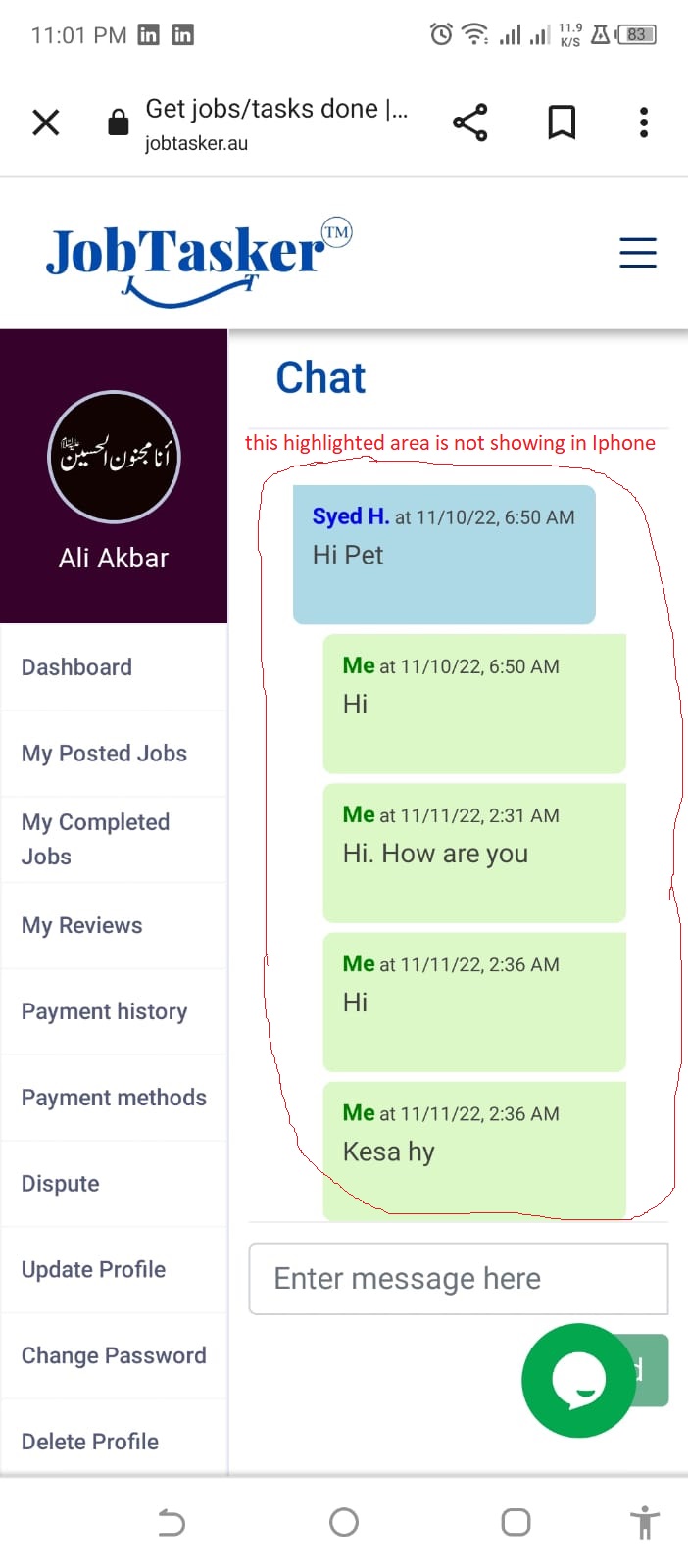
I am using Angular 14 as front end and Laravel 8 as backend. Using Firebase for the chat function. Problem is, chat history is being shown in Laptop/Desktop and Android Phone, but it is not showing in Iphone. 
