I am creating a shuffle game and for that, I have set 3 levels of the grid,
I have taken a fixed-sized container of 300x300 and I don't want to change its size,
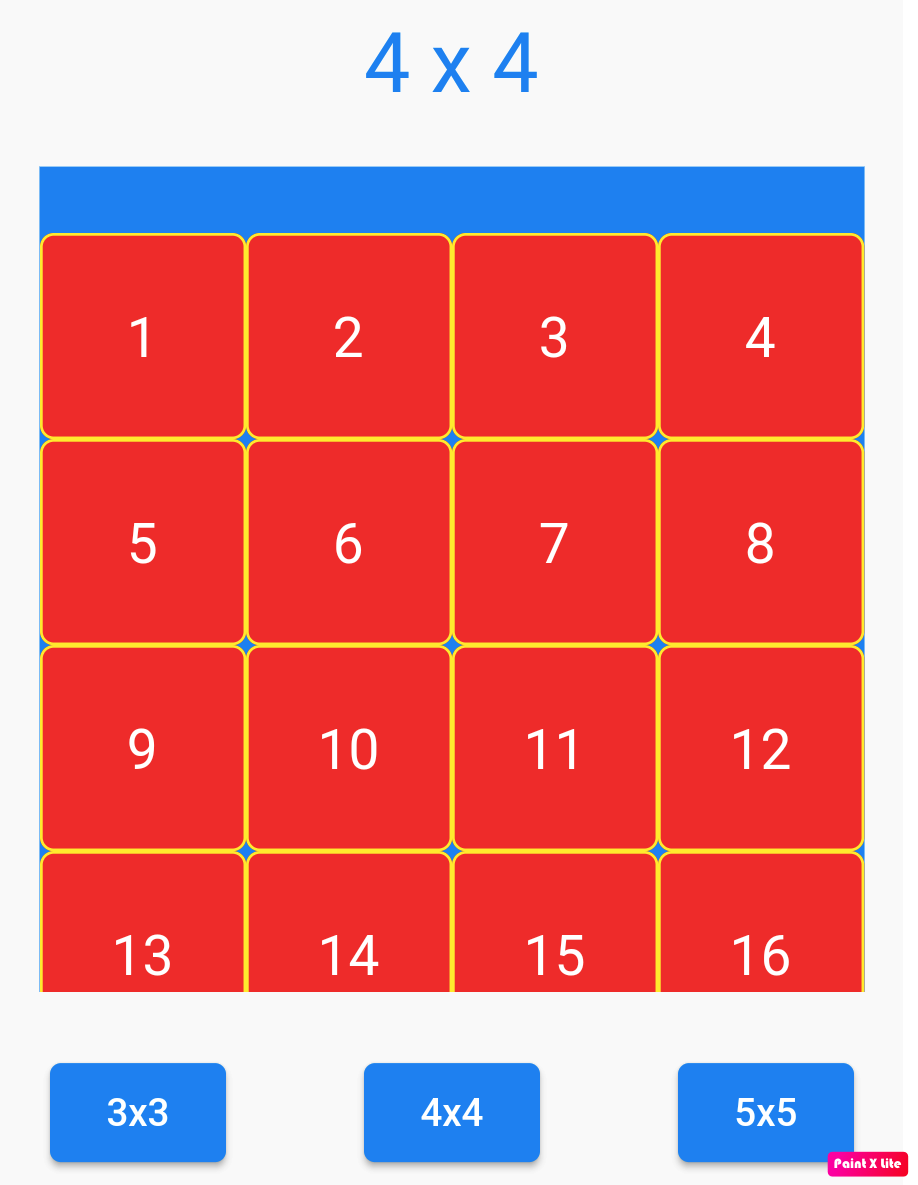
here I want to place all grid buttons properly inside a grid but I am getting space at top of the grid view and due to that, the buttons are not showing properly fit.
here is my code
final kdecoration = BoxDecoration(
border: Border.all(color: Colors.yellow, width: 1),
borderRadius: BorderRadius.circular(5),
color: Colors.red);
class HomeScreen extends StatefulWidget {
const HomeScreen({Key? key}) : super(key: key);
@override
State<HomeScreen> createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
double w = 300;
double h = 300;
int gridvalue = 3;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Center(
child: Text(
'$gridvalue x $gridvalue',
style: TextStyle(fontSize: 30, color: Colors.blue),
)),
SizedBox(
height: 20,
),
Container(
color: Colors.blue,
height: h,
width: w,
child: GridView.builder(
physics: NeverScrollableScrollPhysics(),
itemCount: gridvalue * gridvalue,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
mainAxisSpacing: 0,
crossAxisSpacing: 0,
crossAxisCount: gridvalue,
),
itemBuilder: (context, index) {
return Container(
decoration: kdecoration,
child: Center(
child: Text(
(index 1).toString(),
style: TextStyle(fontSize: 20, color: Colors.white),
)),
//color: Colors.green,
);
})),
SizedBox(
height: 20,
),
Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
ElevatedButton(
onPressed: () {
setState(() {
gridvalue = 3;
});
},
child: Text('3x3')),
ElevatedButton(
onPressed: () {
setState(() {
gridvalue = 4;
});
},
child: Text('4x4')),
ElevatedButton(
onPressed: () {
setState(() {
gridvalue = 5;
});
},
child: Text('5x5')),
],
),
)
],
),
);
}
}
placed output image as well...
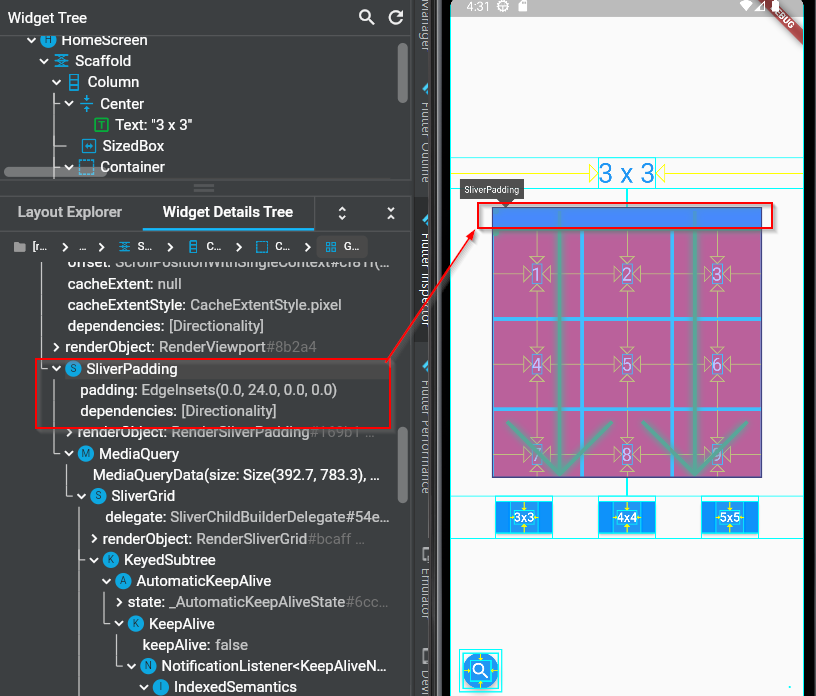
CodePudding user response:
You can see in the Flutter inspector that by default GridView has padding (0, 24, 0, 0). You can remove it by adding EdgeInsets.zero in `GridView'.
GridView.builder(
padding: EdgeInsets.zero,
...
)
CodePudding user response:
In GridView has a defualt padding, just you have to put zero padding into the padding like this:
GridView.builder(
padding:EdgeInsets.all(0)
)