When testing my react native app (with expo) through the expo go IOS app the icons are not vertically centered, however when testing on web they are vertically centered. I have tried giving each icon a parent div and centering it vertically, giving it a TabBarIconStyle of textAlignVertical: center, and textAlign: center, everything I can think of to vertically align these icons.
My Navigator:
<TabNav.Navigator screenOptions={TabNavOptions}>
<TabNav.Screen
name="Home"
component={HomeScreen}
options={{
tabBarIconStyle: { textAlignVertical: "center", textAlign: "center" },
tabBarIcon: ({ color, size }) => (
<View style={{}}>
<Ionicons name="home" color={color} size={size} style={{ textAlignVertical: "center" }} />
</View>
),
}}
/>
<TabNav.Screen name="Workouts" component={HomeScreen} options={{ tabBarIcon: ({ color, size }) => <Ionicons name="barbell" color={color} size={size} /> }} />
<TabNav.Screen name="Exercises" component={HomeScreen} options={{ tabBarIcon: ({ color, size }) => <Ionicons name="bicycle" color={color} size={size} /> }} />
</TabNav.Navigator>
My screen options for the Navigator:
const TabNavOptions: BottomTabNavigationOptions = {
tabBarShowLabel: false,
tabBarActiveTintColor: "#4B7079",
tabBarInactiveTintColor: "#FFFFFF",
tabBarStyle: { width: "90%", height: 60, position: "absolute", left: "5%", bottom: 30, borderRadius: 100, borderTopWidth: 0, backgroundColor: "#75B1BC" },
};
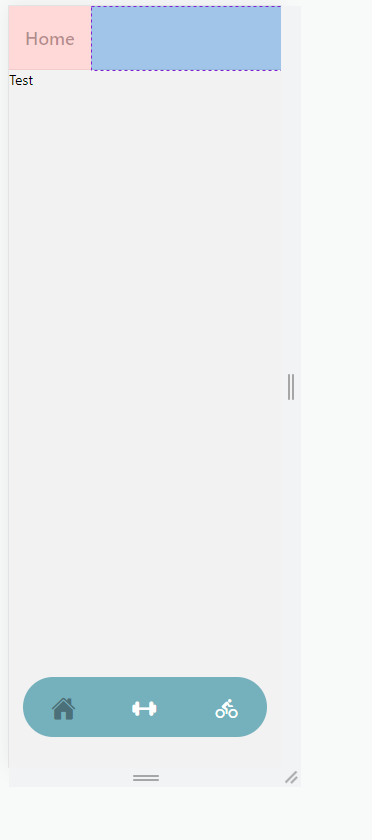
This is what it looks like on web (and what it should look like)
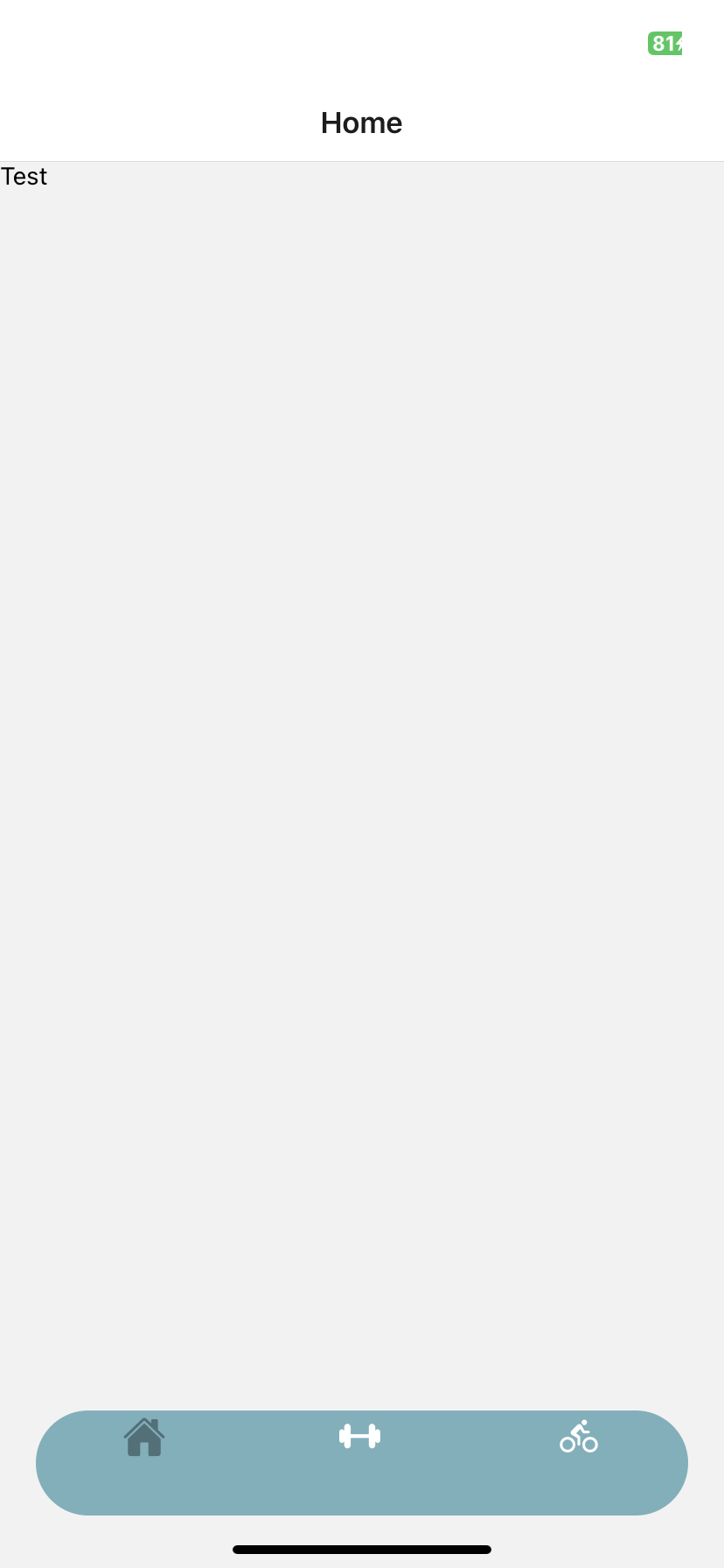
This is what it looks like on expo go
CodePudding user response:
Try adding this to the styling of the parent view of each icon:
{flex: 1, alignItems: "center" }
CodePudding user response:
I managed to fix this issue with paddingBottom: 0 within the Navigator options, not sure why it only appeared on IOS would love insight if someone has an idea why.