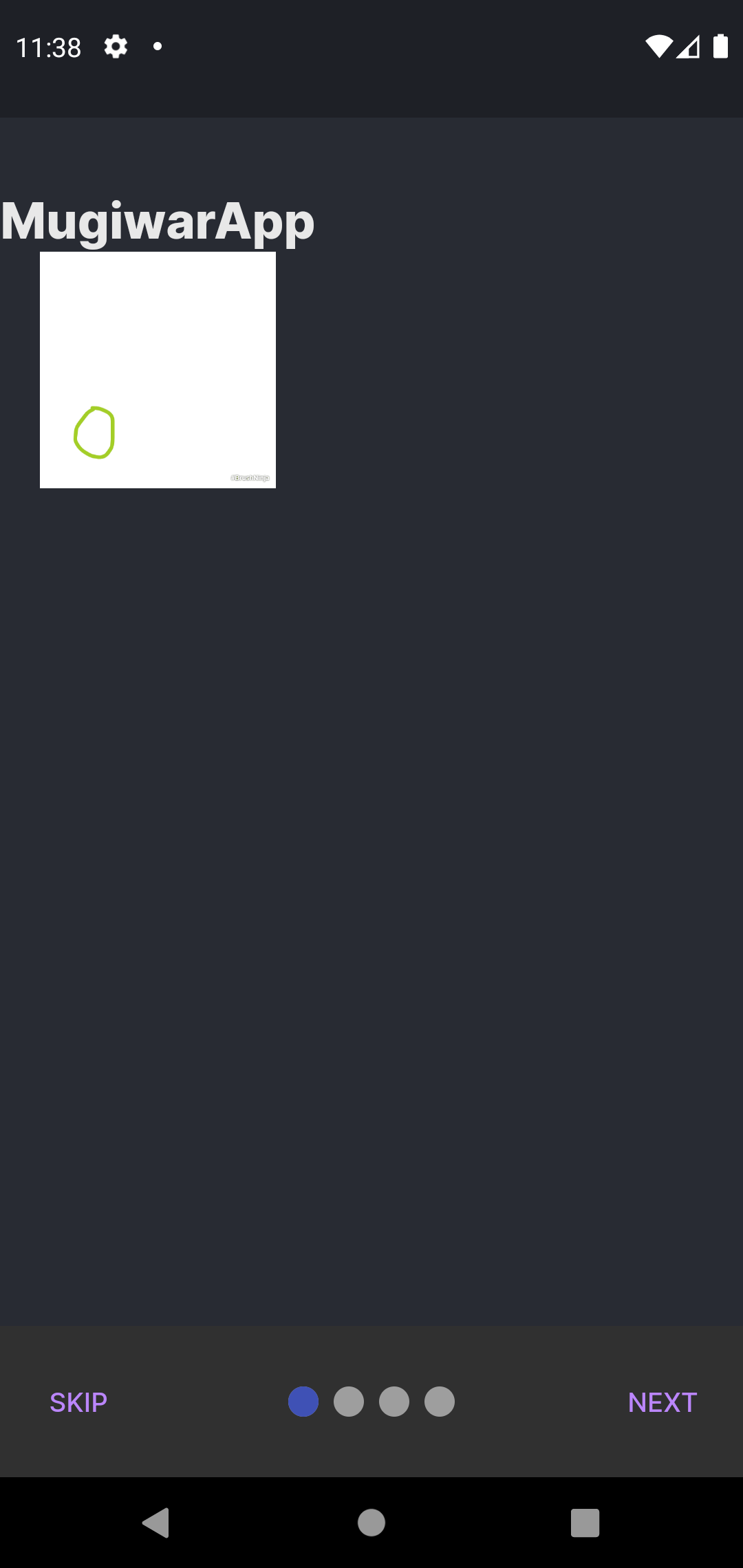
I don't know what I'm doing wrong, all my pages have the same model, but this one doesn't want to center !
Do you have any idea where the problem come from ?
import 'package:flutter/material.dart';
import 'package:sizer/sizer.dart';
class OnBoardingDataPage1 extends StatefulWidget {
const OnBoardingDataPage1({Key? key}) : super(key: key);
@override
State<OnBoardingDataPage1> createState() => _OnBoardingDataPage1State();
}
class _OnBoardingDataPage1State extends State<OnBoardingDataPage1> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: SingleChildScrollView(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
SizedBox(height: 5.h),
Text(
"MugiwarApp",
textAlign: TextAlign.center,
style: Theme.of(context).textTheme.titleLarge,
),
Image.asset(
"assets/images/animation.gif",
height: 125.0,
width: 125.0,
)
]),
)),
);
}
}
CodePudding user response:
Because column's parent are not bounded, so it takes size from its children. So wrap your column with SizedBox and set its width to double.infinity:
SizedBox(
width: double.infinity,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
....
),
CodePudding user response:
Add Center widget in your widgets tree.
import 'package:flutter/material.dart';
import 'package:sizer/sizer.dart';
class OnBoardingDataPage1 extends StatefulWidget {
const OnBoardingDataPage1({Key? key}) : super(key: key);
@override
State<OnBoardingDataPage1> createState() => _OnBoardingDataPage1State();
}
class _OnBoardingDataPage1State extends State<OnBoardingDataPage1> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
///Here
child: Center(
child: SingleChildScrollView(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
const SizedBox(height: 5.h),
Text(
"MugiwarApp",
textAlign: TextAlign.center,
style: Theme.of(context).textTheme.titleLarge,
),
Image.asset(
"assets/images/animation.gif",
height: 125.0,
width: 125.0,
)
],
),
),
),
),
);
}
}