I have my app which has some icons, the problem is that I set the icons as extensions/parents of one icon, so when I set an icon to go to a url all other icons go to that url too. But that is not what I want, I want each icon to go to a separate url. The code for the extended icons is: `
Row(
children: [
Expanded(
child: TaskCard(
label: "Teachers",
)),
Expanded(
child: TaskCard(
imageUrl: "assets/school-bag.png",
label: "EduPage",
pageUrl: "https://willowcosta.edupage.org",
)),
`
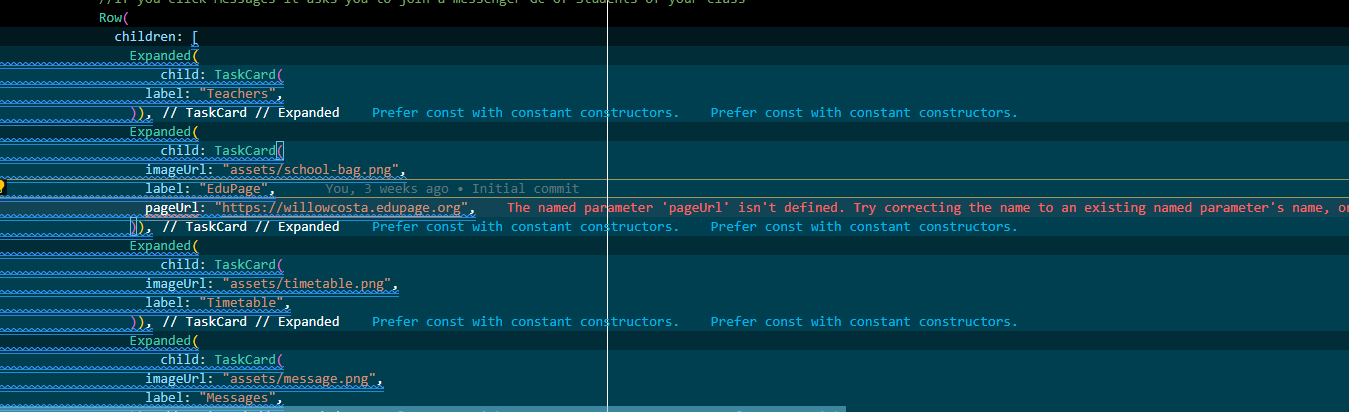
error displayed:
 and the code for the parent icon is:
and the code for the parent icon is:
SizedBox(
height: 20.0,
),
Text(
"Sections",
style: TextStyle(
fontSize: 20.0,
fontWeight: FontWeight.bold,
fontFamily: "SpaceGrotesk",
color: Colors.black),
),
//Here we set the "Shortcuts"
//If you click Teachers it will take you the page where you can see the Teachers -
//names a nd availabity alongs side the subject they teach
//If you click EduPage it takes you to edupage
//If you click Timetable it takes you to the Timetable generator
//If you click Messages it asks you to join a messenger Gc of Students of your class
Row(
children: [
Expanded(
child: TaskCard(
label: "Teachers",
)),
Expanded(
child: TaskCard(
imageUrl: "assets/school-bag.png",
label: "EduPage",
pageUrl: "https://willowcosta.edupage.org",
)),
Expanded(
child: TaskCard(
imageUrl: "assets/timetable.png",
label: "Timetable",
)),
Expanded(
child: TaskCard(
imageUrl: "assets/message.png",
label: "Messages",
)),
],
),
//Here we set the tasks that we have
const SizedBox(
height: 20.0,
),
const Text(
"You have 6 tasks for this week",
style: TextStyle(
fontSize: 20.0,
fontWeight: FontWeight.bold,
fontFamily: "SpaceGrotesk",
color: Colors.black),
),
const TaskContainer(),
const TaskContainer(),
const TaskContainer(),
const TaskContainer(),
const TaskContainer(),
const TaskContainer(),
const SizedBox(
height: 100.0,
),
],
),
),
),
bottomSheet: const BottomSheetCard(),
);
}
}
//hier the first class ends
class TaskCard extends StatelessWidget {
final String? imageUrl;
final String? label;
const TaskCard({Key? key, this.imageUrl, this.label}) : super(key: key);
