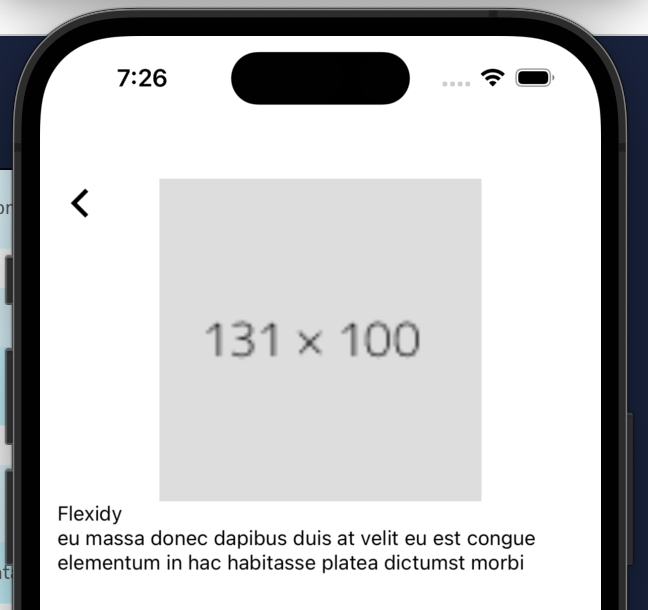
I want to achieve the following Header Style with flexbox in React Native. The Image should always be centered and the Arrow Button must always stick on the left side.
What I tried so far:
<View style={{ flexDirection: 'row' }}>
<Ionicons name="chevron-back" size={32} />
<Image
style={{ height: 120, width: 120 }}
source={{
uri: imgUrl,
}}
/>
</View>
CodePudding user response:
Center the image with justifyContent and use absolute position for the arrow.
<View style={{ flexDirection: 'row', justifyContent: 'center' }}>
<Ionicons style={{position: 'absolute', left: 8}} name="chevron-back" size={32} />
<Image
style={{ height: 120, width: 120 }}
source={{
uri: 'https://via.placeholder.com/150',
}}
/>
</View>
CodePudding user response:
Example:-
.main-div{
display: flex;
justify-content: space-between;
}
.size-Of-Icon {
width: 40px;
border: 1px solid blue;
}
.image {
height: 180px;
border: 1px solid red;
}
<div >
<div >ICON</div>
<div >Image</div>
<div >empty div ofsame size like icon div jus to put your image in the center of screen</div>
</div>