I have a div that contains text, but there is empty space around them by default. Setting the width to min-content solves this, but it means that each word will be on a separate line. If there is space for more than 1 word on 1 line, I need the words to stay be on one line.
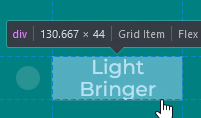
Here is what things look like with without width: min-content:
As you can see, there is space around this for some reason and I can't figure out why. It's just a grid item/flex item and no css a part from font size and line height.
CodePudding user response:
You can give reffer below code for achieving this.
You can try using white-space: pre-wrap; or white-space: nowrap; for your case
.my-text{
white-space: pre-wrap;
}
or
.my-text{
white-space: nowrap;
}
You can reffer here
CodePudding user response:
I think max-width: fit-content; is what you need.