//Function to launch the selected url
Future<void> goToWebPage(String urlString) async {
final Uri _url = Uri.parse(urlString);
if (!await launchUrl(_url)) {
throw 'Could not launch $_url';
}
}
@override
Widget build(BuildContext context) {
return Padding(
//Here we set the properties of our Sections (Teachers etc)
padding: const EdgeInsets.all(8.0),
child: Column(
children: [
Container(
height: 80.0,
width: 76.1,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(20.0),
boxShadow: [
BoxShadow(
color: Colors.grey, blurRadius: 2.0, spreadRadius: 0.5),
]),
child: IconButton(
onPressed: () async {
await goToWebPage(pageUrl);
},
icon: Image.asset(
imageUrl ?? "assets/teacher.png",
height: 75.0,
width: 70.0,
),
),
),
SizedBox(
height: 10.0,
),
Text(
label ?? "",
style: TextStyle(fontSize: 16.0),
)
],
),
);
}
}
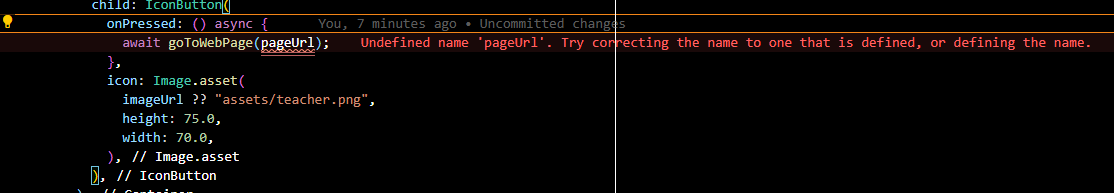
error 2 displayed:
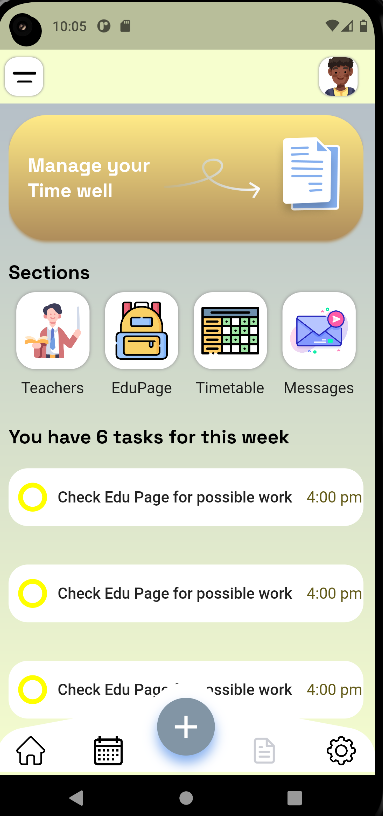
 My app looks like this:
My app looks like this:

I want each icon to take me to a different website
CodePudding user response:
In your parent icon you can define new string variable in constructor and name it pageUrl like two other variable imageUrl, label, now use it lie this:
onPressed: () async {
await goToWebPage(pageUrl);
},
then pass it like this:
Expanded(
child: TaskCard(
imageUrl: "assets/school-bag.png",
label: "EduPage",
pageUrl: "https://willowcosta.edupage.org",
),
),
Full Example of TaskCard calss:
class TaskCard extends StatelessWidget {
final String imageUrl;
final String label;
final String pageUrl;//<-- add this
const TaskCard(
{Key? key,
required this.imageUrl,
required this.label,
required this.pageUrl})//<-- add this
: super(key: key);
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: [
Container(
height: 80.0,
width: 76.1,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(20.0),
boxShadow: [
BoxShadow(
color: Colors.grey, blurRadius: 2.0, spreadRadius: 0.5),
]),
child: IconButton(
onPressed: () async {
await goToWebPage(pageUrl);//<-- add this
},
icon: Image.asset(
imageUrl ?? "assets/teacher.png",
height: 75.0,
width: 70.0,
),
),
),
SizedBox(
height: 10.0,
),
Text(
label ?? "",
style: TextStyle(fontSize: 16.0),
)
],
),
);
}
}
