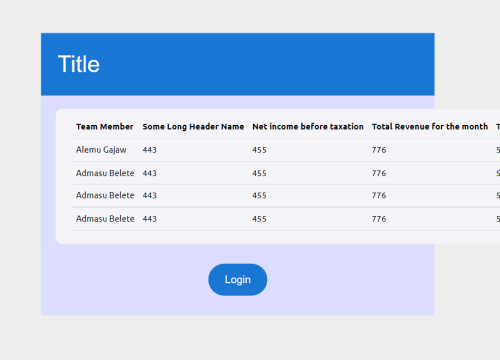
I am using mjml to create email template that contains table. And the header names are long and the table gets too large horizontally. I wanted to make it horizontally scrollable within the blue container, But I was unable to do so.
How can I make this scrollable?
Here is the live code for the mjml
CodePudding user response:
You can add css classes using <mj-style>
<mjml>
<mj-head>
<mj-style>
.overflow-scroll { overflow: scroll; }
</mj-style>
</mj-head>
...
And add the class to the containing <mj-column>
<mj-column width="555px" background-color="#f4f4f9" border-radius="10px" padding-bottom="10px" css->
<mj-table cellpadding="6px">
<body>
Here is the fixed source