/000/fff.png" alt="...">
<div >
<h5 >Card title</h5>
<p >This is a longer card with supporting text below as a natural lead-in to additional content.</p>
</div>
<div >
<small >Last updated 3 mins ago</small>
</div>
</div>
</div>
<div >
<div >
<img src="https://dummyimage.com/200/000/fff.png" alt="...">
<div >
<h5 >Card title</h5>
<p >This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer longer longer.</p>
</div>
<div >
<small >Last updated 3 mins ago</small>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA /3y gxIOqMEjwtxJY7qPCqsdltbNJuaOe923 mo//f6V8Qbsw3" crossorigin="anonymous"></script>CodePudding user response:
The images are having different heights & widths which is one of the reasons for the different size cards, please fix it. There can be two ways to fix it, one is that you have to provide the same class name to all image tags and then use it to give the same width & height to them. Second, you can give the cards a fixed height & width & for images use % unit so that the adjust according to the height & width of the card.