I have an issue with graphQLSchemaExtension
I don’t have active session on my custom mutations..
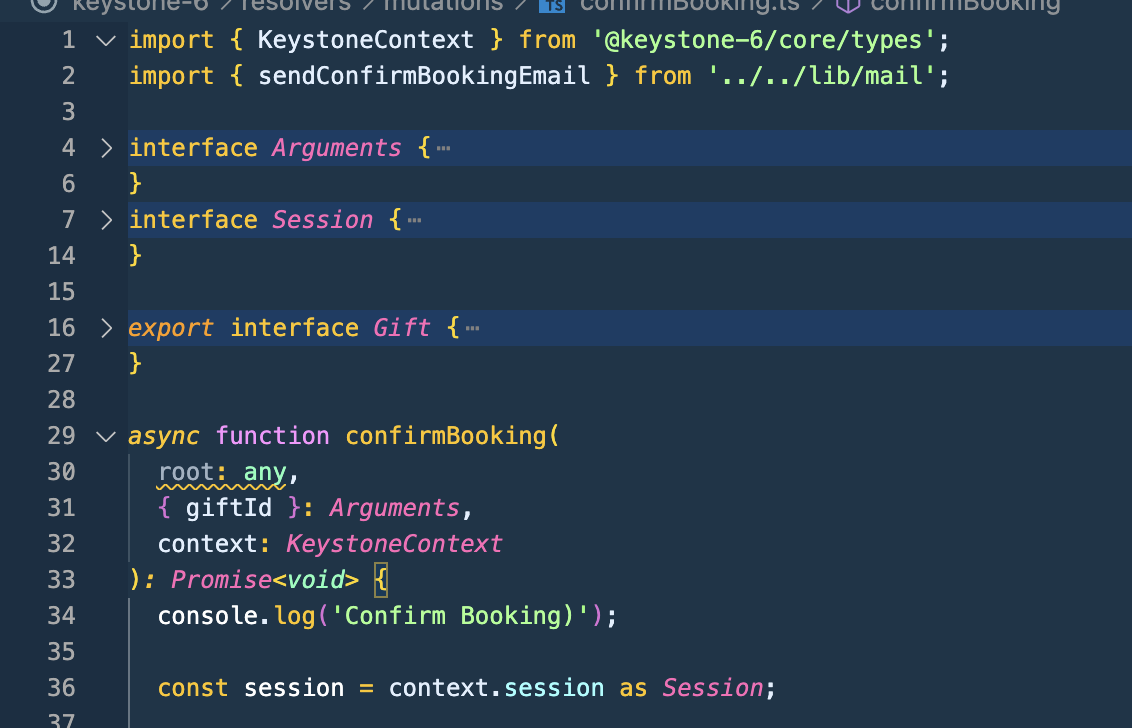
An example below of the beginning of custom mutation
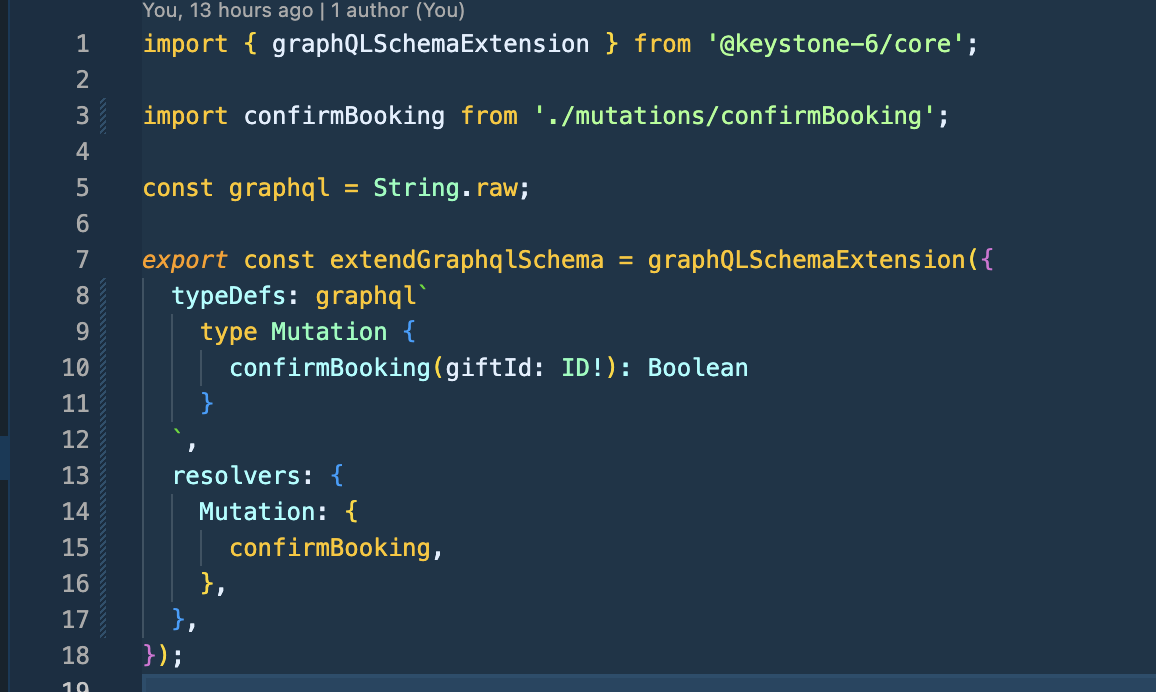
And my graphQLSchemaExtension declaration
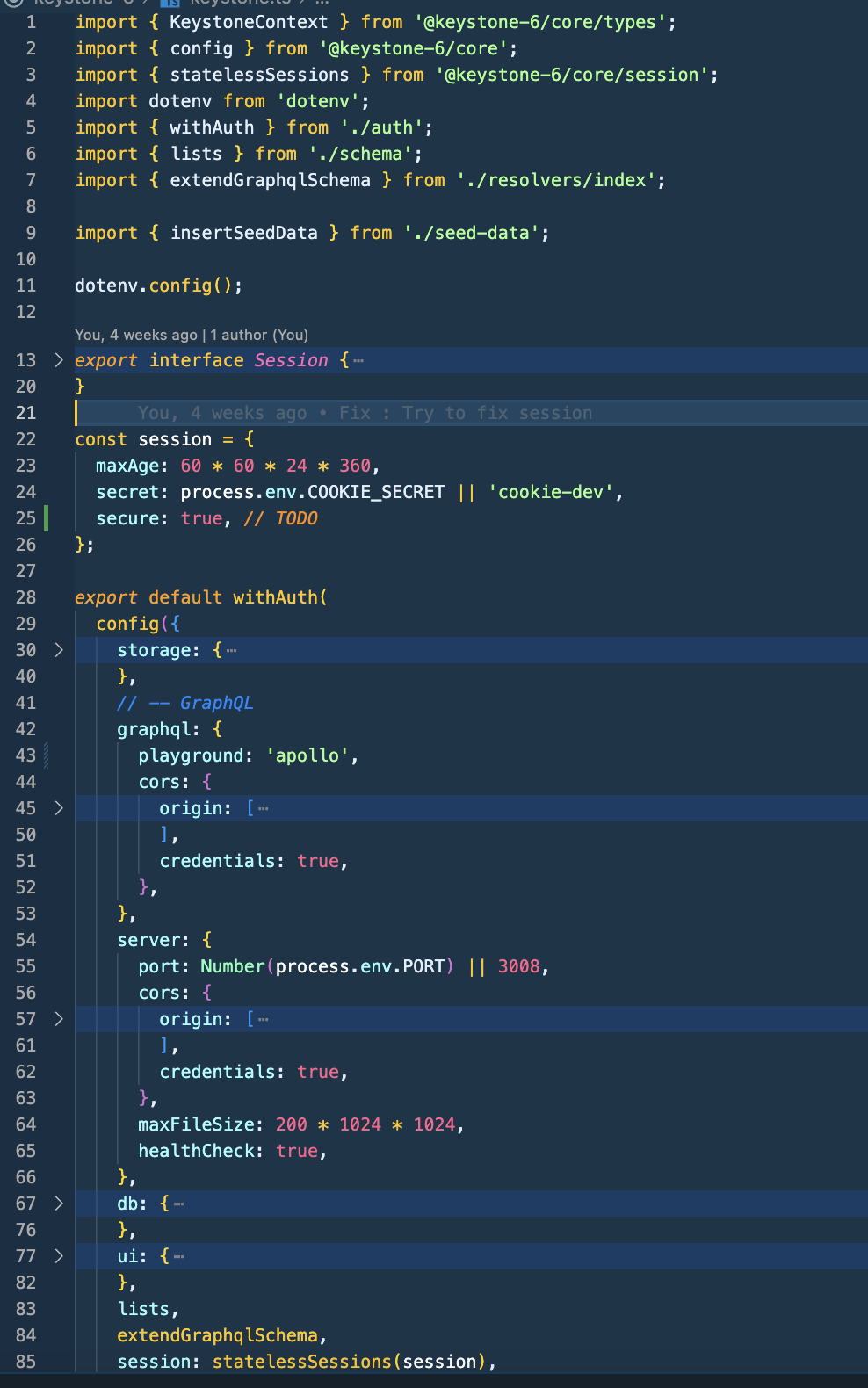
And my Keystone.ts file
On my generic queries/mutations on playground I have a session. On my frontend too
Thanks <3
I tried to change secure option on keystone.ts but nothing change Check on google, check on KeystoneJS github issues
CodePudding user response:
I assume that when you say "I don’t have active session on my custom mutations" you mean that, in your custom mutation resolver, the session property of the context argument is coming though as null?
