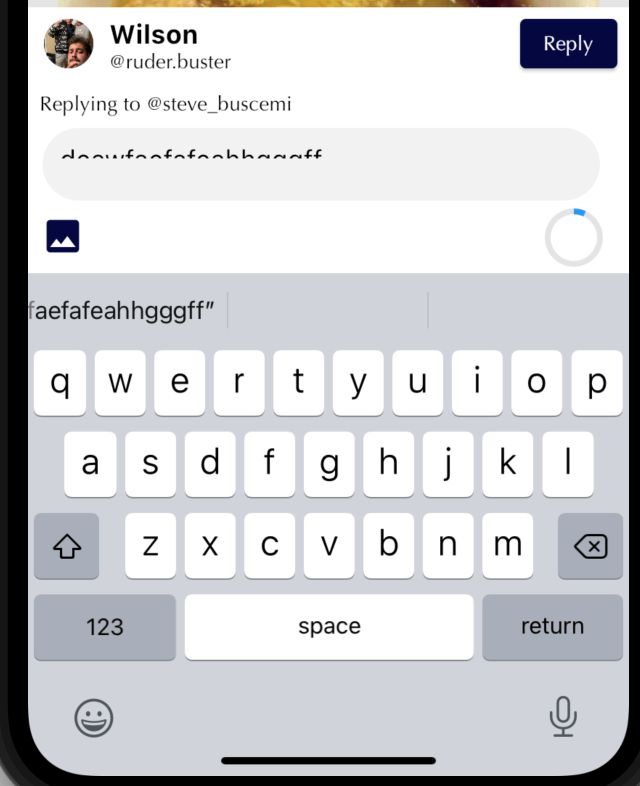
Im making a textfield multiline, but for some reason my text being blocked by the input decoration. It was working as a single line, but multiline broke it. My code looks like this:
TextField(
style: Theme.of(context)
.textTheme
.headline4,
onChanged: (value) {
if (value != '') {
setState(() {
hasText = true;
});
} else {
setState(() {
hasText = false;
});
}
},
onSubmitted: (value) {
//clear the text controller and the image and un focus the text field and set is typing to false
_textEditingController.clear();
_focusNode.unfocus();
setState(() {
isTyping = false;
_image = null;
});
},
//allow the text to be multiline
keyboardType: TextInputType.multiline,
maxLines: null,
focusNode: _focusNode,
controller: _textEditingController,
decoration: InputDecoration(
filled: true,
//circular border
border: OutlineInputBorder(
//no border
borderSide: BorderSide.none,
borderRadius:
BorderRadius.circular(25)),
//light grey color
fillColor: Color(0xffF2F2F2),
hintText:
'Reply to ${widget.waveTile.poster.handle}'),
onTap: () {
setState(() {
isTyping = true;
});
},
),
And the text looks like this:
Any idea whats up with it?
Thanks!
CodePudding user response:
That's because of the content padding inside the decoration try changing it to something smaller or set different values for horizontal and vertical paddings
contentPadding: const EdgeInsets.all(16),