A small explanation video of few seconds
https://www.loom.com/share/e57b9b47ee924a4aaea26e6c94a03514
<div *ngIf="jobOffer.assign_to_id != null">
<a type="button"
(click)="getSetChat(item.offer_by.id, jobOffer.id)">Message</a>
</div>
getSetChat(toId: any, projectid: any): void {
let obj = {
to_id: toId,
job_post_id: projectid
}
this.ds.getSetChat(obj).subscribe((resp: any) => {
if (resp.success) {
this.route.navigate(['/profile/offer-chat/' resp.data.id]);
}
})
}
onChildChanged(ref(this.db, '/chats'), (resp) => {
this.chats = [];
resp.forEach((element) => {
console.log('change', element.val());
const data = element.val();
const chat: any = {};
chat.nickname = data["nickname"];
chat.date = formatDate(data["date"], 'yyyy-MM-dd hh:mm:ss', 'en-US');
chat.type = data['type'];
chat.message = data['message'];
this.chats.push(chat);
this.scroolToEnd();
});
and
get(ref(this.db, `chats/${this.roomname}`)).then((re) => {
console.log('chatsssss', re.toJSON());
re.forEach((e) => {
const childKey = e.key;
const data = e.val();
const chat: any = {};
chat.nickname = data["nickname"];
chat.date = formatDate(data["date"], 'yyyy-MM-dd hh:mm:ss', 'en-US');
chat.type = data['type'];
chat.message = data['message'];
this.chats.push(chat);
console.log("childKey", chat);
this.scroolToEnd();
});
CodePudding user response:
Do this and it will work
onChildChanged(ref(this.db, '/chats'), (resp) => {
this.chats = [];
if( this.iOS() ){
//IOS
resp.forEach((element) => {
console.log('change', element.val());
const data = element.val();
const chat: any = {};
chat.nickname = data["nickname"];
// chat.date = formatDate(data["date"], 'yyyy-MM-dd hh:mm:ss', 'en-US');
chat.date = this.iosDate(data["date"]);
chat.type = data['type'];
chat.message = data['message'];
this.chats.push(chat);
this.scroolToEnd();
});
}else{
// not IOS
resp.forEach((element) => {
console.log('change', element.val());
const data = element.val();
const chat: any = {};
chat.nickname = data["nickname"];
chat.date = formatDate(data["date"], 'yyyy-MM-dd hh:mm:ss', 'en-US');
chat.type = data['type'];
chat.message = data['message'];
this.chats.push(chat);
this.scroolToEnd();
});
}
});
and
get(ref(this.db, `chats/${this.roomname}`)).then((re) => {
console.log('chatsssss', re.toJSON());
if( this.iOS() ){
//IOS
re.forEach((e) => {
const childKey = e.key;
const data = e.val();
const chat: any = {};
chat.nickname = data["nickname"];
// chat.date = formatDate(data["date"], 'yyyy-MM-dd hh:mm:ss', 'en-US');
chat.date = this.iosDate(data["date"]);
chat.type = data['type'];
chat.message = data['message'];
this.chats.push(chat);
console.log("childKey", chat);
this.scroolToEnd();
});
}else{
// notIOS
re.forEach((e) => {
const childKey = e.key;
const data = e.val();
const chat: any = {};
chat.nickname = data["nickname"];
chat.date = formatDate(data["date"], 'yyyy-MM-dd hh:mm:ss', 'en-US');
chat.type = data['type'];
chat.message = data['message'];
this.chats.push(chat);
console.log("childKey", chat);
this.scroolToEnd();
});
}
});
}
iosDate(date:any){
var dateDays = date.split(" ")[0]
var day = dateDays.split("-")[2]
var month = dateDays.split("-")[1]
var year = dateDays.split("-")[0]
var dateHours = date.split(" ")[1]
var hour = dateHours.split(":")[0]
var minutes = dateHours.split(":")[1]
var seconds = dateHours.split(":")[2]
var hoursString = ""
return `${year}-${month}-${day} ${hour}:${minutes}:${seconds}`
}
iOS() {
return [
'iPad Simulator',
'iPhone Simulator',
'iPod Simulator',
'iPad',
'iPhone',
'iPod'
].includes(navigator.platform)
// iPad on iOS 13 detection
|| (navigator.userAgent.includes("Mac") && "ontouchend" in document)
}
