I just can't understand why this is, but as the title explains, i applied the following CORS config to my google cloud storage bucket:
//this filename: gcs_cors_config.json
[{
"maxAgeSeconds": 3600,
"method": ["*"],
"origin": ["*"],
"responseHeader": ["*"]
}]
using the gsutil command:
gsutil cors set config/gcs_cors_config.json gs://<bucket_name>
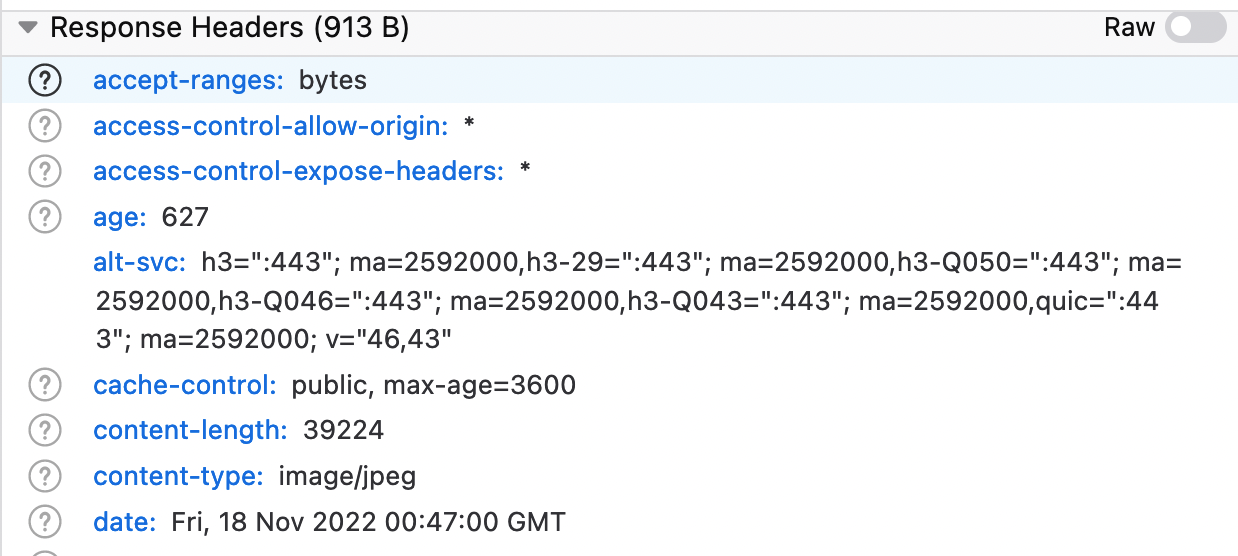
Now, images uploaded to the bucket AFTER i set this configuration, have the access-control-allow-origin = * header as expected

But, images uploaded BEFORE setting this configuration, DO NOT have the access-control-allow-origin = * header.
Now this is a problem for me, because I'm using HTML canvas to do some stuff, and without the CORS header on the images, the canvas is getting tainted and all sorts of issues are happening.
Once again to clarify, the CORS header does get attached to images uploaded AFTER settings the CORS config. But, does not get attached to images uploaded BEFORE setting the CORS config.
Any ideas & help would be greatly appreciated!
CodePudding user response:
Okay so this was a false alarm.
Turns out cloud-storage caches images on its server side as well: https://cloud.google.com/storage/docs/caching
Which has an age of 1 hour.
So after an hour, the older images also had the access-control-allow-origin = * header, and so all works well!
thanks @jub0bs for the suggestion :)
