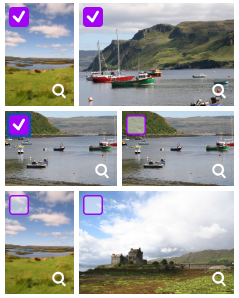
I have a grid of images, which the user can select by clicking anywhere on them, similar to selecting images in a photos app like Google Photos:
Are there any accessibility issues with the following markup / can it be improved in any way?
<label for="image-checkbox-1">
<span >Select Image 1</span>
<input type="checkbox" id="image-checkbox-1">
<img src="image.jpg" alt="image description" />
</label>
Note that the text is hidden by CSS using font-size:0, but this is not really part of the question, I'm more concerned with whether or not wrapping an image inside a checkbox label is good practice or not.
CodePudding user response:
That practice should be ok.
As per Accessible Name and Description Computation 1.2, the <label>’s contents become the <input>’s name.
While computing the name
- contents of
altattributes get included in the name computation - hidden elements get excluded (the span)
So when focusing your checkbox, a screen reader would announce
image description, checkbox, unchecked
Could you do something better?
- Remove your
forattribute, as it’s redundant with wrapping the input inside the label - Remove the
<span>entirely, asfont-size: 0also hides it from screen readers. So it’s simply hidden from everybody - Provide
widthandheightattributes for the images, so that the browser can reserve the correct space while images are still being loaded
<label>
<input type="checkbox">
<img src="image.jpg" alt="image description" width="100" height="200" />
</label>
If you do want to provide extra text for assistive technology, but not include it in the image alt text, you should use a tested CSS class like visually-hidden.
CodePudding user response:
there is no problem by doing it in the way that you did, actually there is not good ro wrong way to make it, but in my case my could make it like this
<div >
<input type="checkbox" id="image-checkbox-1">
</div>
css
.imageDisplayed {
height: 40px;
width: 300px;
position: relative;
background-image: url(your_image.png);
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
}
.checkImg{
position: absolute;
top: 5px;
left: 10px;
}