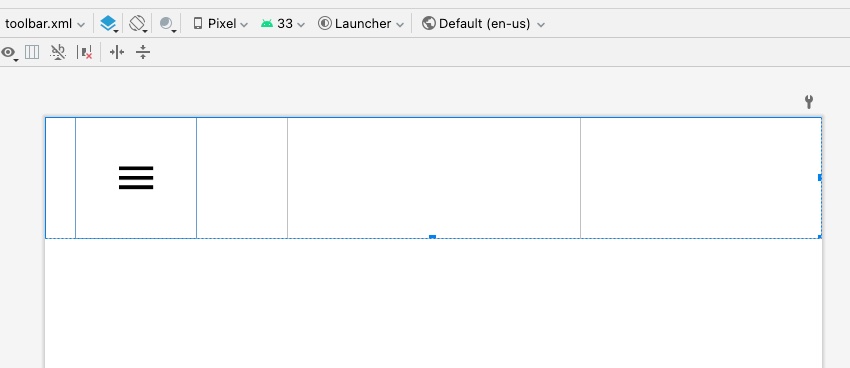
I'm having padding to the left off my hamburger menu, how can I remove it?
Here is the xml:
<com.google.android.material.appbar.AppBarLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@ id/appbarLayout"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:elevation="2dp"
android:backgroundTint="@android:color/white"
android:translationZ="4dp">
<androidx.appcompat.widget.Toolbar
android:id="@ id/toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageButton
android:id="@ id/buttonHamburger"
android:layout_width="?attr/actionBarSize"
android:layout_height="?attr/actionBarSize"
android:background="@null"
<-- tried these 3 properties: -->
android:layout_gravity="start"
android:paddingStart="0dp"
android:layout_marginStart="0dp"
android:src="@drawable/ic_menu_black_24dp"
android:visibility="?bookmarkBarVisibility"
tools:ignore="ContentDescription" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/logo"/>
</androidx.appcompat.widget.Toolbar>
</com.google.android.material.appbar.AppBarLayout>
Here is the hamburger icon:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24"
android:viewportHeight="24">
<path
android:pathData="M3,18h18v-2L3,16v2zM3,13h18v-2L3,11v2zM3,6v2h18L21,6L3,6z"
android:fillColor="#000000"/>
</vector>
CodePudding user response:
Try adding this to the Toolbar:
android:contentInsetStart="0dp"
app:contentInsetStart="0dp"