Not sure what's causing this in your case. I've created a simple Keystone app with session and a custom mutation but failed to reproduce the issue you describe. In the current release of Keystone the custom GraphQL syntax is a bit different that the version you're on. It's also possible whatever problem you were seeing has been fixed. Hard to know without knowing the specific version you have in your package.json.
My example has just and authenticatable User list and a mutation called getRandom that returns a random float. The entire thing is ~50 lines; here's the keystone.ts:
import { list, config, graphql } from '@keystone-6/core';
import { statelessSessions } from '@keystone-6/core/session';
import { allowAll } from '@keystone-6/core/access';
import { text, password } from '@keystone-6/core/fields';
import { createAuth } from '@keystone-6/auth';
import { Context } from '.keystone/types';
let sessionSecret = Math.random().toString(36).substring(2, 10).repeat(4);
let sessionMaxAge = 60 * 60 * 24 * 30;
const { withAuth } = createAuth({
listKey: 'User',
identityField: 'email',
secretField: 'password',
sessionData: 'name',
});
const lists = {
User: list({
access: allowAll,
fields: {
name: text({ validation: { isRequired: true } }),
email: text({ isIndexed: 'unique', validation: { isRequired: true } }),
password: password(),
},
}),
};
const extendGraphqlSchema = graphql.extend(base => ({
mutation: {
getRandom: graphql.field({
type: graphql.Float,
args: {},
resolve(source, {}, context: Context) {
console.log('Dumping session object:', context.session);
return Math.random();
},
}),
},
}));
export default withAuth(
config({
db: {
provider: 'postgresql',
url: process.env.DATABASE_URL || 'postgres://molomby@localhost/ks6-auth',
},
lists,
session: statelessSessions({
maxAge: sessionMaxAge,
secret: sessionSecret,
}),
extendGraphqlSchema,
})
);
I'm running this out of the examples directory in a clone of the main Keystone repo so package versions are current, specifically: @keystone-6/[email protected] and @keystone-6/[email protected].
The DB was manually seeded with a single user so I could authenticate:

Then I start the app and hit the custom mutation:
mutation {
getRandom
}
If there's no current session, then context.session is null, as you'd expect:
Dumping session object: undefined
But if I sign into the Admin UI using the seeded user record, then hit the mutation from the GraphQL Playground (in the sam browser, of course), I get my GraphQL resolver dumps the session object you'd expect:
Dumping session object: {
listKey: 'User',
itemId: 'claro2yq40008lh6y5wpkh2s1',
data: [Object: null prototype] { name: 'Molomby' }
}
CodePudding user response:
Thanks for response
Yes context.session is null on custom mutation
I don't understand the new syntax for GraphQL Extension as :
const extendGraphqlSchema = graphql.extend(base => ({
mutation: {
getRandom: graphql.field({
type: graphql.Float,
args: {},
resolve(source, {}, context: Context) {
console.log('Dumping session object:', context.session);
return Math.random();
},
}),
},
}));
What's the type for ? ( graphql.float)
My extensions :
"dependencies": {
"@keystone-6/auth": "^4.0.0",
"@keystone-6/core": "^2.1.0",
"@keystone-6/fields-document": "^4.0.1",
"@keystonejs/server-side-graphql-client": "^2.1.2",
"@prisma/client": "^4.4.0",
"@types/nodemailer": "^6.4.4",
"dotenv": "^10.0.0",
"graphql": "^15.8.0",
"next": "12.2.4",
"nodemailer": "^6.6.2",
"stripe": "^8.161.0",
"typescript": "^4.7.4"
},
The better solution is to share this repo. It's an open-source project to learn
Project link : https://github.com/thibault60000/keystone-6-backend
Thanks for your time :)