I am trying to align icons horizontally like this in a row, with mainAxisAlignment: MainAxisAlignment.spaceEvenly and crossAxisAlignment: CrossAxisAlignment.center.
The result I am getting is something like this

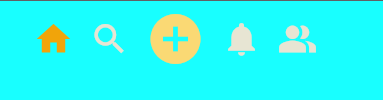
But I am trying to get a result like this.
my code:
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
IconButton(onPressed: ()=>{}, icon: Icon(Icons.home_sharp, color: Color(0xFFf1a40a), size: 40,)),
IconButton(onPressed: ()=>{}, icon: Icon(Icons.search_sharp, color: Color(0xFFe7e5d3), size: 40,)),
IconButton(onPressed: ()=>{}, icon: Icon(Icons.add_circle_outlined, color: Color(0xFFfad974), size: 60,)),
IconButton(onPressed: ()=>{}, icon: Icon(Icons.notifications, color: Color(0xFFe7e5d3), size: 40,)),
IconButton(onPressed: ()=>{}, icon: Icon(Icons.people_alt_sharp, color: Color(0xFFe7e5d3), size: 40,)),
],
)
Can someone help?
CodePudding user response:
Use iconSize on IconButton instead of size of Icon
Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
IconButton(
iconSize: 40,
onPressed: () => {},
icon: Icon(
Icons.home_sharp,
color: Color(0xFFf1a40a),
)),
IconButton(
iconSize: 40,
onPressed: () => {},
icon: Icon(
Icons.search_sharp,
color: Color(0xFFe7e5d3),
)),
IconButton(
onPressed: () => {},
iconSize: 60,
icon: Icon(
Icons.add_circle_outlined,
color: Color(0xFFfad974),
)),
IconButton(
iconSize: 40,
onPressed: () => {},
icon: Icon(
Icons.notifications,
color: Color(0xFFe7e5d3),
)),
IconButton(
iconSize: 40,
onPressed: () => {},
icon: Icon(
Icons.people_alt_sharp,
color: Color(0xFFe7e5d3),
)),
],
),
CodePudding user response:
You should give the size and the color to the IconButton, not the Icon. Like
children: [
IconButton(onPressed: ()=>{}, color: Color(0xFFf1a40a), iconSize: 40, icon: Icon(Icons.home_sharp)),
IconButton(onPressed: ()=>{}, color: Color(0xFFe7e5d3), iconSize: 40, icon: Icon(Icons.search_sharp)),
IconButton(onPressed: ()=>{}, color: Color(0xFFfad974), iconSize: 60, icon: Icon(Icons.add_circle_outlined)),
IconButton(onPressed: ()=>{}, color: Color(0xFFe7e5d3), iconSize: 40, icon: Icon(Icons.notifications)),
IconButton(onPressed: ()=>{}, color: Color(0xFFe7e5d3), iconSize: 40, icon: Icon(Icons.people_alt_sharp)),
],
From IconButton documentation:
/// The icon to display inside the button.
///
/// The [Icon.size] and [Icon.color] of the icon is configured automatically
/// based on the [iconSize] and [color] properties of _this_ widget using an
/// [IconTheme] and therefore should not be explicitly given in the icon
/// widget.
///
/// This property must not be null.
///
/// See [Icon], [ImageIcon].
final Widget icon;