I am trying to set the iOS UIDatePicker to have a blank default date instead of the current date. is this possible?
CodePudding user response:
It's not possible. There is a date property for the initial date. If nil it defaults to "now". If you try to use something like Date.distantPast it actually sets the date to December 31, 1. That's year 1.
I suggest filing an enhancement request with Apple.
In the meantime you can use your own button next to a label. Have the button show a UIDatePicker with preferredDateStype set to .inline. With the right setup you can support having a "nullable" date. I do something similar in one of my apps.
CodePudding user response:
You can use pikerView like that:
Declare your array of months(or what you prefer), conform your controller to UIPickerViewDelegate an UIPickerViewDataSource:
class Prova: UIViewController, UIPickerViewDelegate, UIPickerViewDataSource {
let months: [String] = [" " ,"January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"] // months array
let pickerView = UIPickerView()
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .white
pickerView.delegate = self
pickerView.dataSource = self
pickerView.translatesAutoresizingMaskIntoConstraints = false
//set constraints
view.addSubview(pickerView)
pickerView.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor).isActive = true
pickerView.trailingAnchor.constraint(equalTo: view.safeAreaLayoutGuide.trailingAnchor).isActive = true
pickerView.leadingAnchor.constraint(equalTo: view.safeAreaLayoutGuide.leadingAnchor).isActive = true
pickerView.bottomAnchor.constraint(equalTo: view.safeAreaLayoutGuide.bottomAnchor).isActive = true
}
func numberOfComponents(in pickerView: UIPickerView) -> Int {
return 1
}
func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {
return months.count
}
func pickerView(_ pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? {
return months[row]
}
func pickerView(_ pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {
// do whatever you want when specific row is selected
}
func pickerView(_ pickerView: UIPickerView, viewForRow row: Int, forComponent component: Int, reusing view: UIView?) -> UIView {
let rowTitle = months[row]
let pickerLabel = UILabel()
pickerLabel.textColor = .black
pickerLabel.text = rowTitle
pickerLabel.font = .systemFont(ofSize: 16)
pickerLabel.textAlignment = .center
return pickerLabel
}
}
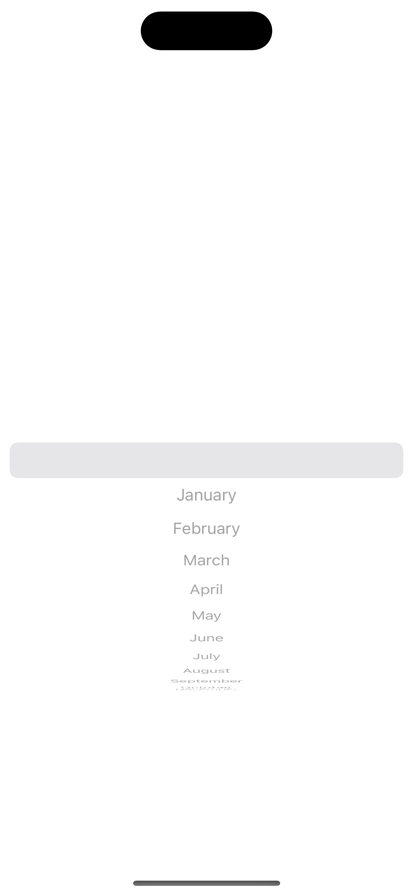
This is the result: